css實現領積分動畫效果
- 青灯夜游轉載
- 2021-01-20 16:01:173913瀏覽

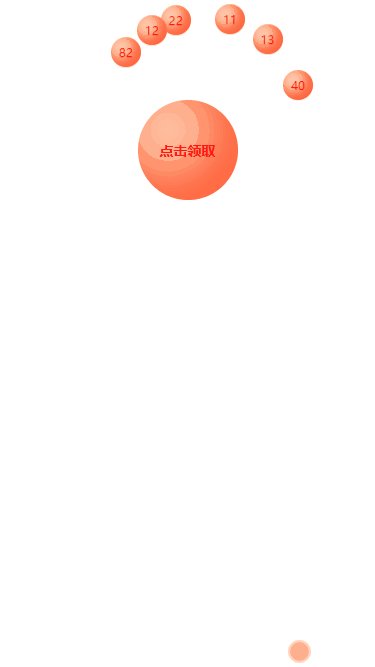
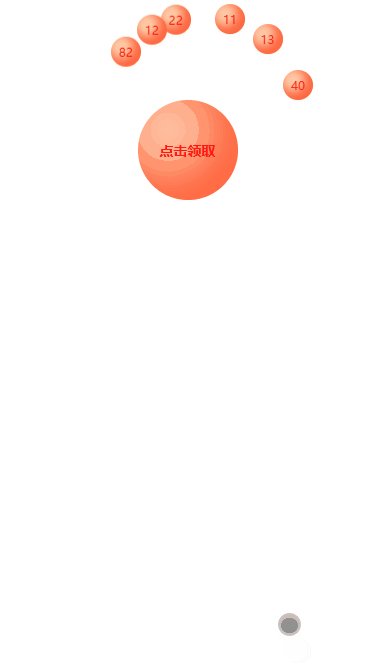
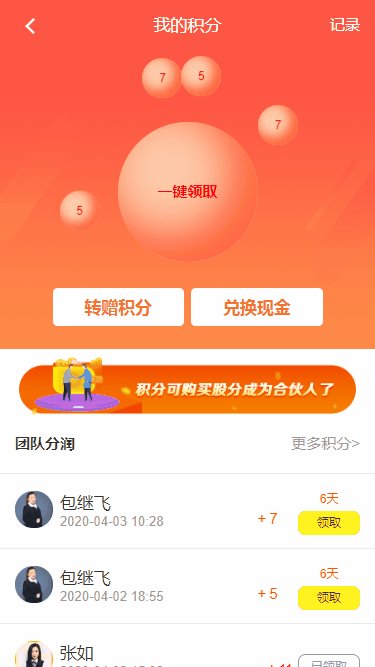
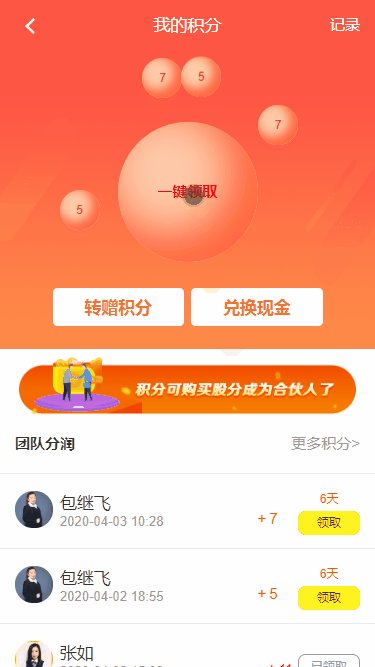
最近專案中要做一個領積分的效果,根據老闆的描述,這個效果類似於支付寶螞蟻森林裡的領取能量。整體效果是就是在樹周圍飄著幾個積分元素,上下滑動,類似星星閃爍,點擊領取後,沿著樹中心的位置滑動並消失,樹上的能量遞增,最後膨脹,變大一點。
1. 整體想法
首先想到基本輪廓是一個地球,周圍半圓範圍內圍繞著好幾個閃爍的小星星,然後同時墜落到地球上。用到css定位,border-radius畫圓,animation動畫,點選動作觸發新的動畫,積分遞增效果類似countUp.js,但這裡不用這個插件,手動實現。
(學習影片分享:css影片教學)
#1.1 半圓圍繞著效果
這個涉及數學知識,根據角度得到弧度(弧度=角度*圓周率/180),進而換算成座標,使積分元素圍繞在總積分周圍。關鍵程式碼如下:
this.integral.forEach(i => {
// 角度转化为弧度
let angle = Math.PI / 180 * this.getRandomArbitrary(90, 270)
// 根据弧度获取坐标
i.x = xAxis + 100 * Math.sin(angle)
i.y = 100 + 100 * Math.cos(angle)
// 贝塞尔函数
i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]
})注意getRandomArbitrary()函數的功能是取得隨機數,如下:
// 求两个数之间的随机数
getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}timeFunc是一個貝塞爾函數名稱集合,為了實現積分閃爍的效果(上下滑動),定義在data裡:
timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 贝塞尔函数实现闪烁效果
1.2 積分閃爍(上下滑動)
用css動畫animation實現積分上下滑動,這裡能想到的方式是transform: translateY(5px),就是在y軸上移動一定的距離,動畫循環播放。程式碼如下:
.foo {
display: flex;
font-size: 10px;
align-items: center;
justify-content: center;
width: 30px;
height: 30px;
position: fixed;
top: 0;
left: 0;
animation-name: slideDown;
/*默认贝塞尔函数*/
animation-timing-function: ease-out;
/*动画时间*/
animation-duration: 1500ms;
/*动画循环播放*/
animation-iteration-count: infinite;
-moz-box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
