首頁 >web前端 >Bootstrap教程 >bootstrap實現簡單側邊導覽列效果
bootstrap實現簡單側邊導覽列效果
- 青灯夜游轉載
- 2021-01-21 17:01:576942瀏覽
本篇文章跟大家介紹一下bootstrap側邊導覽列的實作方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《bootstrap教學》
bootstrap側邊導覽列實作原理
側邊滑列使用定位fixed
使用bootstrap響應式使用工具類別visible-sm visible-xs hidden-xs hidden -sm等對不同螢幕適配
側邊滑欄的側滑效果不使用jquery方法來實現,使用的是css3 transforms屬性進行div的移動,側滑的動畫效果使用的是css屬性transition
缺點:使用兩套選單,一套是pc端螢幕顯示的選單,一套是行動裝置顯示的手機導航選單,這個缺點比較明顯,產生無關的標籤,優點代碼少,簡單容易接受
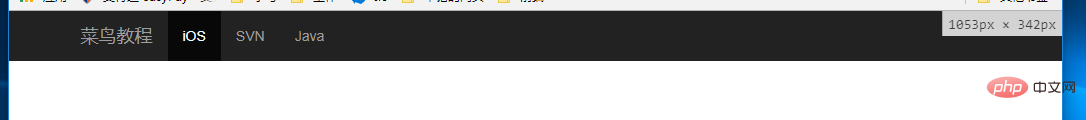
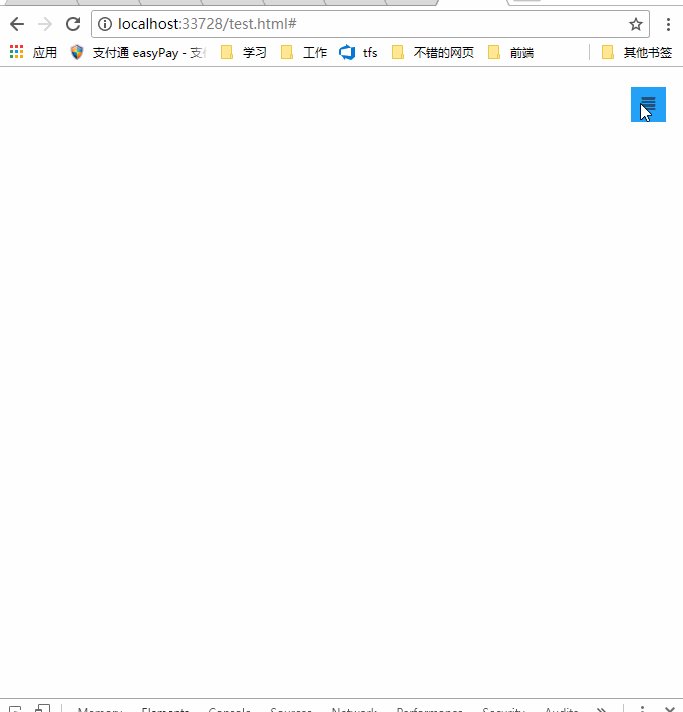
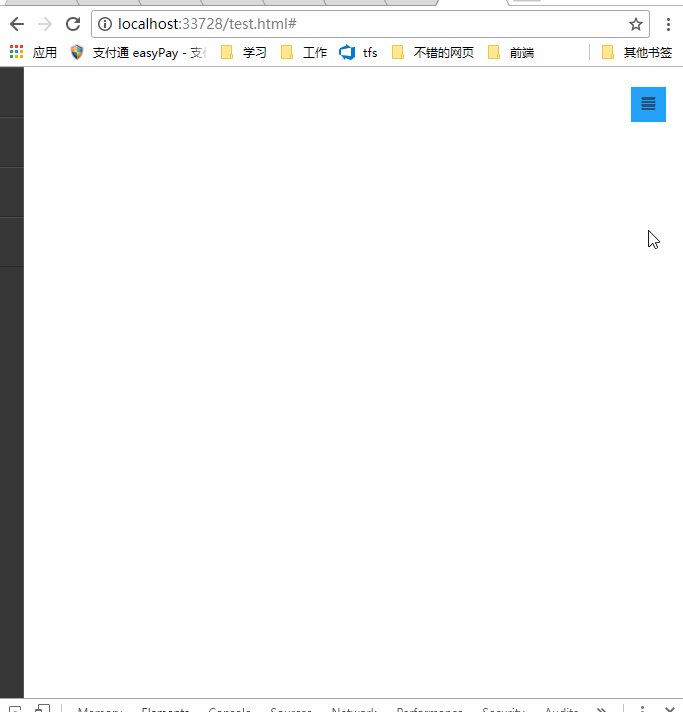
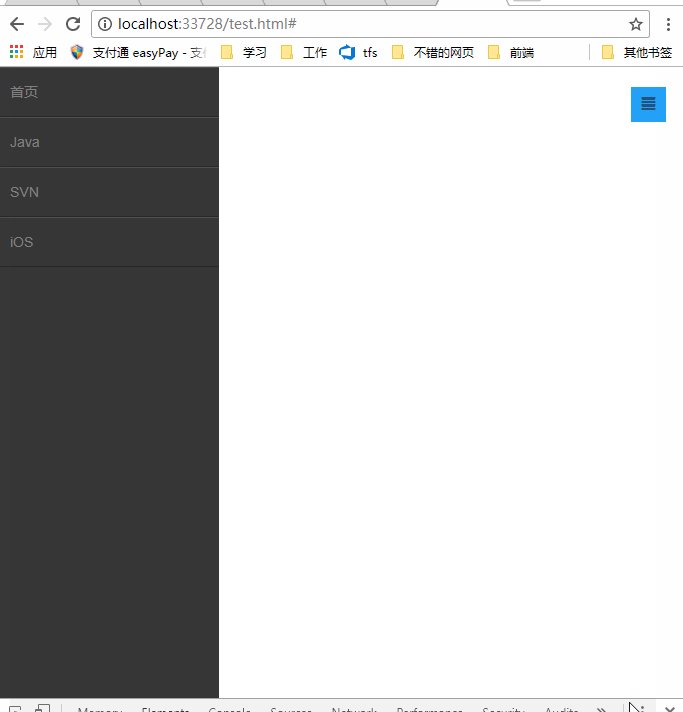
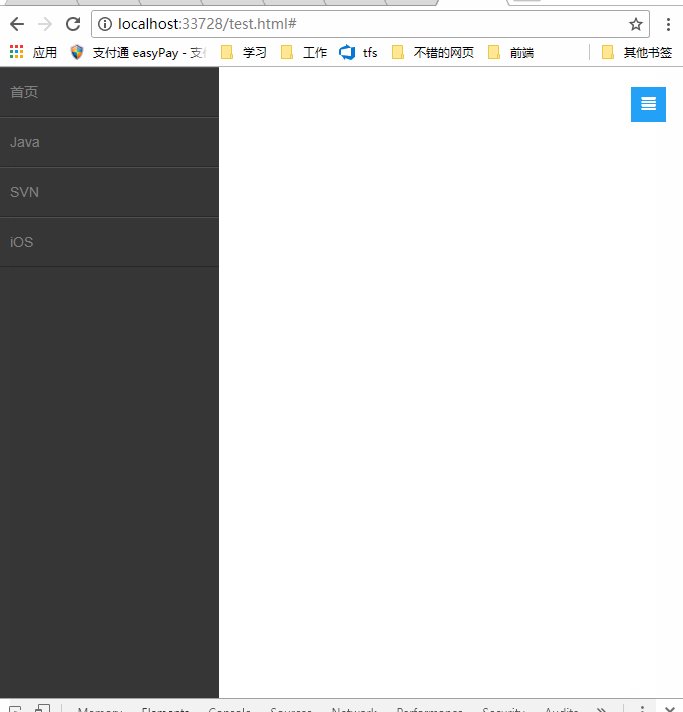
效果圖


bootstrap導航列佈局
<!--手机导航栏--> <div> <ul> <li><a>首页</a></li> <li><a>Java</a></li> <li><a>SVN</a></li> <li><a>iOS</a></li> </ul> </div> <!--pc导航栏--> <nav> <div> <div> <a>菜鸟教程</a> </div> <div> <ul> <li><a>iOS</a></li> <li><a>SVN</a></li> <li><a>Java</a></li> </ul> </div> </div> </nav> <!--手机导航栏侧滑--> <div> <a> <span></span> </a> </div>
