透過14張有趣生動的圖片來了解 flexbox 的用法(值得收藏)
- 青灯夜游轉載
- 2021-02-05 07:26:042133瀏覽

2021 年了,我們在來重新複習一下 flexbox 的用法,還有一些用的比較少的屬性,方便大家理解,這裡使用有趣的圖片來講解。
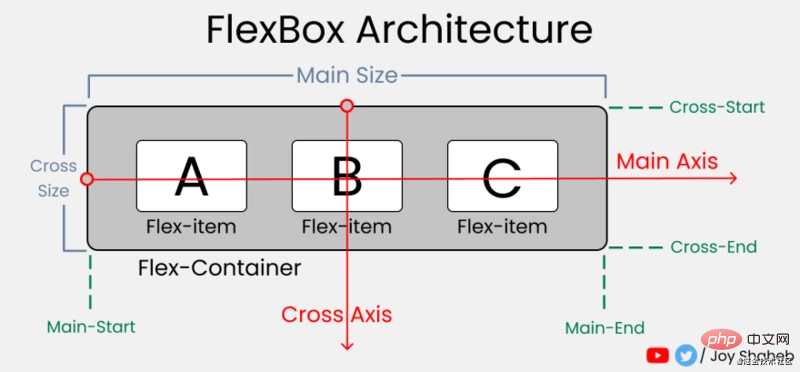
FlexBox 架構

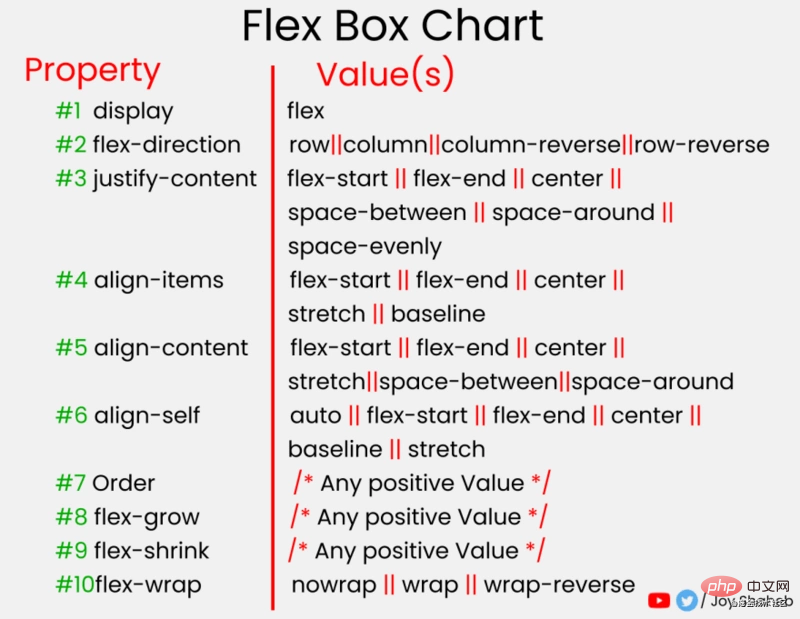
FlexBox圖表





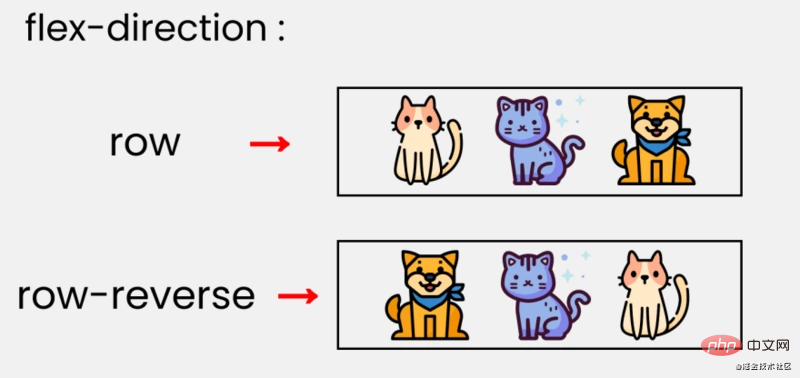
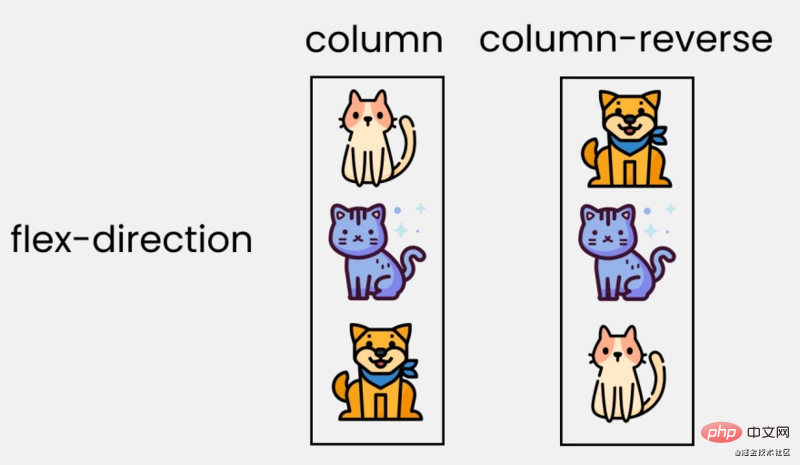
##flex-item在
內部分佈的行/列方向。 


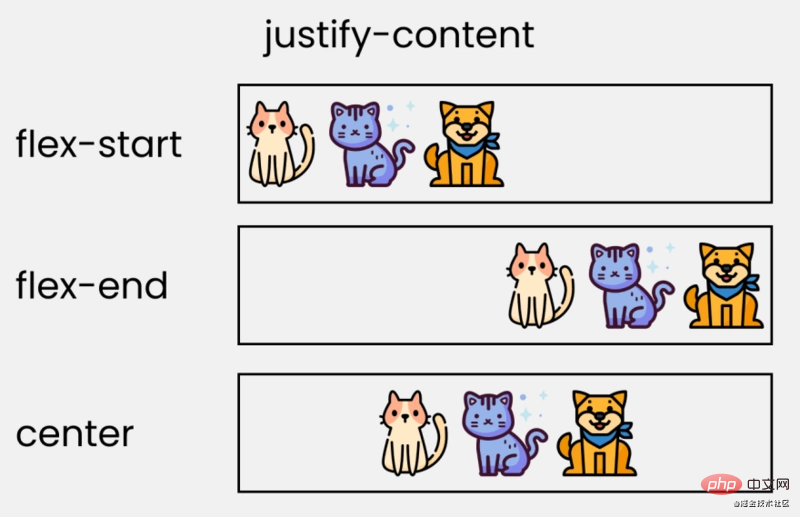