-webkit-box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
box-shadow: -5px -5px 10px 3px rgb(277, 102, 63) inset;
}
/*小积分上下闪烁*/
@keyframes slideDown {
from {
transform: translateY(0);
}
50% {
transform: translateY(5px);
background-color: rgb(255, 234, 170);
}
to {
transform: translateY(0);
background: rgb(255, 202, 168);
}
}注意,我這裡除了讓積分上下移動,還讓它是背景色跟著變化。上下移動的步調不能一致,不然看起來很呆板,所以要使用隨機數函數在貝塞爾函數中隨機選取一個,讓積分小球上下滑動看起來是參差不齊的。關鍵程式碼如下:
/*html*/{{item.value}}/*js*/ // data中定义 timeFun: ['ease', 'ease-in', 'ease-in-out', 'ease-out'], // 贝塞尔函数实现闪烁效果 // 随机获取贝塞尔函数 i.timing = this.timeFun[parseInt(this.getRandomArbitrary(0, 3))]
1.3 總積分遞增效果
點擊領取之後積分,總積分要累加起來,這個類似countUp.js的效果,但這裡不能為了這一個功能引用這個插件。專案是使用vue.js,很容易就想到修改data的響應式屬性讓數字變化,關鍵是如何讓這個變化不是一下就變過來,而是漸進的。我這裡思路是Promise setTimeout,每隔一定時間修改一次data屬性,這樣看起來就不是突然改變的。
為了讓動畫效果看起來平滑,用總時間(1500毫秒)除以小積分個數,得到一個類似動畫關鍵影格的值,這個值作為變化的次數,然後每隔一段時間執行一次。所有動畫時間都設定成1500毫秒,這樣整體效果一致。
關鍵程式碼如下:
this.integralClass.fooClear = true
this.totalClass.totalAdd = true
this.totalText = `${this.totalIntegral}积分`
let count = this.integral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
const output = (i) => new Promise((resolve) => {
timeoutID = setTimeout(() => {
// 积分递增
this.totalIntegral += this.integral[i].value
// 修改响应式属性
this.totalText = `${this.totalIntegral}积分`
resolve();
}, totalTime * i);
})
for (var i = 0; i < 5; i++) {
tasks.push(output(i));
}
Promise.all(tasks).then(() => {
clearTimeout(timeoutID)
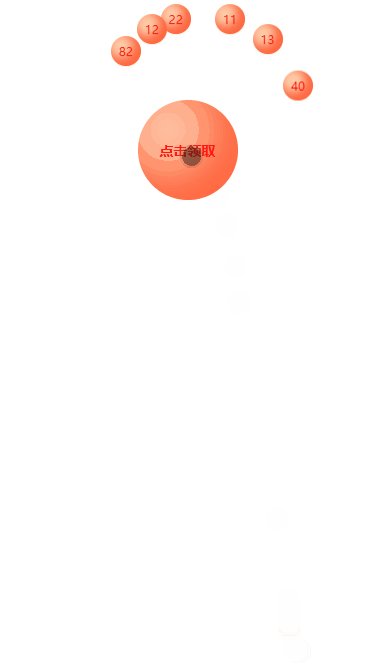
