4個可以用來提升頁面渲染速度的CSS技巧
- 青灯夜游轉載
- 2021-02-04 07:31:252262瀏覽

【推薦教學:CSS影片教學 】
本文將重點介紹4個可以用來提升頁面渲染速度的CSS技巧。
1. Content-visibility
一般來說,大多數網路應用程式都有複雜的UI元素,它的擴充範圍超出了使用者在瀏覽器視圖中看到的內容。在這種情況下,我們可以使用內容可見性( content-visibility )來跳過螢幕外內容的渲染。如果你有大量的離屏內容,這將大大減少頁面渲染時間。
這個功能是最新增加的功能之一,也是對提升渲染效能影響最大的功能之一。雖然 content-visibility 接受幾個值,但我們可以在元素上使用 content-visibility: auto; 來獲得直接的效能提升。
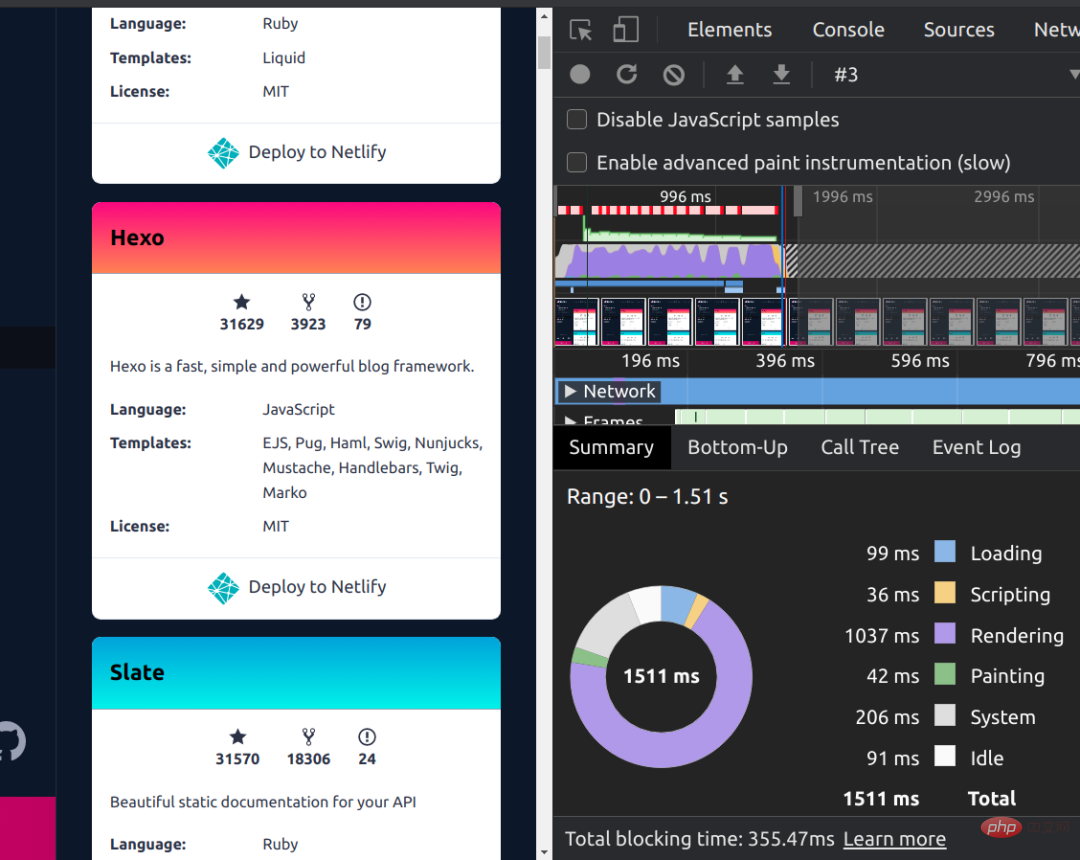
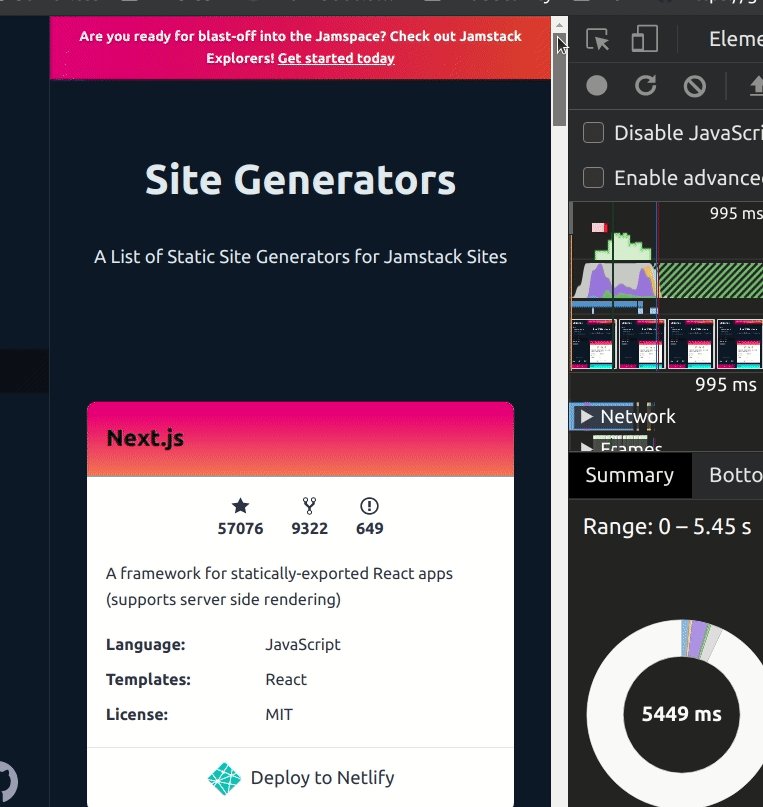
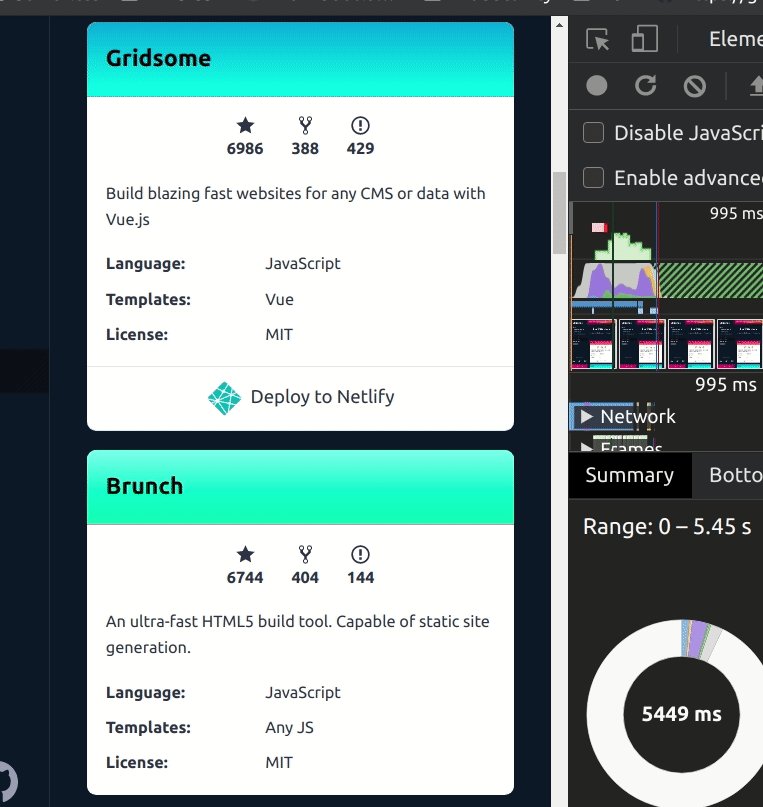
讓我們考慮一下下面的頁面,其中包含許多不同資訊的卡片。雖然大約有12張卡適合螢幕,但清單中大約有375張卡片。正如你所看到的,瀏覽器用了1037ms來渲染這個頁面。

