宣告你的第一個css變量
- 王林轉載
- 2021-01-13 11:27:021738瀏覽

剛開始的“css變數”,擴充後,稱為“css自訂屬性”。當各種預處理器滿天飛的時候,css變數已經開始漸漸普及在特定的應用場景,css變數確實發揮了很大的作用。
(學習影片分享:css影片教學)
此外,與一些CSS 預處理器不同的是,CSS 變數實際上是DOM 的一部分,這對於開發有極大的好處。
為什麼要學習 CSS 變數?
關於為什麼在 CSS 中使用變數有很多理由,其中最主要的一點就是它減少了樣式程式碼的重複。

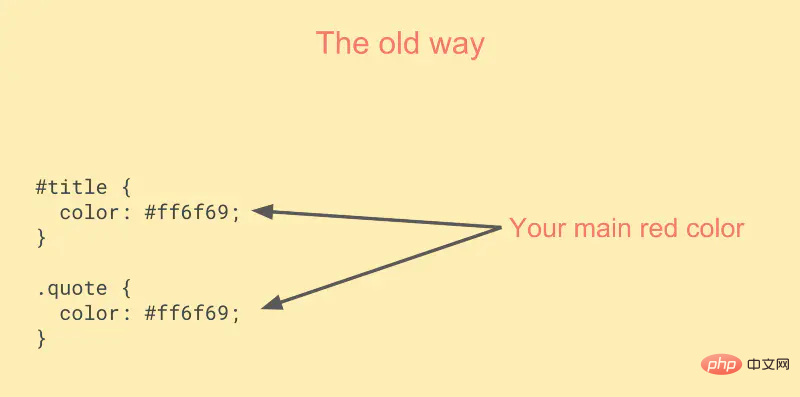
以這段程式碼為例,像我們下面這樣為 #ffeead 顏色建立一個變數會比機械地重複它好得多:

這樣一來你的程式碼不僅僅是變得更加可讀,而且也為你將來想要做出改變提供了更多的靈活性。
雖然這項功能SASS 和LESS 早在幾年前就實現了,但CSS 變數還是有很多亮點:
它不需要經過任何轉譯步驟,因為它是瀏覽器原生支持的。所以你不需要像使用 SASS 和 LESS 那樣,你不需要任何設定就能直接書寫這樣的程式碼。
它是 DOM 的一部分,這給我們帶來了極大的便利,這一點我後面會在文章中進行闡述。
那我們就開始吧!
宣告你的第一個CSS 變數
在宣告一個變數之前,首先你要確定這個變數的作用域在哪,如果你想讓它在全域生效,只要在:root偽類中定義它即可。它會匹配文檔的根元素(通常是標籤)。
由於變數是可繼承的,所以你的整個 HTML 結構樹都能使用這個變量,因為所有的 DOM 元素都是 節點的後代。
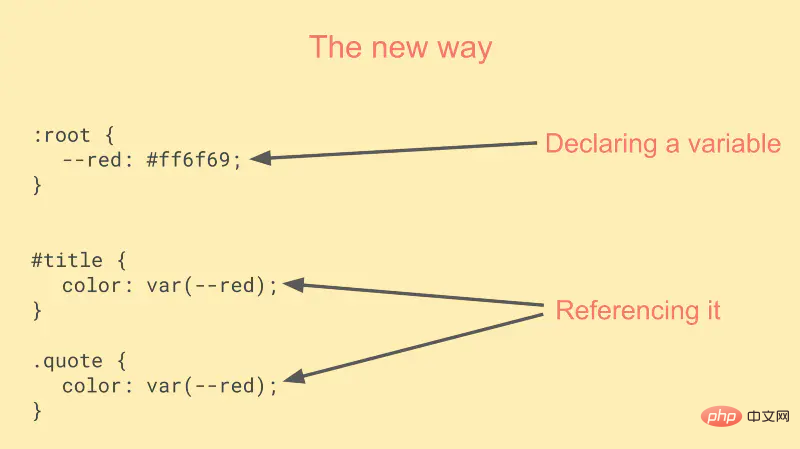
:root {
--main-color: #ff6f69;
}你可以像設定任何CSS屬性一樣宣告一個變數。但不同的是,變數必須以兩個破折號開頭。
而要取得這個變數的值,需要使用 var() 函數,並將變數的名稱當作參數傳入。
#title {
color: var(--main-color);
}你的標題將被賦值 #ff6f69 的顏色。

