如何用dw開啟HTML文件
- coldplay.xixi原創
- 2021-02-20 13:53:2213157瀏覽
用dw開啟HTML檔案的方法:1、雙擊開啟Dreamweaver軟體;2、點選頂部導覽列的「檔案」選項;3、在下拉選單中,點選「新建」按鈕;4、在「新文檔」介面中,「頁面類型」選擇html,「文檔類型」選擇HTML5即可。

本教學操作環境:windows7系統、Adobe Dreamweaver cc2020版,DELL G3電腦,此方法適用於所有品牌電腦。
用dw開啟HTML檔案的方法:
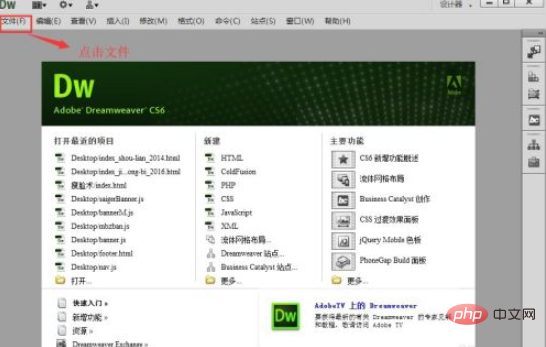
1、在電腦上找到dw軟體軟體,雙擊開啟。

2、開啟dw軟體後,點選左上方的文件,如下圖所示。

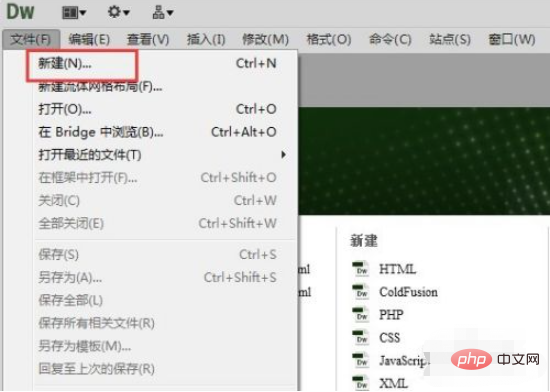
3、在檔案中我們點選新建按鈕。

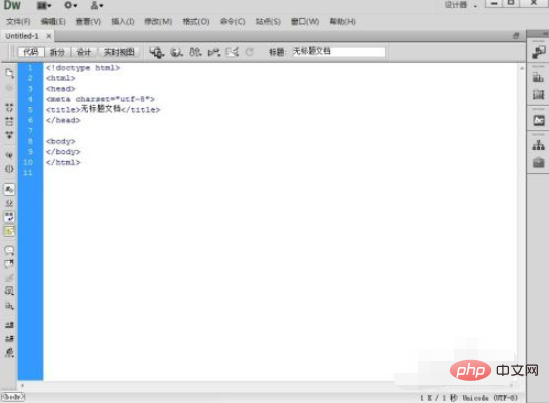
4、在新檔案中,頁面類型選擇html,文件類型選擇HTML5.

#5、這樣我們就用dw新建了一個html5文件,可以在文件中寫對應的程式碼內容。

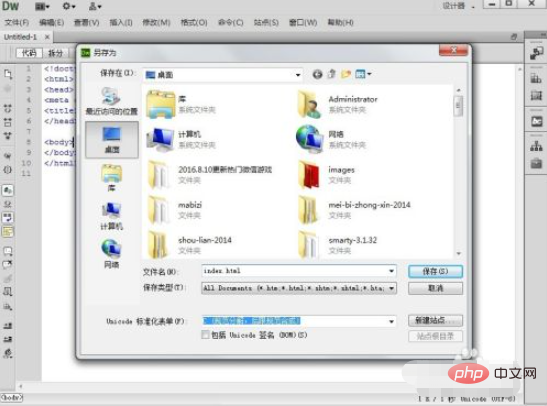
6、新建好的html5文檔,我們需要將其另存為(ctrl s 快捷鍵)到桌面上。

相關學習推薦:#html教學
以上是如何用dw開啟HTML文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html除br外如何換行下一篇:html除br外如何換行