下一步,您可以為所有卡片新增 content-visibility 。
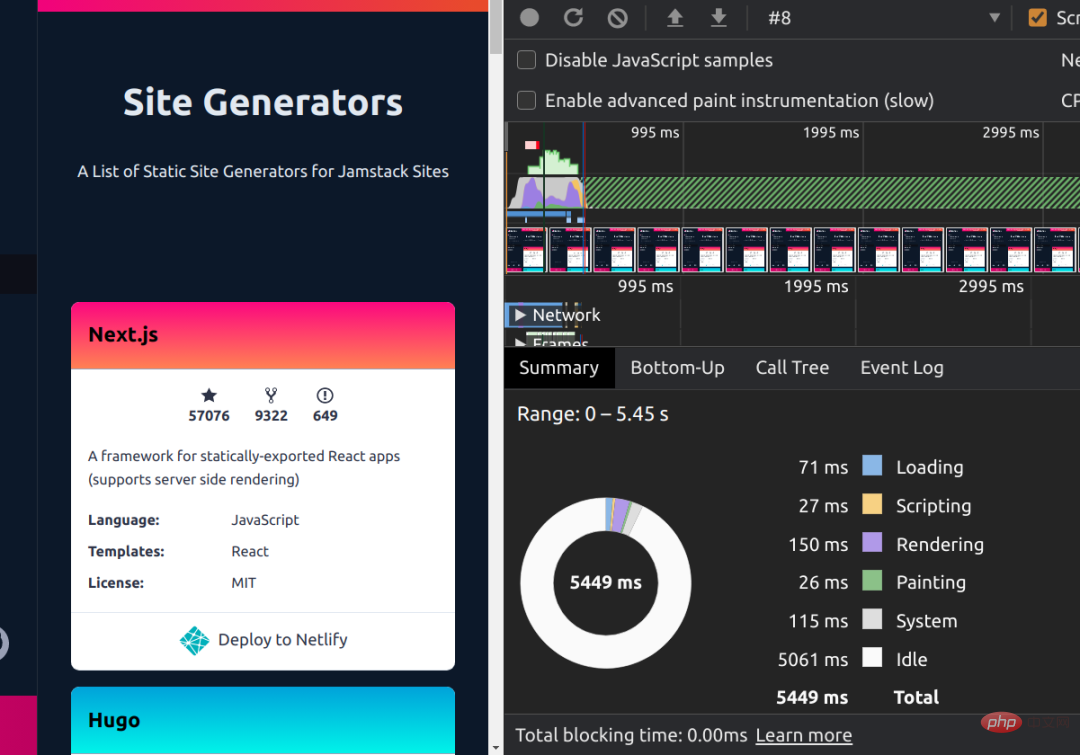
在這個例子中,在頁面中加入
content-visibility後,渲染時間下降到150ms,這是6倍以上的效能提升。

