dreamweaver製作網頁的步驟
- coldplay.xixi原創
- 2021-01-11 15:31:4063707瀏覽
dreamweaver製作網頁的步驟:1、點選新建,並選擇文件類型為【HTML文件】;2、點選【插入-image】來插入一張圖片,並調出屬性畫熱區;3 、在屬性欄【目標】中輸入跳轉的連結;4、點選【在瀏覽器中預覽】即可。

本教學操作環境:windows7系統、dreamweaver2019版本,DELL G3電腦,此方法適用於所有品牌電腦。
dreamweaver製作網頁的步驟:
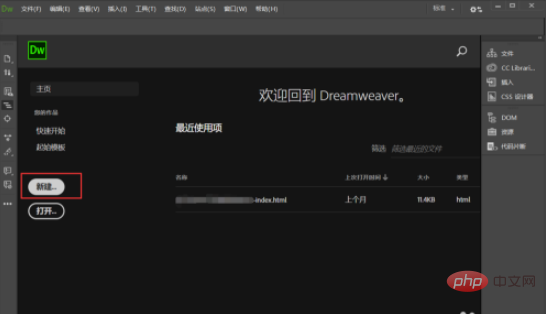
1、啟動dw2019在軟體主畫面點選中間的【新建】按鈕。

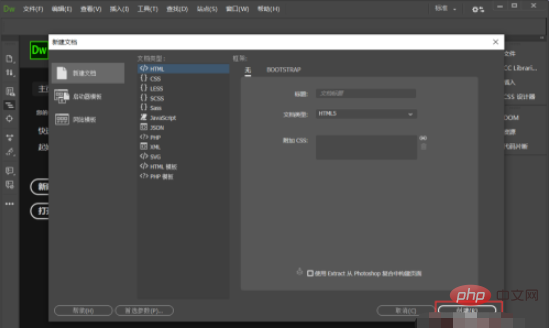
2、在【新文件】彈窗中選擇文件類型為【HTML文件】,點選【建立】。

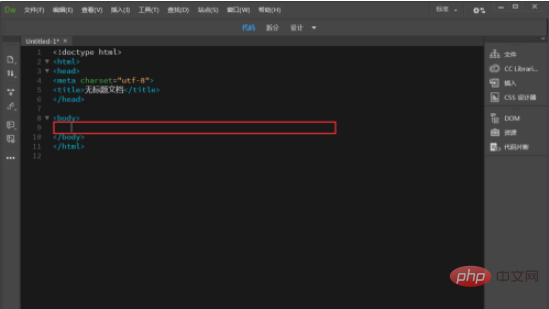
3、建立好一個網頁文件後就可以看到網頁預設的程式碼了,我們編輯網頁是需要在【body】中來編輯完成的。

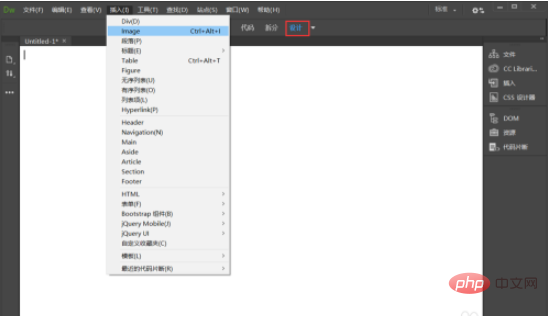
4、初學者可以把dw設定為【設計】介面,方便邊做邊查看效果。然後我們點選【插入】—【image】來插入一張圖片。

5、因為是初學者,就不網頁切圖了。我們直接把設計好的一整張網頁設計稿插進來,這樣就可以看到網頁的效果了。但因為是整張圖片,要想單獨的給某一小塊添加連結就要去畫熱區來實現了。

6、我們需要先調出屬性視窗來畫熱區。點選【視窗】—【屬性】。

7、點擊後會在軟體底部出現屬性欄,點擊方形熱區在你想新增連結的地方畫出可點擊的範圍。

8、然後依照剛才的方法把其他需要加入連結的地方也畫上熱區。

9、畫好後我們點選其中一個熱區,在屬性列【目標】中輸入跳轉的連結。都加入好連結後,點選【在瀏覽器中預覽】,快捷是F12

10、稍後就可以看到做好的網頁用瀏覽器開啟了。

#想了解更多程式設計學習,請關注php培訓欄位!
以上是dreamweaver製作網頁的步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