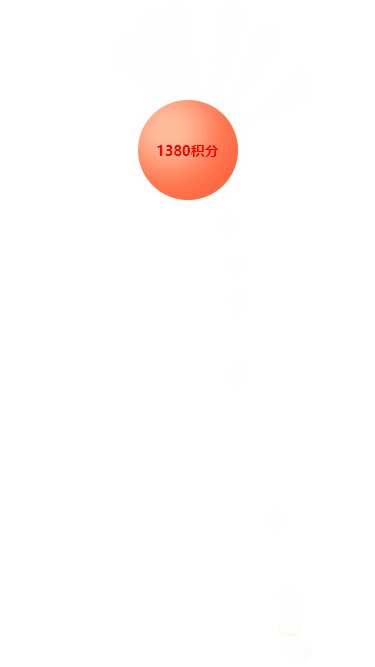
})1.4 小積分消失,總積分膨脹效果
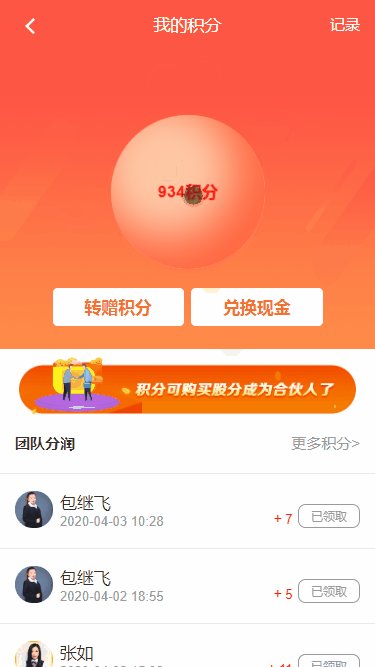
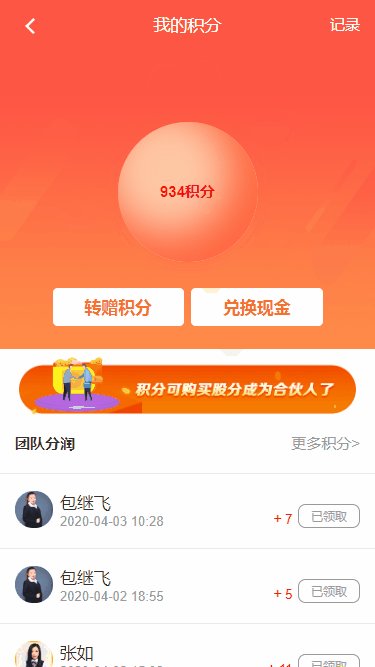
最後一步就是,小積分沿著總積分的方向移動並消失,總積分會膨脹一下。
小積分移動並消失,x軸座標移動到總積分的x軸座標,y軸移動到總積分的y軸座標,其實就是座標點變得跟總積分一樣,這樣看起來就是沿著中心的方向移動一樣。當所有小積分的座標運動到這裡時候,就可以刪除data資料了。關鍵css如下:
.fooClear {
animation-name: clearAway;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
animation-fill-mode: forwards;
-webkit-animation-duration: 1500ms;
-moz-animation-duration: 1500ms;
-o-animation-duration: 1500ms;
animation-duration: 1500ms;
}
/*清除小的积分*/
@keyframes clearAway {
to {
top: 150px;
left: 207px;
opacity: 0;
visibility: hidden;
width: 0;
height: 0;
}
}總積分膨脹,我這裡的實作想法是transform: scale(1.5, 1.5);就是在原來基礎上變大一點,最後再回到原本大小transform: scale(1 , 1);,關鍵css如下:
.totalAdd {
animation-name: totalScale;
animation-timing-function: ease-in-out;
/*动画只播放一次*/
animation-iteration-count: 1;
/*动画停留在最后一个关键帧*/
animation-fill-mode: forwards;
-webkit-animation-duration: 1500ms;
-moz-animation-duration: 1500ms;
-o-animation-duration: 1500ms;
animation-duration: 1500ms;
}
@keyframes totalScale {
50% {
transform: scale(1.15, 1.15);
-ms-transform: scale(1.15, 1.15);
-moz-transform: scale(1.15, 1.15);
-webkit-transform: scale(1.15, 1.15);
-o-transform: scale(1.15, 1.15);
}
to {
transform: scale(1, 1);
-ms-transform: scale(1, 1);
-moz-transform: scale(1, 1);
-webkit-transform: scale(1, 1);
-o-transform: scale(1, 1);
}
}至此,整個動畫的邏輯就理清了,先寫個demo,代碼我已經放在github上了,積分動畫。
效果如下:

2. 在專案中落地
