講解 uni-app簡介、部署與目錄結構
- coldplay.xixi轉載
- 2021-01-04 09:56:405383瀏覽
uni-app開發教學專欄解說uni-app的基本架構

推薦(免費):uni-app開發教學
文章目錄
- 前言
- 一、uni-app介紹
- 二、快速開始第一個專案
- #1.建立環境
- 2.建立與執行專案
- 三、uni-app目錄結構與程式碼規格
- #1.目錄結構
- 2.SFC規格
- 總結
前言
#本文主要介紹了uni-app的基本情況,並引導快速建立和執行第一個uni-app項目,同時對項目的目錄結構和代碼規格進行詳細說明,適合uni-app零基礎初學者。
一、uni-app介紹
uni-app是DCloud官方推出的重要產品,是使用Vue.js開發跨平台應用的前端框架,官網是http://uniapp.dcloud.io/。
開發者透過編寫一組Vue.js程式碼,即可使用uni-app將其編譯到iOS、Android、微信小程式等多個平台,保證正確運作並達到優秀體驗,只需要JS即可完成APP開發,達到多端共用的效果,大大降低了開發和學習成本:
開發者不用學那麼多的平台開發技術、研究眾多前端框架,學會基於vue的uni-app就足夠;
企業也可以用更低的成本覆蓋更多的用戶。
uni-app繼承Vue.js,提供了完整的Vue.js開發體驗,作為高效開發利器,同時為了當前微信等應用的小程式提供了最快捷的上手途徑,其組件規範和擴展api與微信小程式基本上相同。
有一定Vue.js 和微信小程式開發經驗的開發者可快速上手uni-app,開發出相容多端的應用,可以同時相容於Android、iOS、小程式等多端開發,同時提供了條件編譯最佳化,可以優雅地為某平台寫個人化程式碼、呼叫專有能力而不影響其他平台。
uni-app打包到App時仍然使用了5 引擎,5 的所有能力都可以在uni-app中可以使用,在App端運行效能和微信小程式基本上相同。
為方便開發者體驗uni-app的組件、接口、模板,DCloud發布了Hello uni-app演示程序,實現了一套代碼同時發佈到iOS、Android、微信小程序三端,可以使用手機掃描下圖App碼下載iOS、Android原生安裝包,也可以使用微信掃描小程式碼,體驗uni-app的小程式版本
二、快速開始第一個專案
1.建置環境
在開始專案前,需要需分別下載安裝下列工具:
- HBuilderX
