:nth-child(n)的作用是什麼
- 青灯夜游原創
- 2021-01-27 18:43:3032756瀏覽
「:nth-child(n)」是css中的選擇器,作用是:符合屬於其父元素的第N個子元素,不論元素的型別;其中,參數「n」可以是數字、關鍵字或公式,例「:nth-child(3)」、「:nth-child(even)」。
本文操作環境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
(學習影片分享:css影片教學)
在CSS 中,選擇器是一種模式,用於選擇需要新增樣式的元素。 nth-child(n)是css3中的一種選擇器。
:nth-child(n)選擇器用來符合父元素索引為n的子元素,即選取屬於其父元素的第N個子元素,不論元素的型別。
說明:n可以是數字、關鍵字(Odd 和 even)或公式。
範例1:當n為數字
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
:nth-child(n)选择器用于匹配父元素索引为n的子元素,即选取属于其父元素的第N个子元素,不论元素的类型。
n可以是数字、关键词(Odd 和 even)或公式。
*/
/* p:nth-child(2) {
background: pink;
} */
</style>
</head>
<body>
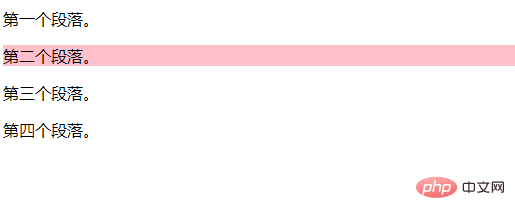
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
</html>效果圖:

#範例2:當n為關鍵字(Odd 和even )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
p:nth-child(odd) {
background: pink;
}
p:nth-child(even) {
background: paleturquoise;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>效果圖:
的作用是什麼)
範例3:當n為公式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>:nth-child(n)选择器</title>
<style>
/*
使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
*/
p:nth-child(3n+0)
{
background:pink;
}
</style>
</head>
<body>
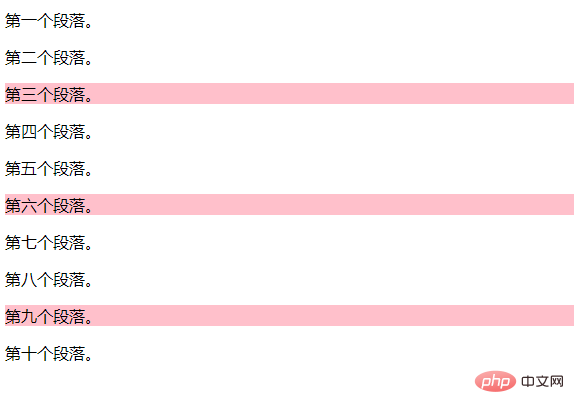
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>效果圖:

程式設計教學! !
以上是:nth-child(n)的作用是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定p標籤不換行下一篇:css怎麼設定p標籤不換行

