虛擬dom原則是什麼
- coldplay.xixi原創
- 2021-01-11 11:56:0712948瀏覽
虛擬dom原理: 當用原生js或jquery等函式庫去操作DOM時,瀏覽器會從建構DOM樹開始講整個流程執行一遍,所以頻繁操作DOM會引起不需要的計算,導致頁面卡頓,影響使用者體驗,而Virtual DOM能很好的解決這個問題。

本文操作環境:Windows7系統,Dell G3電腦。
虛擬dom原則:
#1. 為什麼需要虛擬DOM
##先介紹瀏覽器載入一個網頁需要經歷那些過程;我們只討論頁面解析流程,不考慮網路請求過程。 瀏覽器核心拿到html檔後,大致分成5個步驟:- #解析html元素,建構dom 樹
- 解析CSS,產生頁面css規則樹(Style Rules)
- #將dom樹和css規則樹關聯起來,產生render樹
- 佈局(layout/ reflow),瀏覽器會為Render樹上的每個節點確定在螢幕上的尺寸、位置
- 繪製Render樹,繪製頁面像素資訊到螢幕上,這個過程叫paint
2. Virtual DOM
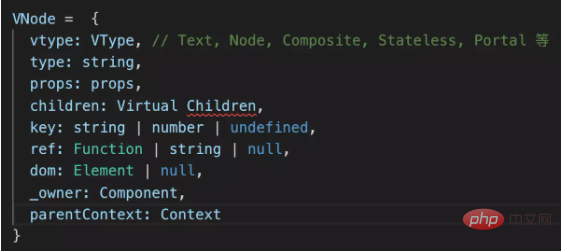
虛擬DOM用javascript物件來表示VNode,VNode的架構如下:
虛擬節點(vNode)結構
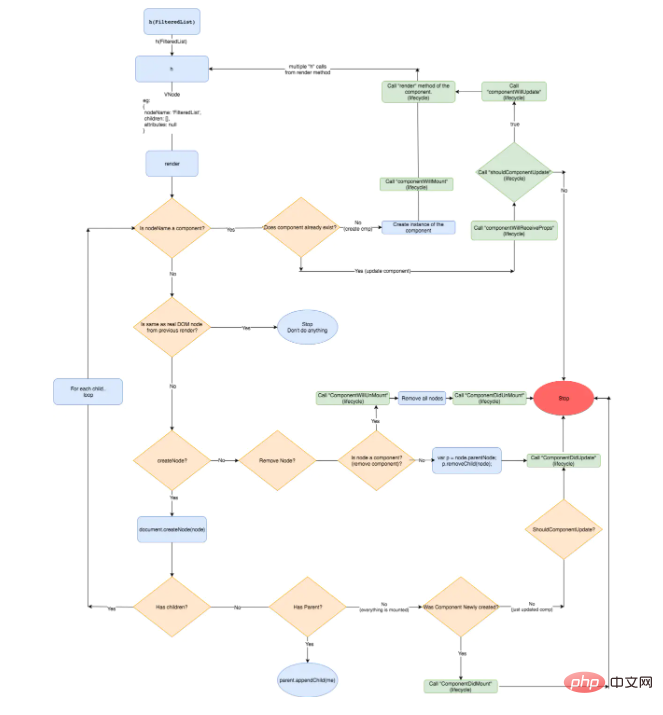
下面是虛擬DOM的演算法流程圖:
React Diff演算法
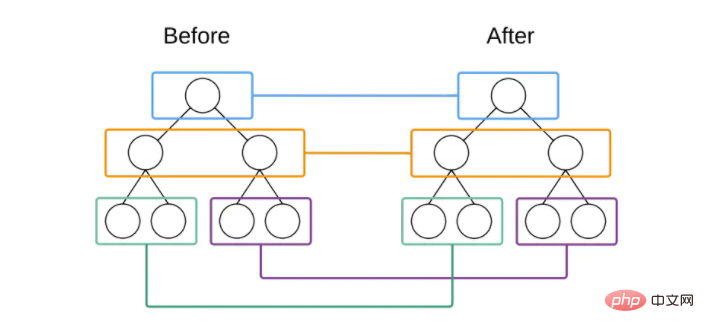
高效的diff演算法能夠保證進行對實際的DOM進行最小的變動。但是標準的 Diff 演算法複雜度需要 O(n^3),這顯然無法滿足效能要求。要達到每次介面都可以整體刷新介面的目的,勢必需要對演算法進行最佳化。 React裡結合 Web 介面的特性做出了兩個簡單的假設,使得 Diff 演算法複雜度直接降低到 O(n)。 1. 兩個相同元件產生類似的DOM 結構,不同的元件產生不同的DOM 結構;2. 對於同一層次的一組子節點,它們可以透過唯一的id進行區分。 演算法上的最佳化是 React 整個介面 Render 的基礎,保證了整體介面渲染的效能。不同節點類型的比較
為了在樹之間進行比較,我們首先要能夠比較兩個節點,在React 中即比較兩個虛擬DOM 節點,當兩個節點不同時,應該如何處理。這分為兩種情況:(1)節點類型不同 ,(2)節點類型相同,但是屬性不同。 節點類型不同:直接刪除原節點, 插入新節點。 React 的 DOM Diff 演算法實際上只會對樹進行逐層比較,兩棵樹只會對同一層次的節點進行比較如下所述。
相同類型節點的比較
React 會對屬性進行重設從而實現節點的轉換。 相關免費學習推薦:js影片教學,jquery影片教學
以上是虛擬dom原則是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:筆記型電腦開機進不了系統怎麼辦下一篇:筆記型電腦開機進不了系統怎麼辦

