vue.js用什麼開發工具
- 藏色散人原創
- 2021-02-03 09:19:127951瀏覽
vue.js可以用vscode或WebStorm開發工具;其中vscode是微軟出的一款輕量級程式碼編輯器,而WebStorm是JetBrains出品的JavaScript程式語言整合開發環境。

本文操作環境:windows7系統、Visual Studio Code v1.52.0&&vue2.0版本、Dell G3電腦。
vue.js用什麼開發工具?
用 vscode 或 WebStorm都可以。
下面要跟大家介紹一下用vscode開發vue.js。
VSCode是微軟出的一款輕量級程式碼編輯器,免費且功能強大,對JavaScript和NodeJS的支援非常好,自帶很多功能,例如程式碼格式化,程式碼智慧提示補全、 Emmet插件等。 VSCode推薦一個專案以資料夾的方式開啟。
不過想開發vue還需要下載外掛。
vscode外掛
安裝
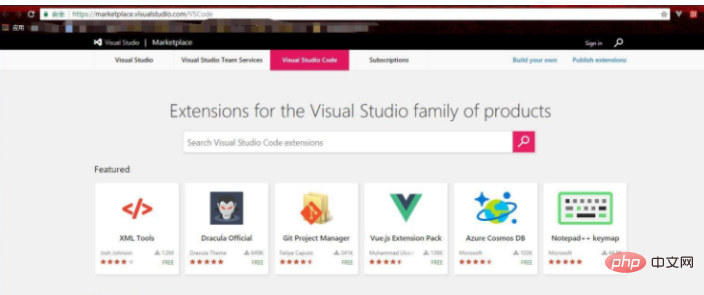
進入vscode官網外掛程式商店(https://marketplace.visualstudio.com/VSCode)

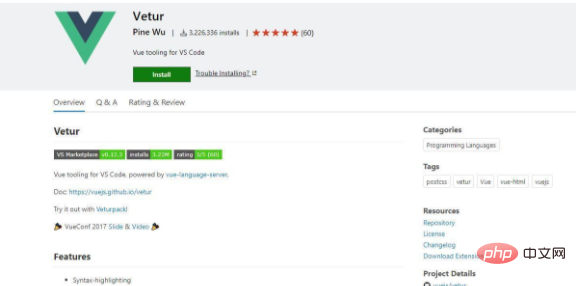
#要安裝Vetur插件為例

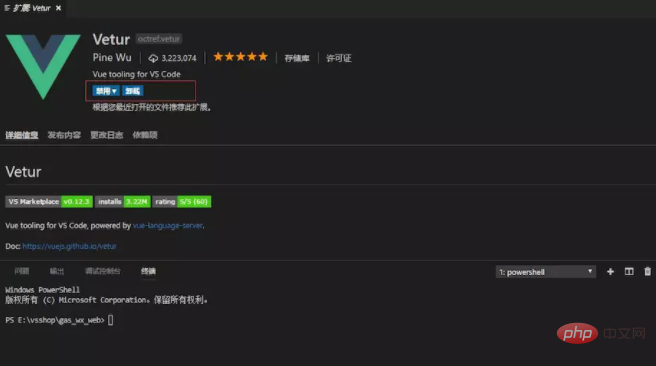
點擊install,會啟動vscode

在vscode中點擊安裝即可
推薦:《vue教學》
以上是vue.js用什麼開發工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:前端vue.js是什麼下一篇:前端vue.js是什麼

