解決UniAPP橫屏樣式錯亂問題
- 藏色散人原創
- 2021-02-02 14:47:145865瀏覽
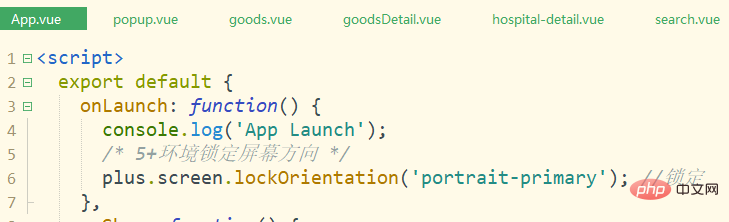
UniAPP橫屏樣式錯亂的解決方法:先開啟對應的程式碼檔案;然後找到「plus.screen.lockOrientation('portrait-primary');」程式碼並註解掉即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,DELL G3電腦。
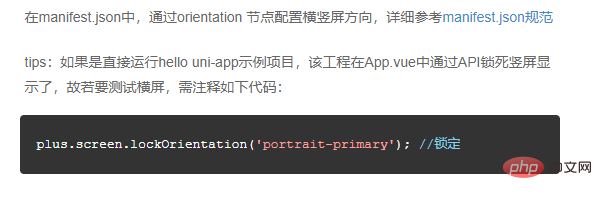
uni-app手機橫向螢幕後介面錯亂解決方法
#在plus.screen.lockOrientation ('portrait-primary'); //鎖定


以上是解決UniAPP橫屏樣式錯亂問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:uniapp插件安裝慢怎麼辦下一篇:uniapp插件安裝慢怎麼辦