最後在專案中,牽涉到一個ajax請求,就是領取積分,只需要把動畫放在這個ajax請求成功回檔裡就大功告成了。 js關鍵程式碼如下:
// 一键领取积分
aKeyReceive() {
if (this.unreceivedIntegral.length === 0) {
return bottomTip("暂无未领积分")
}
if (this.userInfo.memberAKeyGet) {
let param = {
memberId: this.userInfo.memberId,
integralIds: this.unreceivedIntegral.map(u => u.id).join(","),
integralValue: this.unreceivedIntegral.reduce((acc, curr, index, arr) => { return acc + curr.value }, 0)
}
this.$refs.resLoading.show(true)
api.getAllChangeStatus(param).then(res => {
let data = res.data
if (data.success) {
this.getRecordIntegralList()
this.playIntegralAnim()
} else {
bottomTip(data.message)
}
}).finally(() => {
this.$refs.resLoading.show(false)
})
} else {
this.$refs.refPopTip.show()
}
},
// 领取积分的动画
playIntegralAnim() {
this.integralClass.fooClear = true
this.totalClass.totalAdd = true
this.totalText = `${this.statisticsData.useValue}积分`
let count = this.unreceivedIntegral.length, timeoutID = null, tasks = [], totalTime = parseInt(1500 / count)
const output = (i) => new Promise((resolve) => {
timeoutID = setTimeout(() => {
this.statisticsData.useValue += this.unreceivedIntegral[i].value
this.totalText = `${this.statisticsData.useValue}积分`
resolve();
}, totalTime * i);
})
for (let i = 0; i < count; i++) {
tasks.push(output(i));
}
Promise.all(tasks).then(() => {
clearTimeout(timeoutID)
})
}最後專案上線後的效果如下:

注意,這裡頁面閃一下是的原因是ajax請求裡有一個loading狀態,其實如果服務端完全可靠的話,可有可無。
最後各位看官如果有類似需求,不妨借鏡一下,有更好的想法也提出來我參考一下。
更多程式相關知識,請造訪:程式設計學習! !
以上是css實現領積分動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