一個導航列的佈局,用了兩個導航選單,一個是pc端的,一個是手機端,利用bootstrap響應式使用工具類別 visible-xs visible-sm 來實現pc端隱藏切換按鈕;visible-lg visible-md 實現了pc端顯示導航列;visible-xs visible-sm實現手機端顯示手機導航列。
bootstrap響應式工具類別詳見:https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css實現佈局和側滑效果(側滑的關鍵css3屬性transform、transition)
程式碼不多,僅10行
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}要值得注意的是css3的兩個屬性:
transform:旋轉div,支援元素2D或3D旋轉,屬性值translateX(X)就是在X軸上移動Xpx的距離
http://www.w3school.com.cn/cssref/pr_transform.asp
而側滑的動畫效果是使用transition屬性,設定屬性的過渡動畫的效果,語法
transition: property duration timing-function delay;
http://www.w3school.com.cn/cssref/pr_transition.asp
點擊事件切換側滑
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})總結
不建議使用兩個選單導覽欄,缺點很明顯,為了實現效果而已,不要介意,其實一個選單導覽列也是可以實現,試試media 完全可以實現。
程式碼下載:http://download.csdn.net/detail/kebi007/9909725
更多程式相關知識,請造訪:程式設計入門 ! !
以上是bootstrap實現簡單側邊導覽列效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