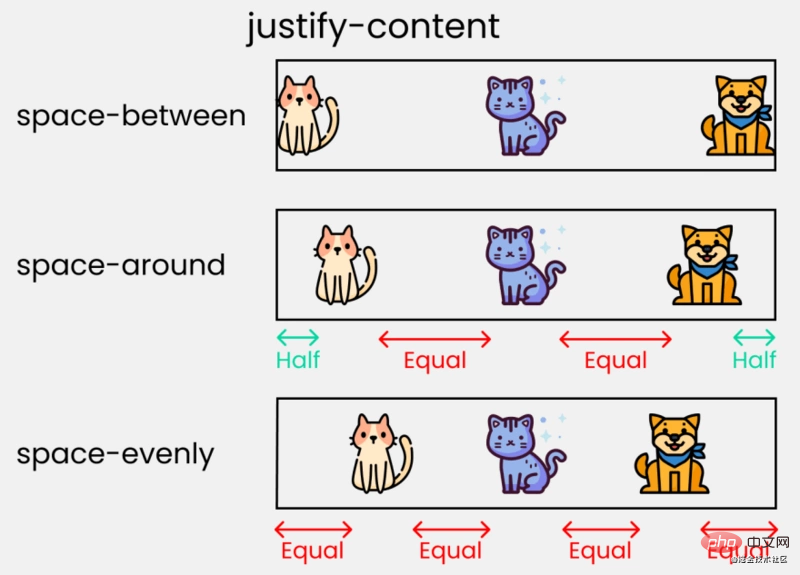
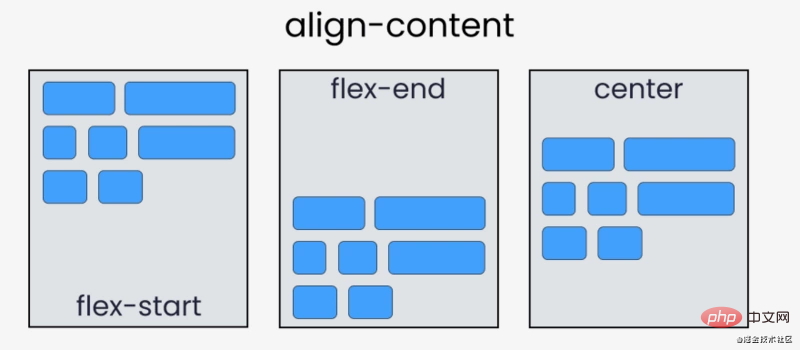
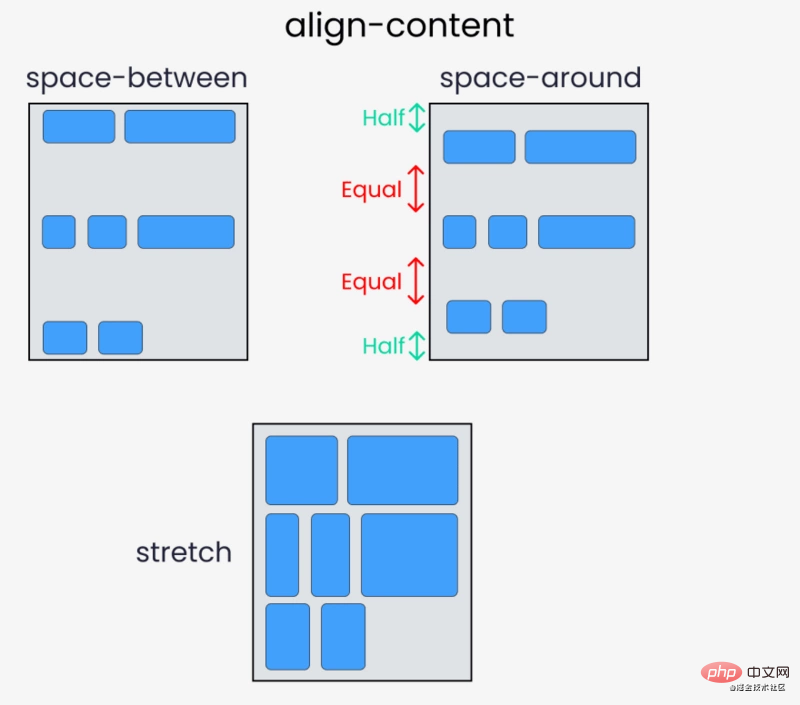
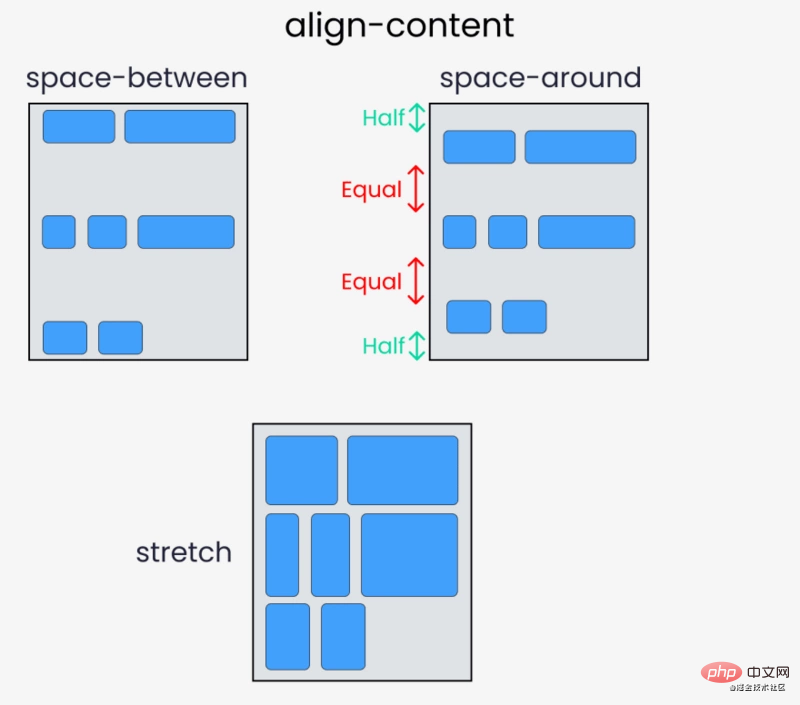
justify-content用於設定或檢索彈性盒子元素主軸(橫軸)方向上的對齊方式#align-contentalign-content 屬性設定了瀏覽器如何沿著彈性盒子佈局的縱軸和網格佈局的主軸在內容項目之間和周圍分配空間。

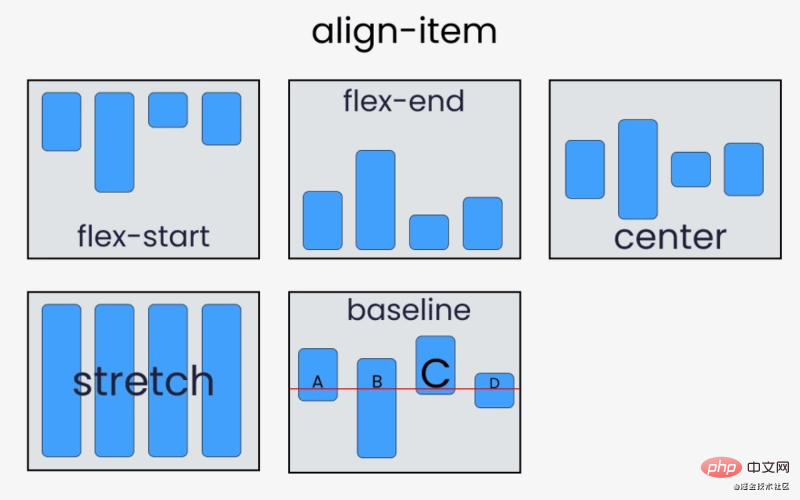
- #align-items
和justify-content - 不同的是,
