jquery中text()、val()和html()的差別是什麼
- 青灯夜游原創
- 2021-01-19 12:13:343172瀏覽
jquery中text()、val()和html()的區別:text()用於html元素文字內容的存取;html()不但可以用於html元素文字內容的訪問,也可以用於html內容的存取;val()僅用於input元素內容的存取。

本教學操作環境:windows7系統、jquery1.12.4版本、Dell G3電腦。
共同點:text(),html() ,val()三個方法用於html元素的存值和值。
區別:
- text()用於html元素文字內容的訪問
- html()不但可以用於html元素文字內容的訪問,也可以用於html內容的存取
- val()用於input元素內容的存取
text()定義和用法
text() 方法方法設定或傳回被選元素的文字內容,如果有子標籤,則把子標籤內的文字一起傳回,相當於js的innerText
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
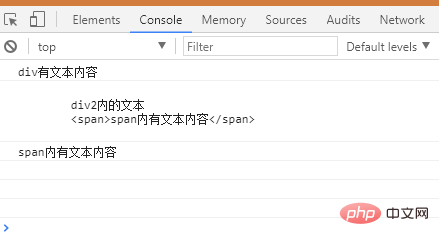
</html>console列印的結果

#可以看出text()只輸出標籤內的文字內容,和js的innerText方法一樣
html()定義和用法
#html() 方法傳回或設定被選取元素的內容(inner HTML) ,包括標籤。如果有子標籤,則把子標籤本身和子標籤內的文字一起傳回
相當於js的innerHTML
如果該方法未設定參數,則傳回被選元素的目前內容。
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
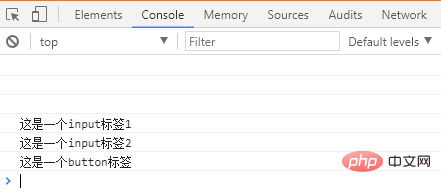
</body>透過console的列印的結果

#列印目前標籤內的文字內容,如果有子標籤,則把子標籤本身和子標籤內的文字一起列印
這個和js的innerHTML差不多
text()和html()使用注意事項:
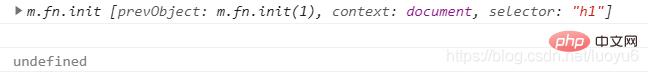
##透過上述兩個實例,我們知道文檔物件(dom)中存在的元素,如p,透過text()和html()都可以取得他的文字值,那麼如果文檔物件(dom)中不存在這個元素,而我們卻透過text( )和html()取得他的文字值,那又會怎麼樣呢? dom中不存在h1元素,我們加入以下程式碼:console.log($('h1')) console.log($('h1').text()) //空字符串 console.log($('h1').html()) //undefined以下是列印結果:$('h1').text() 列印空字串,$('h1' ),html() 印製undefined

#val() 定義與用法
val() 方法傳回或設定被選元素的值。 元素的值是透過 value 屬性設定的。此方法大多用於 input 元素。 方法主要用於取得表單元素的值如果該方法未設定參數,則傳回被選取元素的目前值。<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
</body>透過控制台列印結果

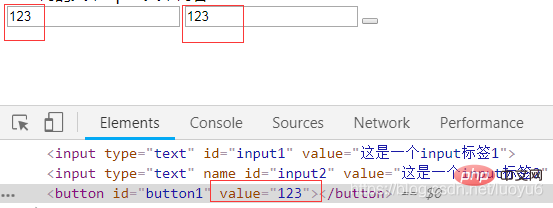
$('#input1').val('123'); $('#input2').val('123'); $('#button1').val('123');來看看瀏覽器呈現的效果和HTML結構:

程式設計入門! !
以上是jquery中text()、val()和html()的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:ie是否支持jquery下一篇:ie是否支持jquery

