了解Angular4中的共享模組
- 青灯夜游轉載
- 2021-01-18 18:44:242121瀏覽
本篇文章帶大家了解一下Angular4中的共享模組。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關教學推薦:《angular教學》
##1. AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
imports 本模組聲明的元件模板所需的類別所在的其它模組。
providers 服務的建立者,並加入到全域服務清單中,可用於套用任何部分。
declarations 聲明本模組中擁有的視圖類別。 Angular 有三種視圖類別:元件、指令和管道。
exports declarations 的子集,可用於其它模組的元件模板。
bootstrap 指定應用程式的主視圖(稱為根元件),它是所有其它視圖的宿主。只有根模組才能設定 bootstrap 屬性。
2. CommonModule
先來看看CommonModule中有什麼內容。

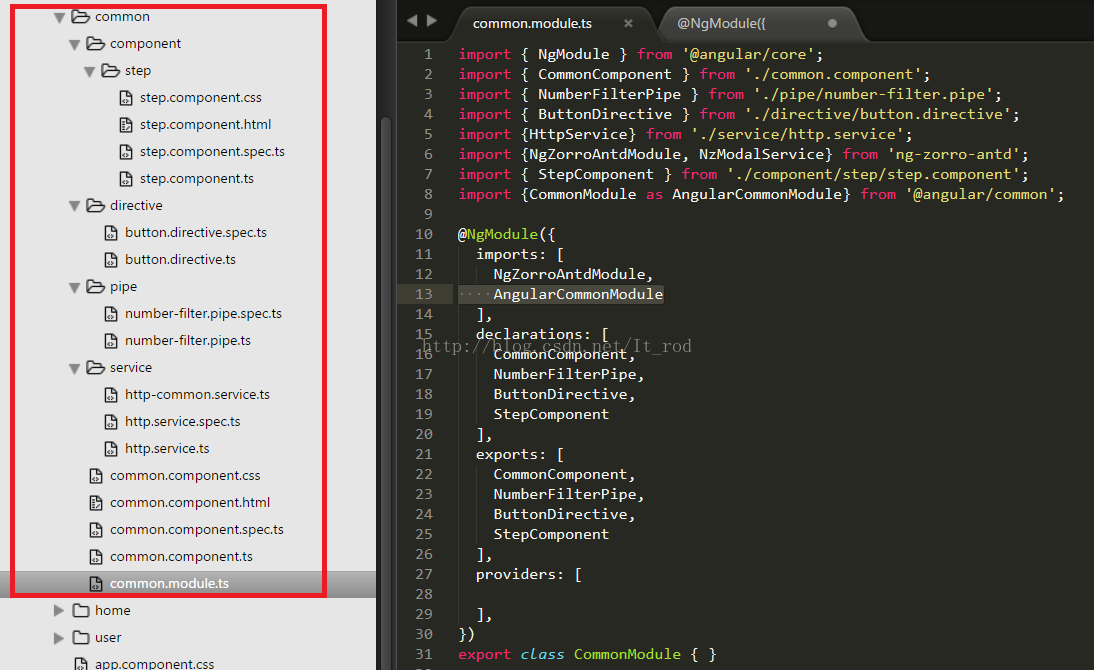
#common.module.ts程式碼
##@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})我在comon 資料夾中建立了service, pipe, component, directive,但是這個service和這個module沒有任何關係。至於service會在下面說到。然後將
3. AngularModule
#然後我們需要在其他的模組中使用這個模組,就需要import進來。
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }因為CommonModule與系統內的module重新命名,所以我重新命名為CommonProvateModule。這樣我們就可以在AngularModule中使用共享模組的內容。
#<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>這個html檔案中我使用了之前創建的
ButtonDirective。
4. Service
