ThinkPHP如何同時自增自減多個字段
- 咔咔原創
- 2021-01-04 18:10:103486瀏覽
「本文將帶大家聊聊如何同時自增自減多個欄位
」
#前言
最近小Q同學去面試了,然後就問了題目的問題,如何同時自增自減多個欄位。 小Q一時回答不出來,最終的結果就是回家等通知....關於這個問題咔咔來給小Q簡單的進行解答一下。
一、ThinkPHP框架實作
#小Q最熟悉的框架就是ThinkPHP
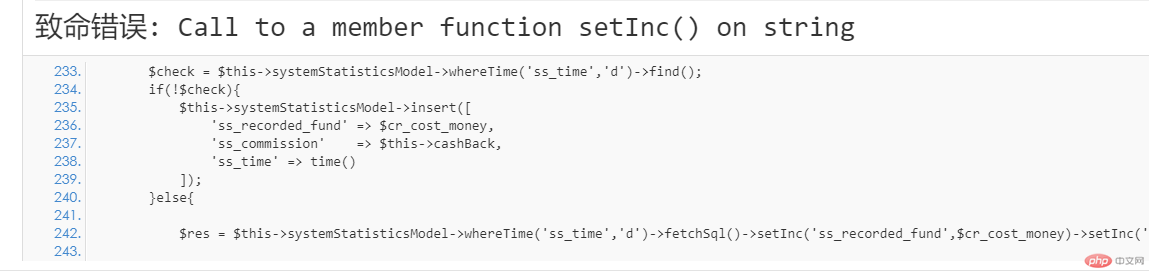
當訪問時會無情的出現給小Q一個沉痛一擊。
於是這種方式是不可行的,但是還是想實現這個功能怎麼辦呢!
不急咔咔帶你訪問新大陸。
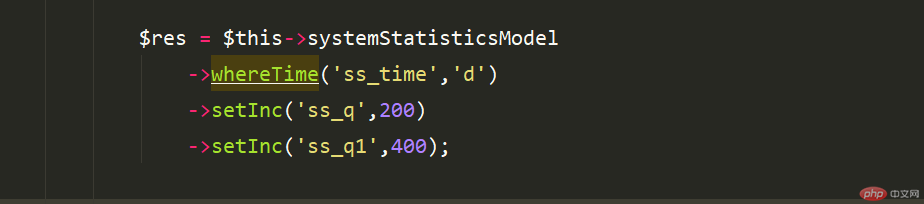
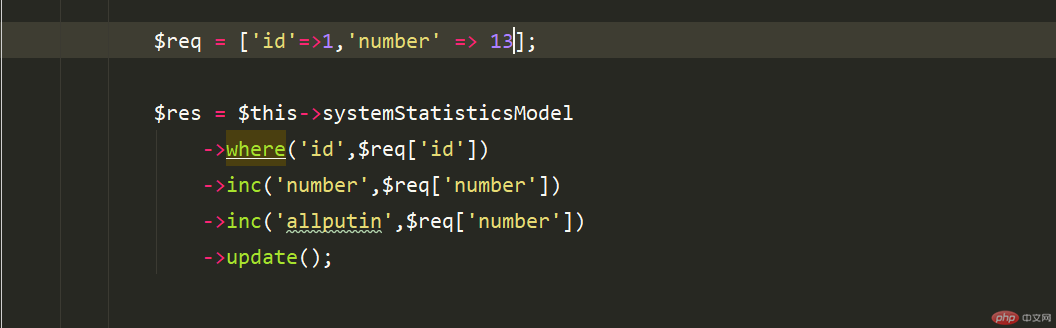
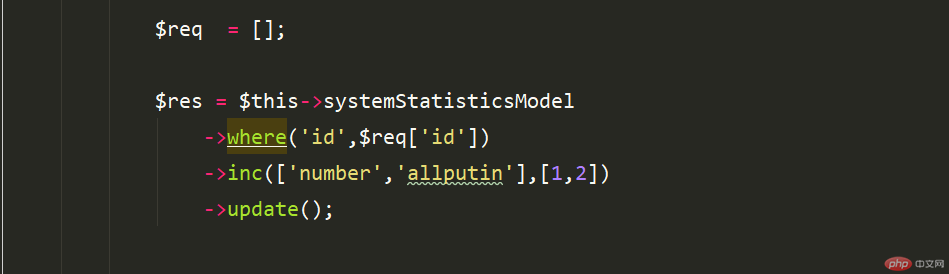
直接使用兩個inc方法來進行對多字段自增或自減,那麼咔咔這個思路也是簡單的看源碼來的。
又或是大家應該都在使用thinkphp框架時都在一個查詢中使用過兩個where方法吧!其實思路都一樣既然兩個where都可以實作查詢。
那麼那兩個inc應該也會是可以實作多個欄位進行自增或自減的。
所以說咔咔最後的解決方案就是如上圖的解決方案。
二、翻騰一下原始碼
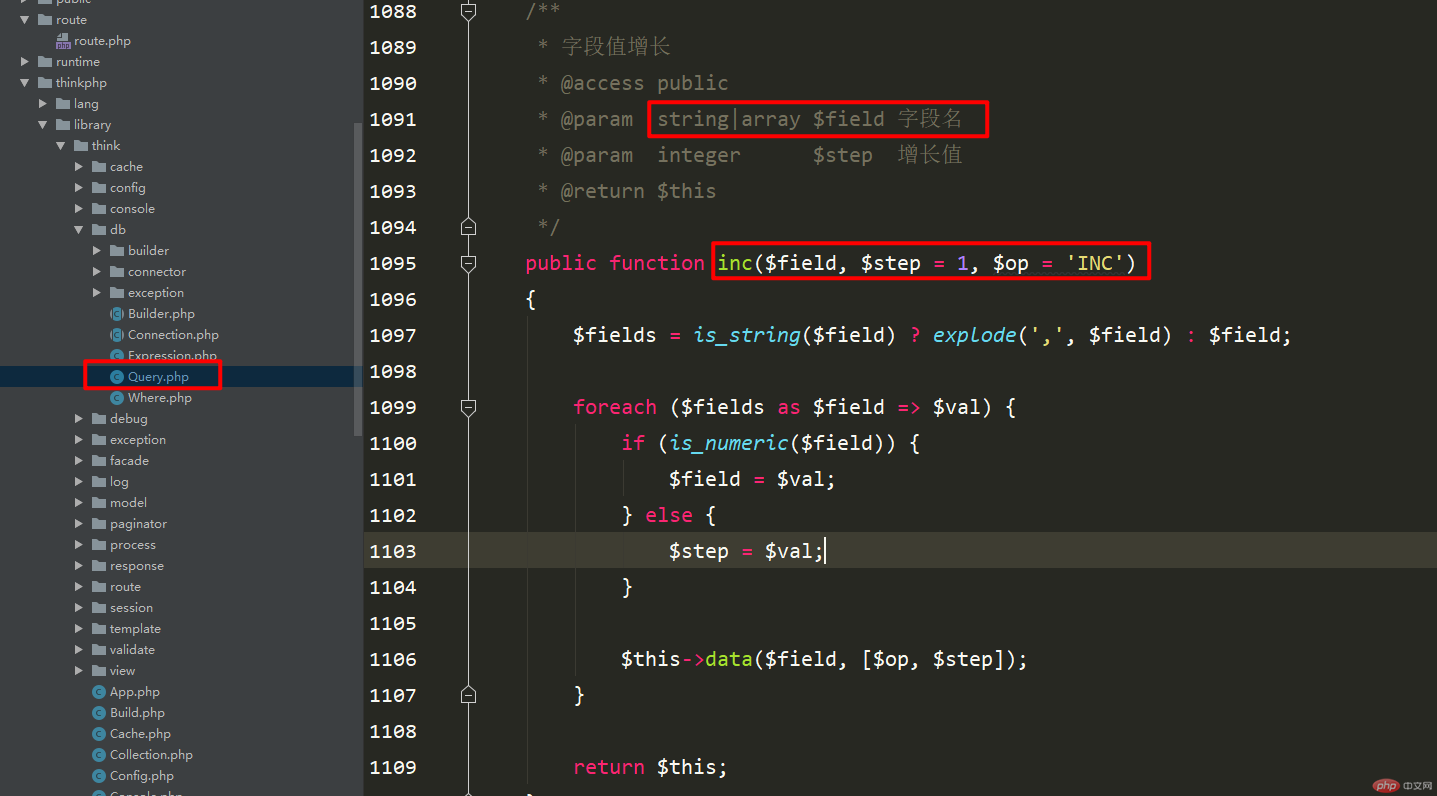
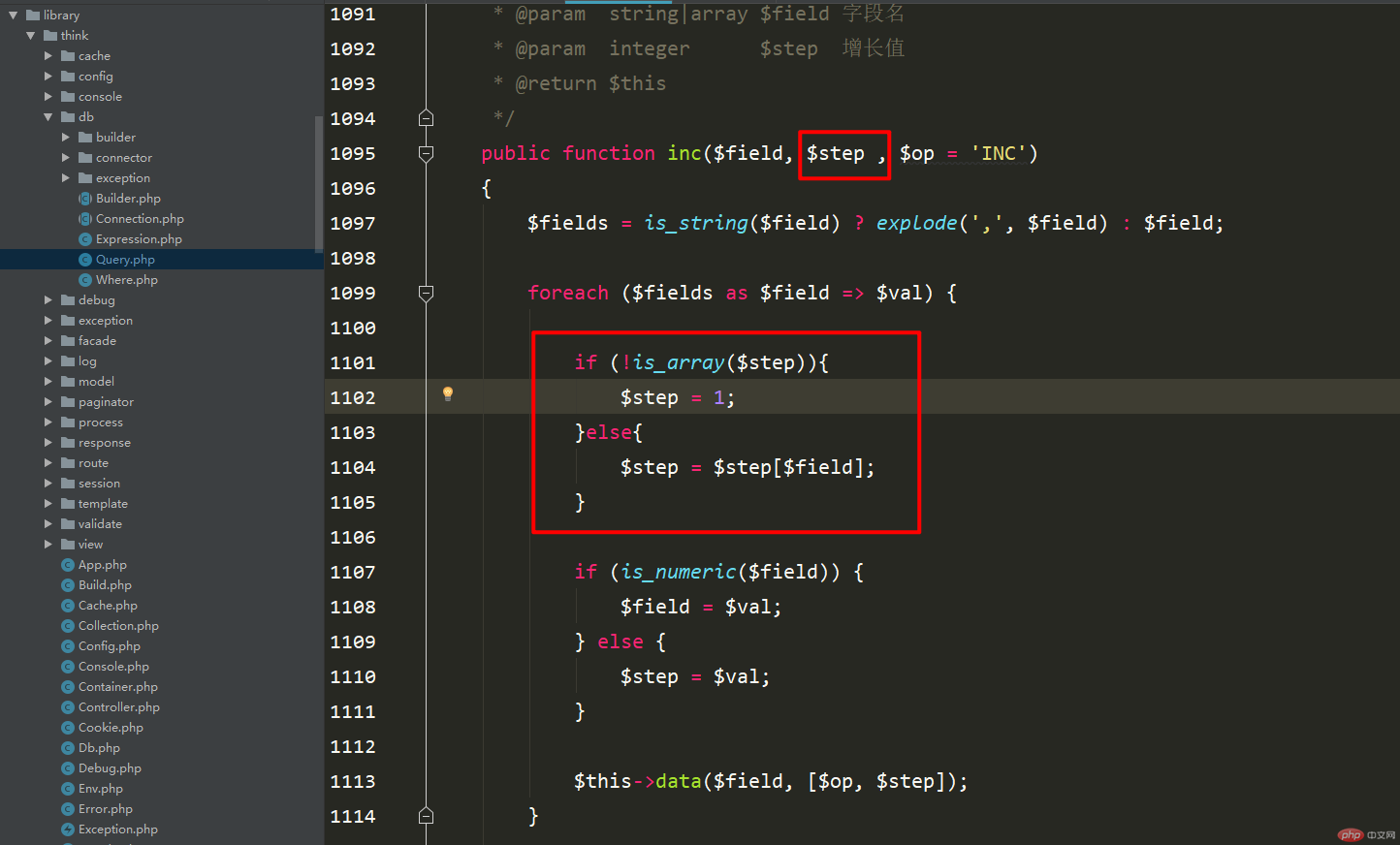
#在這個過程中咔咔還是去無聊的翻騰了一下關於inc的實現過程。
在下圖中主要看關於參數給予的解釋,可以看到第一個參數是可以為陣列或字串的。
