如何解決webpack css url報錯問題
- 藏色散人原創
- 2021-01-04 10:54:232033瀏覽
webpack css url報錯是因為圖片載入路徑錯誤,其解決方法:先開啟對應的程式碼檔案;然後打包樣式中的背景圖;最後重新加入publicPath即可。

本教學操作環境:Dell G3電腦、Windows7系統、webpack3.0&&css3版本。
推薦:《css影片教學》
webpack中css的url報錯?
css-loader:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},當小於8192,就打包成base64,那麼,大於的就不做處理;
情景:我在main. css中背景圖:
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
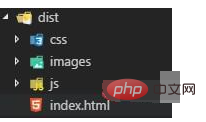
}結果:打包的時候,圖片是在dist/images/資料夾下的,但是控制台中卻是:
Failed to load resource: the server responded with a status of
404(Not Found)
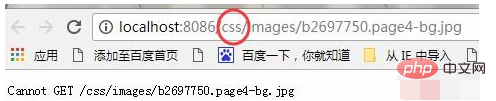
圖片沒找到,所以我去查看路徑:

#看似圖片是載入進來了,好像沒什麼問題,接著在圖片位址上滑鼠右鍵---open in new tab,結果

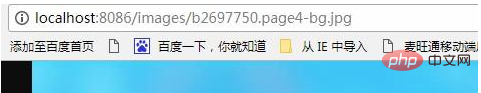
而我檔案圖片的目錄位址是

這樣的,去掉路徑中的css,就能夠顯示圖片了

解決方案:
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},新增publicPath。
以上是如何解決webpack css url報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何添加flash下一篇:css如何添加flash