如你所看到的,內容可見度是相當強大的,對提高頁面渲染時間非常有用。根據我們目前所討論的東西,你一定是把它當成了頁面渲染的銀彈。
content-visibility 的限制
然而,有幾個領域的內容視覺化不佳。我想強調兩點,供大家參考。
此功能仍處於試驗階段。 截至目前,Firefox(PC和Android版本)、IE(我認為他們沒有計劃在IE中添加這個功能)和,Safari(Mac和iOS)不支援內容可見性。
與滾動條行為有關的問題。 由於元素的初始渲染高度為0px,每當你向下捲動時,這些元素就會進入畫面。實際內容會被渲染,元素的高度也會隨之更新。這將使滾動條的行為以非預期的方式進行。

為了解決捲軸的問題,你可以使用另一個叫做 contain-intrinsic-size 的 CSS 屬性。它指定了一個元素的自然大小,因此,元素將以給定的高度而不是0px呈現。
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
} 然而,在實驗時,我注意到,即使使用 conta-intrinsic-size,如果我們有大量的元素,content-visibility 設定為auto ,你仍然會有較小的捲軸問題。
因此,我的建議是規劃你的佈局,將其分解成幾個部分,然後在這些部分上使用內容可見性,以獲得更好的滾動條行為。
2. Will-change 屬性
瀏覽器上的動畫並不是一件新鮮事。通常情況下,這些動畫是和其他元素一起定期渲染的。不過,現在瀏覽器可以使用GPU來優化其中的一些動畫操作。
透過will-change CSS屬性,我們可以顯示元素將修改特定的屬性,讓瀏覽器事先進行必要的最佳化。
下面發生的事情是,瀏覽器將為該元素建立一個單獨的層。之後,它將該元素的渲染與其他最佳化一起委託給GPU。這將使動畫更加流暢,因為GPU加速接管了動畫的渲染。
考慮以下CSS類別:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div>當在瀏覽器中渲染上述片段時,它將識別will-change 屬性並優化未來與不透明度相關的變化。
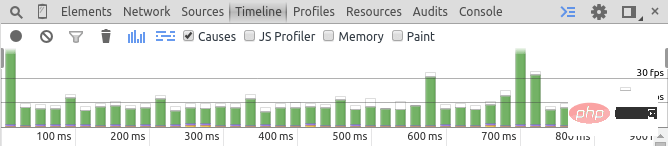
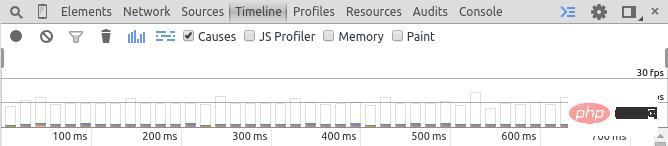
根據Maximillian Laumeister所做的效能基準,可以看到他透過這個單行的改變獲得了超過120FPS的渲染速度,而最初的渲染速度大概在50FPS。