但是在根據程式碼會發現,雖然支援多個欄位自增或自減但是步長卻是一個值。
所以說框架給提供的這個方法是可以同時自增或自減多個字段,但是值只能是固定的。
如果想要實作多個欄位多個步長就需要來修改原始碼來解決這個問題。
以下是喀喀爾修改原始碼後的內容,可以跟inc源碼那一幅圖做對比。
咔喀修改的源碼主要為圈到的地方,因為step這個值在源碼中是直接給定義為1了。
所以就需要修改這一塊,使用is_array來進行偵測這個變數是否為陣列就可以了。
經過以上的操作就可以實現針對多個欄位多個步長進行自增或自減了。
喀噠這種直接修改原始碼是不建議大家借鏡的,只是針對一個問題我們要學會去在原始碼中找到解決方案。
所以說針對如何同時自增自減多個字段這個問題咔咔還是建議使用方案一的解決方法。
畢竟這種情況是屬於少數的,在框架基礎改著改著自己都會亂。
三、使用SQL語句進行實作
#如果為了解決問題這一節的內容就不用在看了,看第一節就可以完美的解決你的問題了。
咔咔是喜歡琢磨一個問題使用多種方案進行解決。
那麼接下來喀喀再使用SQL語句對這個問題進行深度的解析。
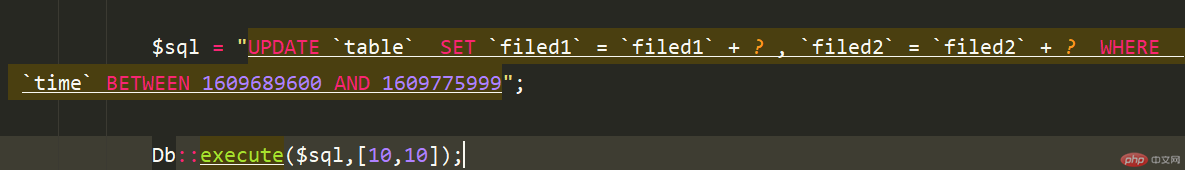
既然咱們都已經在第一節中將實作方案都已經實現了,在框架中有一個方法fetchSql(),可以直接印出sql語句。
那就來看一下這個sql語句是什麼樣的。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">UPDATE</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`table`</