宣告一個局部變數
你也可以建立局部變量,局部變數只能夠被宣告的元素及其子元素存取。一般當你想要只在頁面的某些特定部分使用這個變數時聲明。
例如,假設你的頁面中有一個警告框,你想給它賦值一個特殊的顏色,而這個顏色在頁面的其他部分又沒有應用到。那麼在這種情況下,就應該避免創建全域變量,使用局部變數就更為合理。
.alert {
--alert-color: #ff6f69;
}現在在其子元素中就能夠使用這個變數了:
.alert p {
color: var(--alert-color);
border: 1px solid var(--alert-color);
}如果你嘗試在頁面其他位置使用變數alert-color,是無效的,瀏覽器會忽略那一行CSS 程式碼。
透過CSS 變數更容易實現響應式佈局
CSS 變數的一大優點是它們可以存取DOM ,這是LESS 或SASS 的變數所做不到的,因為它們會被編譯為常規的CSS 。
這意味著你可以根據螢幕的寬度來改變變數的值:
:root {
--main-font-size: 16px;
}
media all and (max-width: 600px) {
:root {
--main-font-size: 12px;
}
}僅僅透過這簡單的四行程式碼,你就能改變你的應用程式在小螢幕上所顯示的主字體大小,騷操作?
JavaScript 如何存取 CSS 變數
與 DOM 結合的另一個優點是你可以透過 JavaScript存取變數,甚至可以更新變數的值,例如基於互動的樣式改變。如果你想讓使用者能夠更改你的網站的樣式(如調整字體大小),這將會是一個非常完美的解決方案。
讓我們繼續剛剛的例子,在 JavaScript 中取得 CSS 變數的值只需要三行程式碼。
var root = document.querySelector(':root'); var rootStyles = getComputedStyle(root); var mainColor = rootStyles.getPropertyValue('--main-color'); console.log(mainColor); --> '#ffeead'
要更新 CSS 變量,只需在已宣告變數的元素上呼叫 setProperty 方法,並將變數名稱作為第一個參數,將新值作為第二個參數傳入。
root.style.setProperty('--main-color', '#88d8b0')
main-color 屬性會改變你的頁面的整體外觀,這讓使用者自訂網站的主題色變得極為簡單。
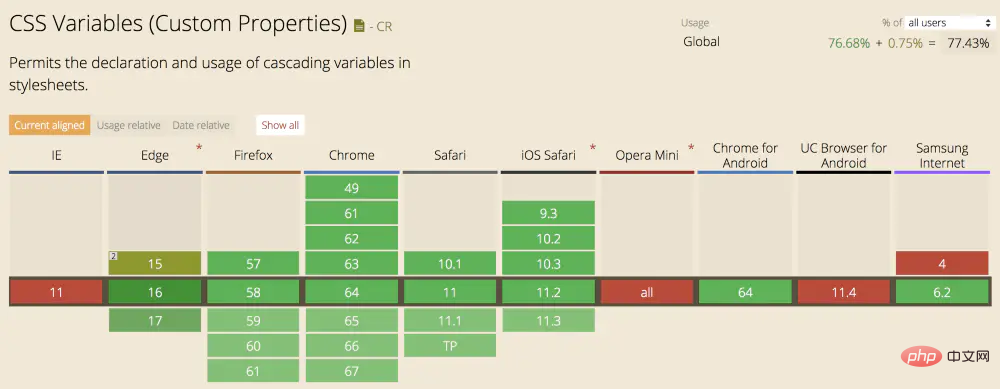
瀏覽器支援
目前,全球網站流量的 77% 支援CSS變量,而美國已經接近90%。我們已經在 Scrimba.com 上使用 CSS 變量,因為我們的客戶大多使用現代瀏覽器。

以上就是 CSS 變數的大概,希望你能有所收穫。
相關推薦:CSS教學
以上是宣告你的第一個css變量的詳細內容。更多資訊請關注PHP中文網其他相關文章!

