第一步:
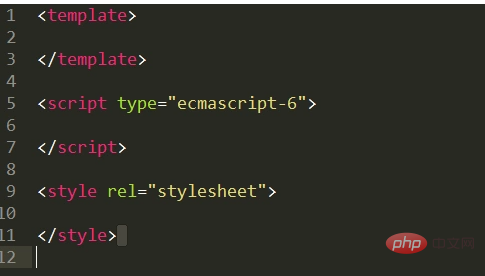
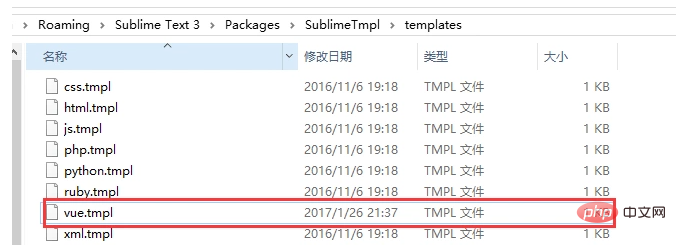
在路徑:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl檔案:
 ##
##
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>第二步:開啟Default.sublime-commands,複製貼上以下設定,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
第三步:新增快捷鍵Default.sublime-keymap,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}
第四步:使用ctrl alt e就可以建立新的vue模板了