#service前面在Common的檔案加下,但是沒有在CommonModule provide 。這是為什麼呢,因為service是靠Angular 的依賴注入體系來實現的,而不是模組體系。如果我們在CommonModule provide,那麼我們在各個模組使用的service不是一個實例,而是多個實例。下面我們就來測試一下。
先說一下例子的模組結構, AppModule,HomeModule(AppModule的子模組), AngularModule(HomeModule的子模組)。然後分別在三個模組中引入CommonModule。 # 修改一下上面的CommonModule,将HttpCommonService 提供出去。
HttpCommonService
这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。 AppComponent
HomeCompoent
AngularComponent
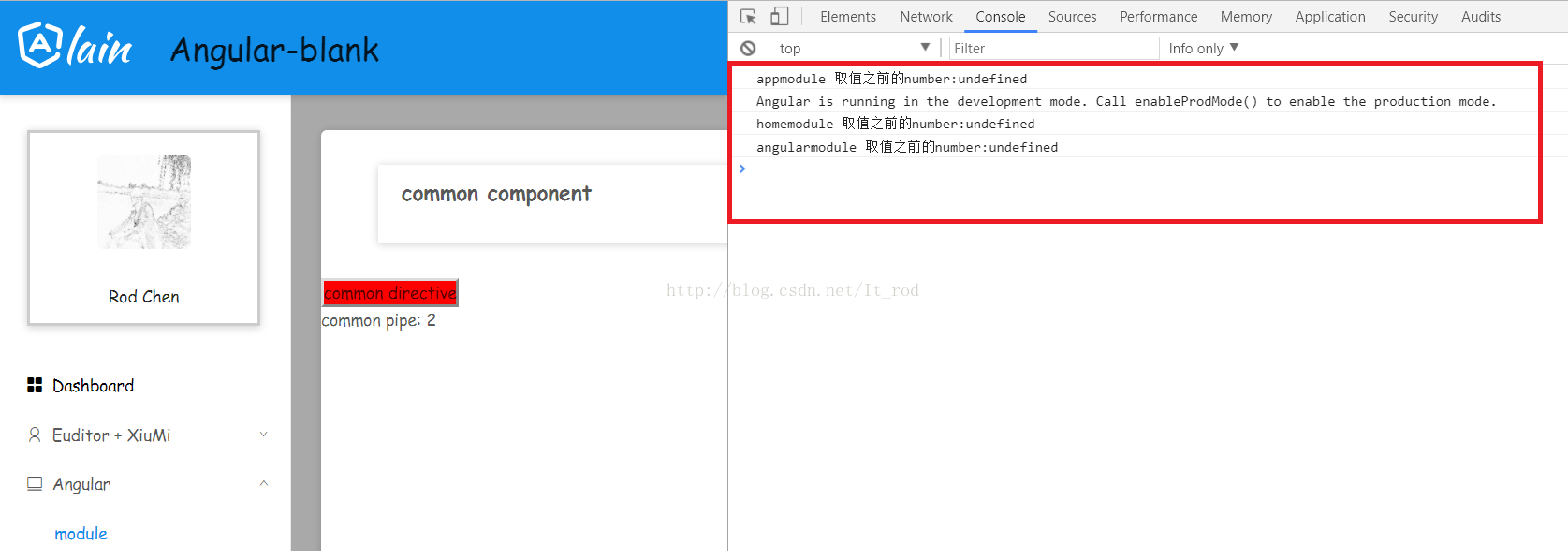
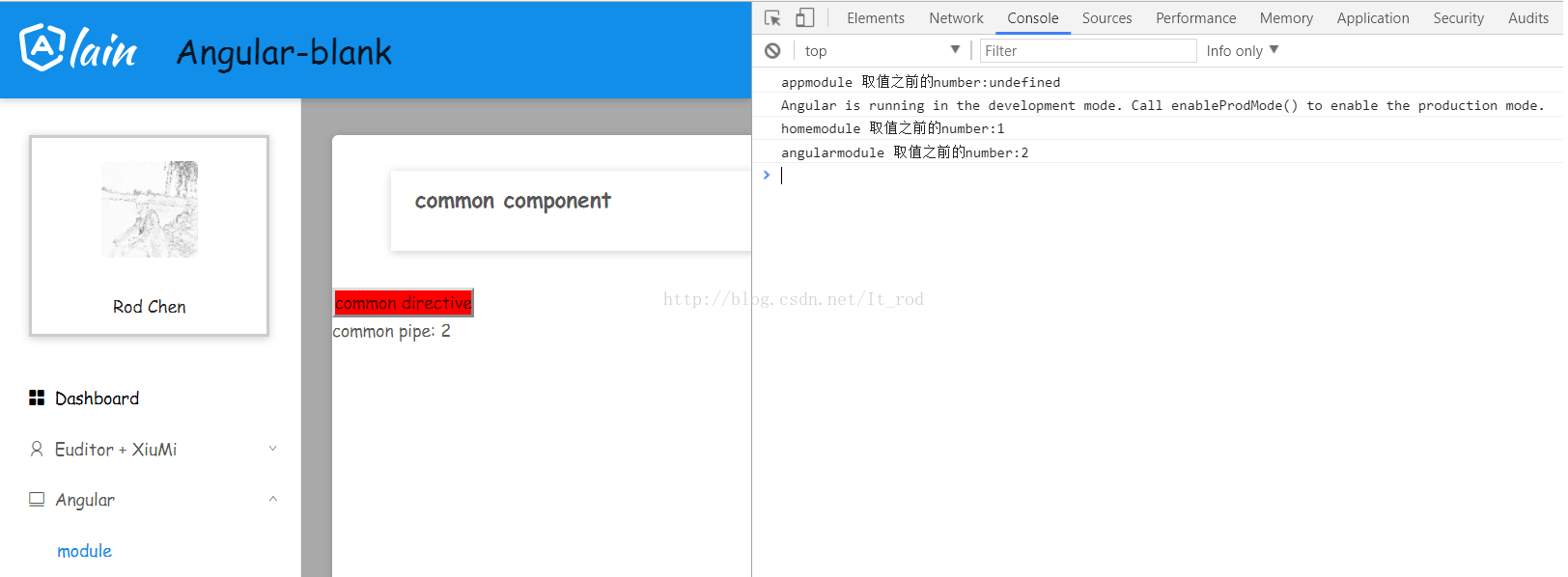
最后看一下控制台的输出: 可以看到service内部的变量每一次都是一个新值。 然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。 可以看到现在是一个实例,而且service内部的变量也是缓存起来的。 所以对于service我们还是放在模块中去提供,不要放在共享模块中了。 至于页面的模板可以访问angular - blank . 更多编程相关知识,请访问:编程入门!!@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})
import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}
export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}
export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}
export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
}


以上是了解Angular4中的共享模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

