10個你可能不知道的很棒的JS字串技巧
- 青灯夜游轉載
- 2021-01-08 10:14:432314瀏覽

相關推薦:《javascript影片教學》
#我們稱一個字元序列為字串。這幾乎是所有程式語言中都有的基本類型之一。這裡跟大家展示關於 JS 字串的10個很棒的技巧,你可能還不知道?
1.如何多次複製一個字串
JS 字串允許簡單的重複,與純手工複製字串不同,我們可以使用字串的repeat方法。
const laughing = '小智'.repeat(3) consol.log(laughing) // "小智小智小智" const eightBits = '1'.repeat(8) console.log(eightBits) // "11111111"
2. 如何填入一個字串到指定的長度
#有時,我們希望字串有特定長度。如果字串太短,則需要填滿剩餘空間,直到達到指定的長度。
過去,主要還是使用函式庫 left-pad。但是,今天我們可以使用padStart和SpadEnd方法,選擇哪種方法取決於是在字串的開頭還是結尾填入字串。
// 在开头添加 "0",直到字符串的长度为 8。 const eightBits = '001'.padStart(8, '0') console.log(eightBits) // "00000001" //在末尾添加“ *”,直到字符串的长度为5。 const anonymizedCode = "34".padEnd(5, "*") console.log(anonymizedCode) // "34***"
3.如何將字串拆分為字元數組
有多種方法可以將字串分割成字元數組,我更喜歡使用擴充運算符(...):
const word = 'apple' const characters = [...word] console.log(characters) // ["a", "p", "p", "l", "e"]
注意,這並不總是像預期的那樣工作。有關更多信息,請參見下一個技巧。
4.如何計算字串中的字元
可以使用length屬性。
const word = "apple"; console.log(word.length) // 5
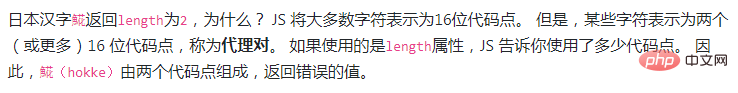
但對於中文來說,這個方法就不太可靠。


那怎麼去判斷呢,使用解構運算子(...)

#這種方法在大多數情況下都有效,但是有一些極端情況。例如,如果使用表情符號,有時此長度也是錯誤的。如果真想計算字元正確長度,則必須將單字分解為 字素簇(Grapheme Clusters) ,這超出了本文的範圍,這裡就不在這說明。
5.如何反轉字串中的字元
反轉字串中的字元是很容易的。只要組合擴充運算子(...)、Array.reverse方法和Array.join方法。
const word = "apple"
const reversedWord = [...word].reverse().join("")
console.log(reversedWord) // "elppa"和前面一樣,也有一些邊緣情況。遇到邊緣的情況就有需要先將單字拆分為字素簇。
6. 如何將字串中的第一個字母大寫
一個非常常見的操作是將字串的第一個字母大寫。雖然許多程式語言都有一種本地方法來實現這一點,但 JS 需要做一些工作。
let word = 'apply' word = word[0].toUpperCase() + word.substr(1) console.log(word) // "Apple"
另一種方法:
// This shows an alternative way
let word = "apple";
// 使用扩展运算符(`...`)拆分为字符
const characters = [...word];
characters[0] = characters[0].toUpperCase();
word = characters.join("");
console.log(word); // "Apple"7.如何在多個分隔符號上分割字串
假設我們要在分隔符號上分割字串,第一想到的就是使用split方法,這一點,智米們一定知道。但是,有一點大家可能不知道,就是split可以同時拆分多個分隔符號, 使用正規表示式就可以實現:
// 用逗号(,)和分号(;)分开。 const list = "apples,bananas;cherries" const fruits = list.split(/[,;]/) console.log(fruits); // ["apples", "bananas", "cherries"]
8.如何檢查字串是否包含特定序列
字串搜尋是一項常見的任務。在 JS 中,你可以使用String.includes方法輕鬆完成此動作。不需要正規表示式。
const text = "Hello, world! My name is Kai!"
console.log(text.includes("Kai")); // true9.如何檢查字串是否以特定序列開頭或結尾
在字串的開頭或結尾進行搜索,可以使用String.startsWith 和String.endsWith方法。
const text = "Hello, world! My name is Kai!"
console.log(text.startsWith("Hello")); // true
console.log(text.endsWith("world")); // false10.如何替換所有出現的字串
有多種方法可以替換所有出現的字串。可以使用String.replace方法和帶有全域標誌的正規表示式。或者,可以使用新的String.replaceAll方法。請注意,並非在所有瀏覽器和Node.js 版本中都可用此新方法。
const text = "I like apples. You like apples."
console.log(text.replace(/apples/g, "bananas"));
// "I like bananas. You like bananas."
console.log(text.replaceAll("apples", "bananas"));
// "I lik總結
字串是幾乎所有程式語言中最基本的資料類型之一。同時,它也是新開發人員學習的最早的資料類型之一。然而,尤其是在JavaScript中,許多開發人員並不知道關於字串的一些有趣的細節。希望此文對你有幫助。
原文網址:https://dev.to/kais_blog/10-awesome-string-tips-you-might-not-know-about-4ep2
#作者:Kai
譯文網址:https://segmentfault.com/a/1190000038542256
更多程式相關知識,請造訪:程式設計入門! !
以上是10個你可能不知道的很棒的JS字串技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