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">SET</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed1`</span> = <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed1`</span> + <span class="hljs-number" style="color: #d19a66; line-height: 26px;">200</span> , <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed2`</span> = <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed2`</span> + <span class="hljs-number" style="color: #d19a66; line-height: 26px;">86</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">WHERE</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`time`</span> <br/><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">BETWEEN</span> <span class="hljs-number" style="color: #d19a66; line-height: 26px;">1609689600</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">AND</span> <span class="hljs-number" style="color: #d19a66; line-height: 26px;">1609775999</span><br/></code>
以上就是使用框架提供的方法列印的SQL語句,表名和字段咔咔都做了更改,直接修改為自己需要自增或自減的字段即可。
使用這個SQL語句是可以解決本文主題的,所以咔咔就沒有給出列印結果一系列的截圖,如果有興趣的可以去自己測試一下。
俗話說的好,光說不練假把式,還是需要自己進行多多練習的。
以上就是使用原生sql在框架中實現的同時自增自減多個欄位並且多個步長。
總結
這個問題其實本質很簡單,框架也給了對應的方法,只需要直接調用就行了。
問題難在就是對框架給提供的自增或自減的方法你知道幾個,框架給提供了inc和setInc這個兩個種方式。
如果你只知道setInc那豈不是就吉吉思密達了,所以沒事還是多看看源碼和文檔,對你只有好處沒有壞處。
還有一個問題就是關於咔咔在文章中提到了使用新的方式來實現同時自增自減多個字段,這種方式在框架底層進行了修改。
這種實作方式不建議使用,修改原始碼只是為了測試,也是對自己閱讀原始碼的能力進行提升,而不是在框架底層無所畏懼的進行修改。
「堅持學習、堅持寫博、堅持分享是咔咔從業以來一直所秉持的信念。希望在偌大互聯網中咔咔的文章能帶給你一絲絲幫助。我是咔咔,下期見。
”
以上是ThinkPHP如何同時自增自減多個字段的詳細內容。更多資訊請關注PHP中文網其他相關文章!