什麼時候不是用will-change
雖然will-change 的目的是為了提高效能,但如果你濫用它,它也會降低Web應用的效能。
-
使用
will-change表示该元素在未来会发生变化。 因此,如果你试图将will-change和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用will-change,在子元素上使用动画。.my-class{ will-change: opacity; } .child-class{ transition: opacity 1s ease-in-out; } 不要使用非动画元素。 当你在一个元素上使用
will-change时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
3.减少渲染阻止时间
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
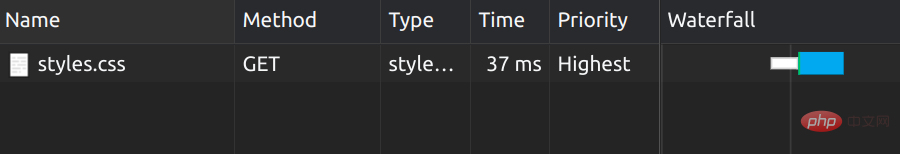
<link rel="stylesheet" href="styles.css">

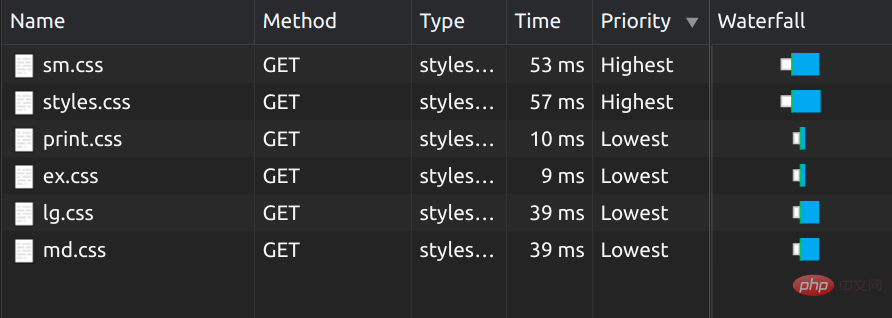
将其分解为多个样式表后:
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
4.避免@import包含多个样式表
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
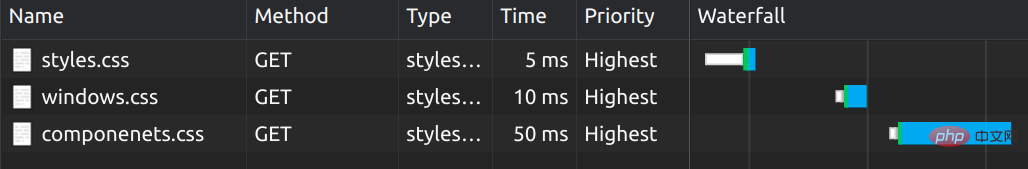
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
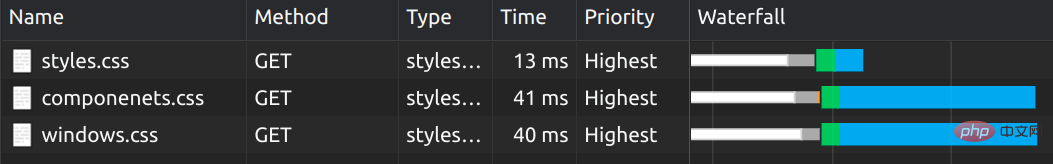
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

总结
除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
以上是4個可以用來提升頁面渲染速度的CSS技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