align-items主要是垂直方向的對齊方式,屬性介紹: flex-start - 、
flex-end、center、 initial
inherit
。
- align-content 和align-items 差異:
##align-items
適用於單行情況下,只有上對齊,下對齊,居中和拉伸align-content- 適應於換行(多行)的情況下(單行情況下無效),可以設定對齊,下對齊拉伸以及平均分配剩下空間等屬性值。
總結就是單行找 align-items 多行找 align-content
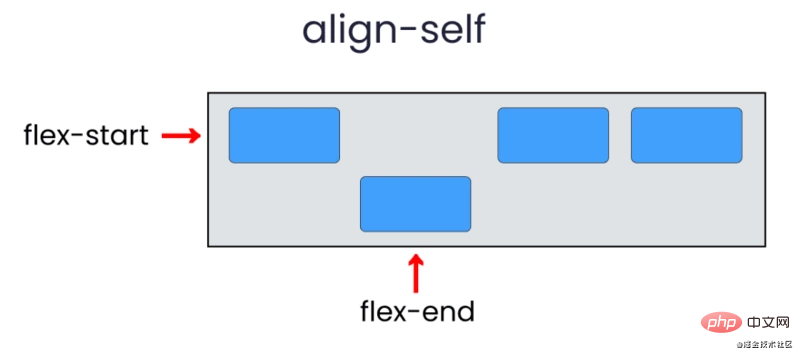
。 align-self

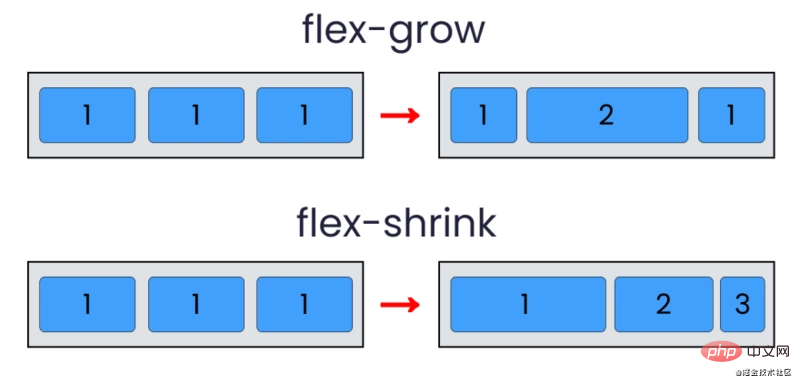
 flex -grow :
flex -grow :
