如何解決小程式新版本覆蓋率慢的問題
- 王林轉載
- 2021-01-20 09:39:222833瀏覽

問題:
由於小程式的更新機制是異步的,因此部分使用者不會馬上使用上新版本,這會導緻小程式的新版本覆蓋率比較慢。
(學習影片分享:程式設計影片)
冷啟動、熱啟動
小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序(目前:5分钟),此时无需重新启动这个过程就是热启动;
注意:基礎函式庫必須1.9.90或更高版本,新增強制更新後,會在下個版本才生效!
解決方案
1、刪除小程序,然後再次搜尋新增小程序,或清除微信快取資料(使用者體驗太差)
2、強制更新,程式碼如下:
前端程式碼:在app.js新增
onLaunch: function () {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
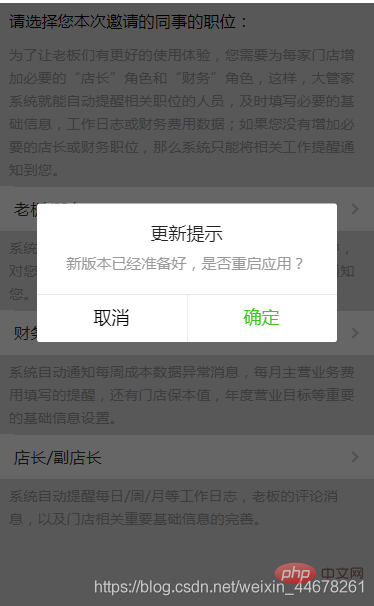
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function (res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新的版本下载失败
wx.showModal({
title: '更新提示',
content: '新版本下载失败',
showCancel: false
})
})
}測試程式碼
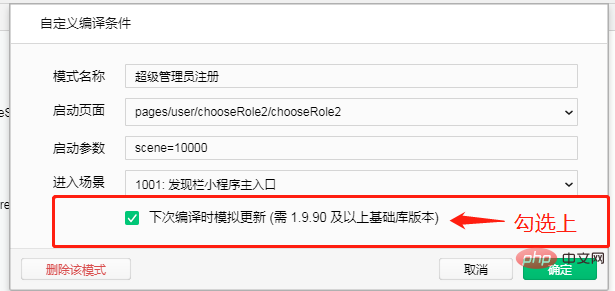
在微信開發者工具中,選擇自訂編譯,選擇某個頁面,勾選上下次編譯模擬更新


微信官方文件知識
从基础库 1.9.90 开始,微信提供了 wx.getUpdateManager 接口,使用该接口,可以获知是否有新版本小程序、 新版本是否下载好以及应用新版本的能力。当小程序冷启动时,如果有新版本,会马上触发新版本的下载。 wx.getUpdateManager 接口会返回一个 UpdateManager 实例,UpdateManager 包含了三个回调: onCheckForUpdate:当小程序向后台请求完新版本信息,会通知这个版本告知检查结果 onUpdateReady:当新版本下载完成,会回调这个事件 onUpdateFailed: 当新版本下载失败,会回调这个事件 还有重启应用新版本的接口: applyUpdate:当新版本下载完成(onUpdateReady),调用该方法会强制当前小程序应用上新版本并重启
官方地址:小程式強制更新官方地址
相關推薦:小程式開發教學
以上是如何解決小程式新版本覆蓋率慢的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:小程式怎麼取得目前日期下一篇:小程式怎麼取得目前日期

