css怎麼讓字體變細
- 王林原創
- 2021-01-27 16:55:5510782瀏覽
css讓字體變細的方法:可以利用font-weight屬性來實現,如【font-weight: lighter;】。 font-weight屬性是用來設定字體的粗細效果的,屬性值lighter表示更細的字元。
本文操作環境:windows10系統、css 3、巨集基底S40-51。
詳細介紹:
在CSS中,可以透過font-weight屬性來設定字體的粗細。
(學習影片分享:html影片教學)
屬性值:
normal 預設值。定義標準的字元。
bold 定義粗體字元。
bolder 定義較粗的字元。
lighter 定義更細的字元。
html範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
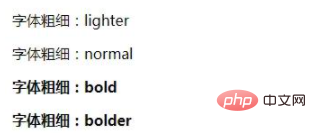
</html>運行結果:

相關推薦:html教學
以上是css怎麼讓字體變細的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:為什麼css放上面js放下面下一篇:為什麼css放上面js放下面