flex-item
的大小。flex-shrink 屬性指定了 flex 元素的縮略規則。 flex 元素只在預設寬度總和大於容器的時候才會發生收縮,其收縮的大小是依據 flex-shrink 的值。
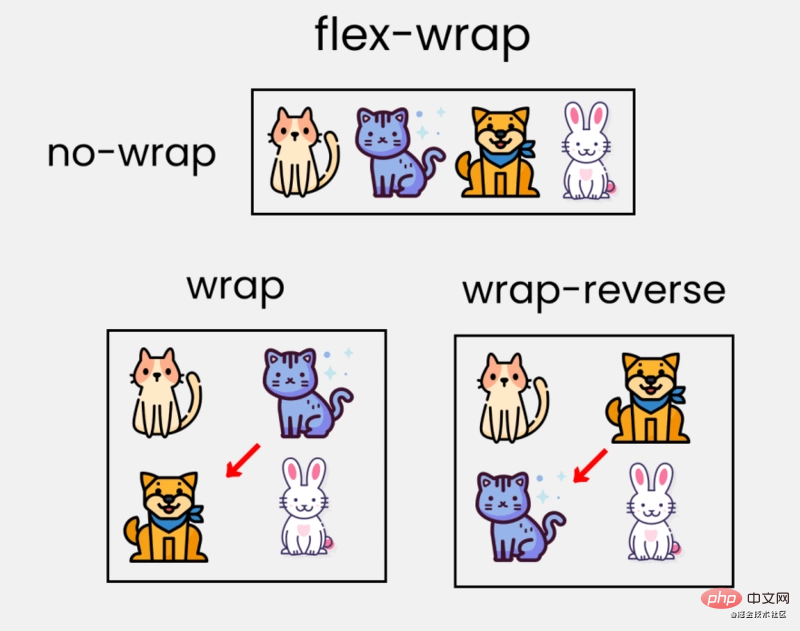
flex-wrap- 指定 flex 元素單行顯示還是多行顯示 。如果允許換行,這個屬性允許你控制行的堆疊方向。
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Go640ub5-1611621233326)(/img/bVcNNly)]簡寫#flex
flex-grow ,
,
和flex-basisflex-basis
組合的簡寫。
:這類似於為flex-item添加寬度,只是更靈活。
flex-basis: 10em###它將彈性項目的初始大小設為###10em###,其最終大小將取決於可用空間,###flex-grow###和### flex-shrink###。 #########################原文網址:https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl ######作者:Joy Shaheb######譯本網址:https://segmentfault.com/a/1190000038998136##########更多電腦程式相關知識,請造訪:# ##程式教學###! ! ###以上是透過14張有趣生動的圖片來了解 flexbox 的用法(值得收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