內建uni-app編譯器及專案模板,可點選https://www.dcloud.io/hbuilderx.html選擇並下載對應系統的最新版,無需安裝,直接解壓縮並將解壓縮後的目錄放到指定的路徑下即可點選HBuilderX.exe即可使用。 - 微信開發者工具
編譯偵錯小程式所用,可點選https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html並選擇最新版下載安裝。
2.建立和執行專案
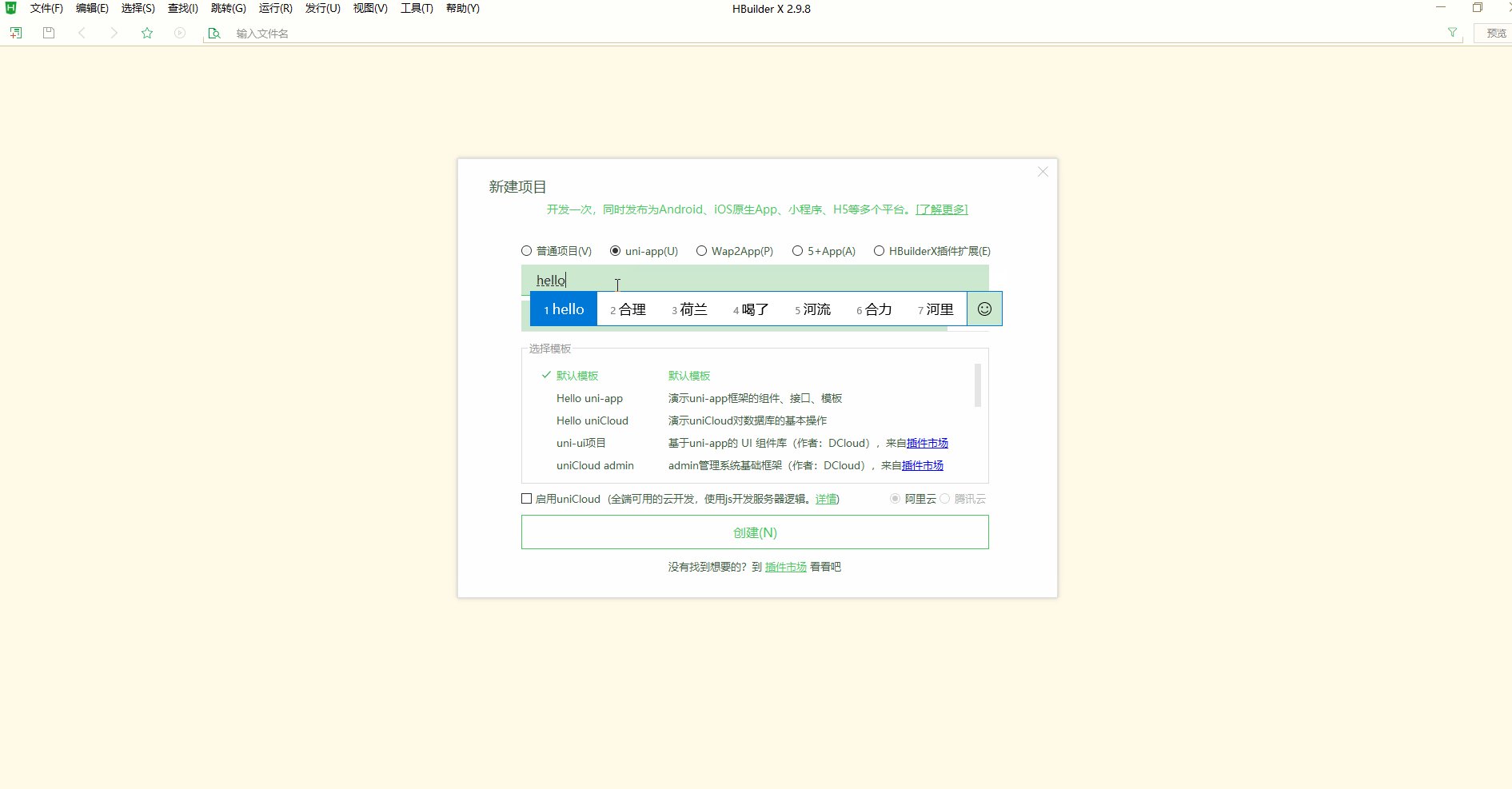
建立專案可以點選工具列裡的檔案- 新建->專案,並選擇uni-app,輸入project名,如hello uniapp,點擊創建,即可成功創建uni-app,也可以點擊從模版創建,選擇hello-uniapp即可體驗官方範例。
示意如下:
建立之後即可進行執行調試,可以選擇瀏覽器、手機或模擬器和小程式模擬器等運作方式。
(1)小程式方式運行
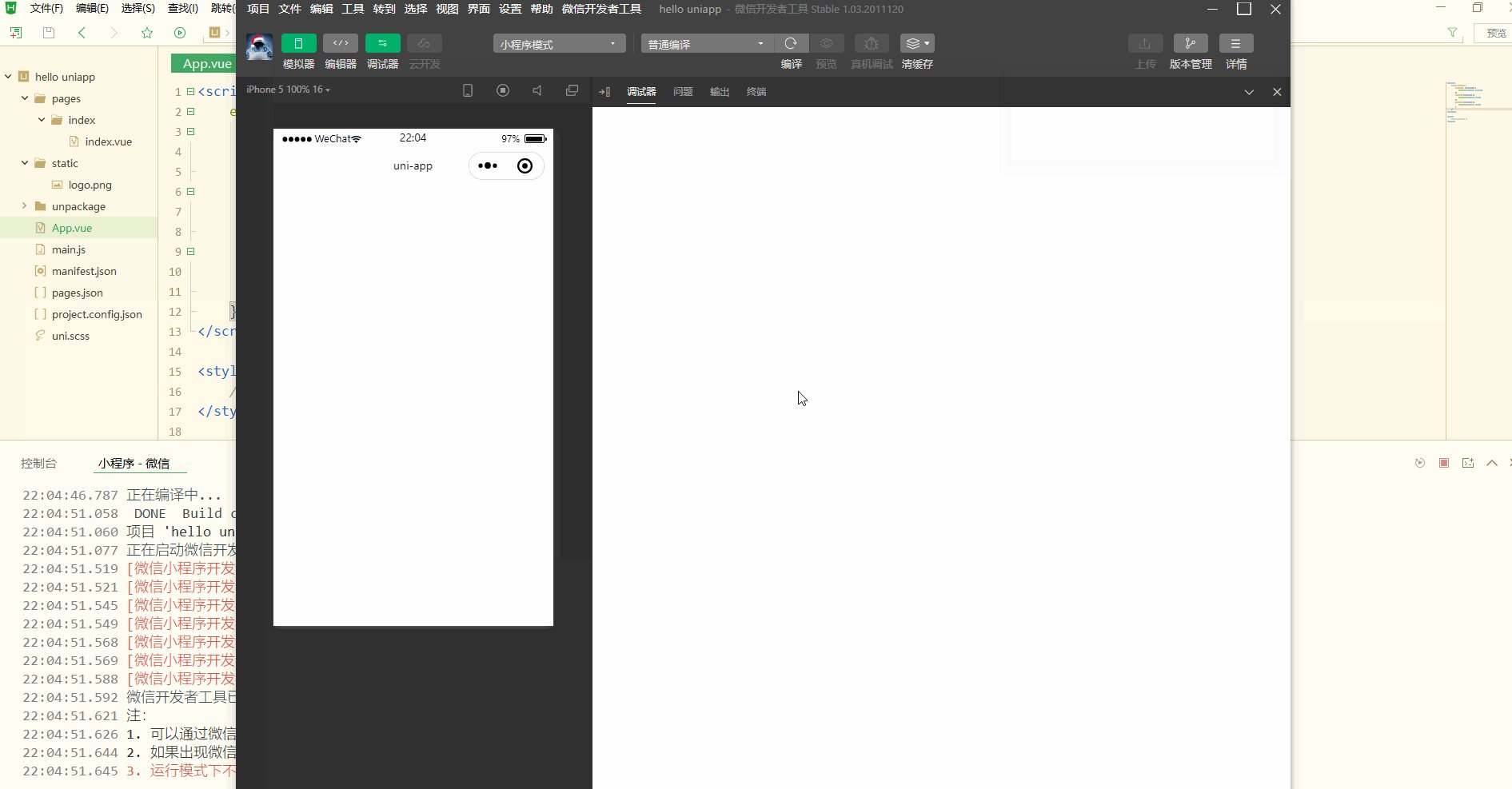
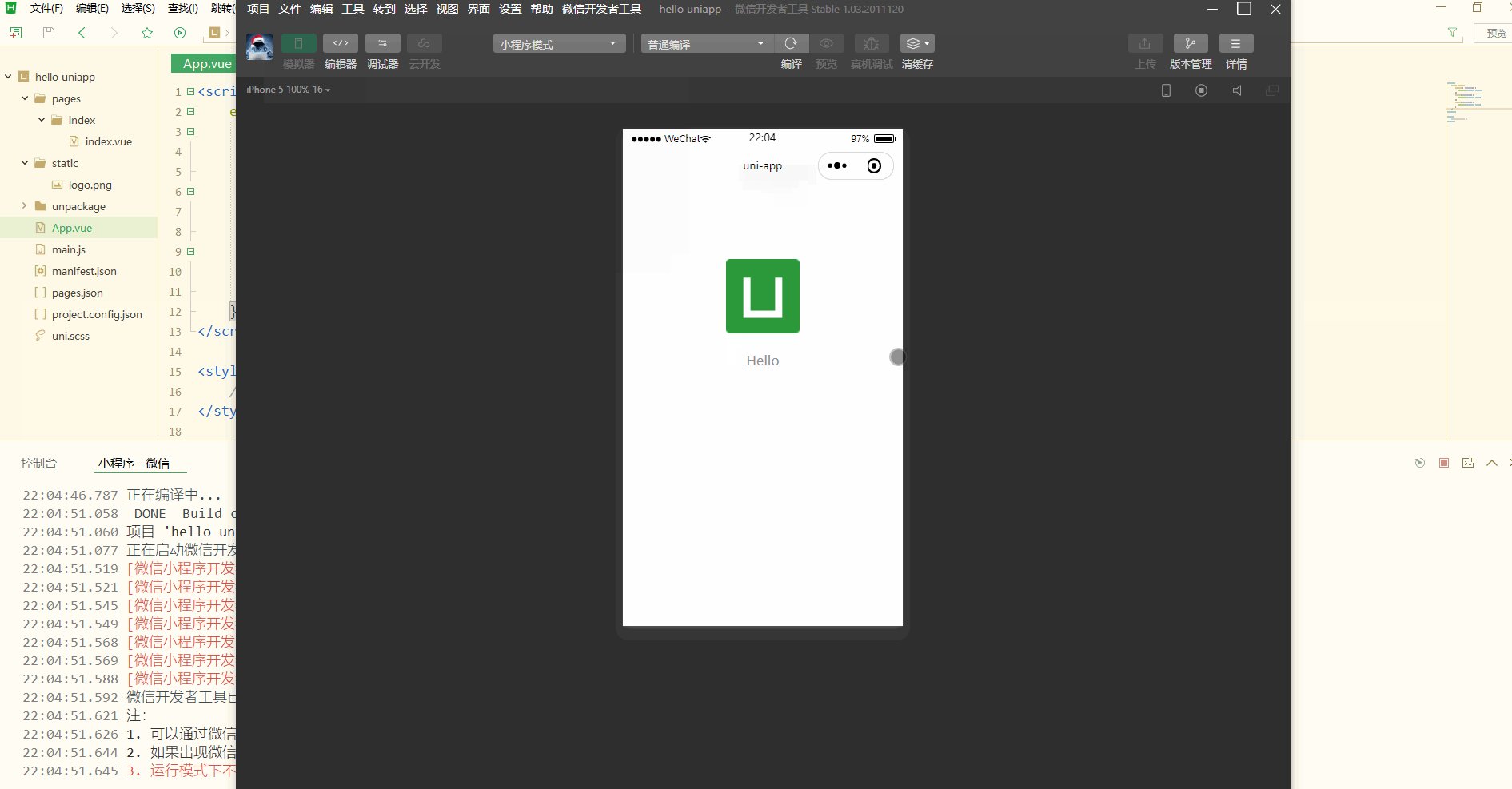
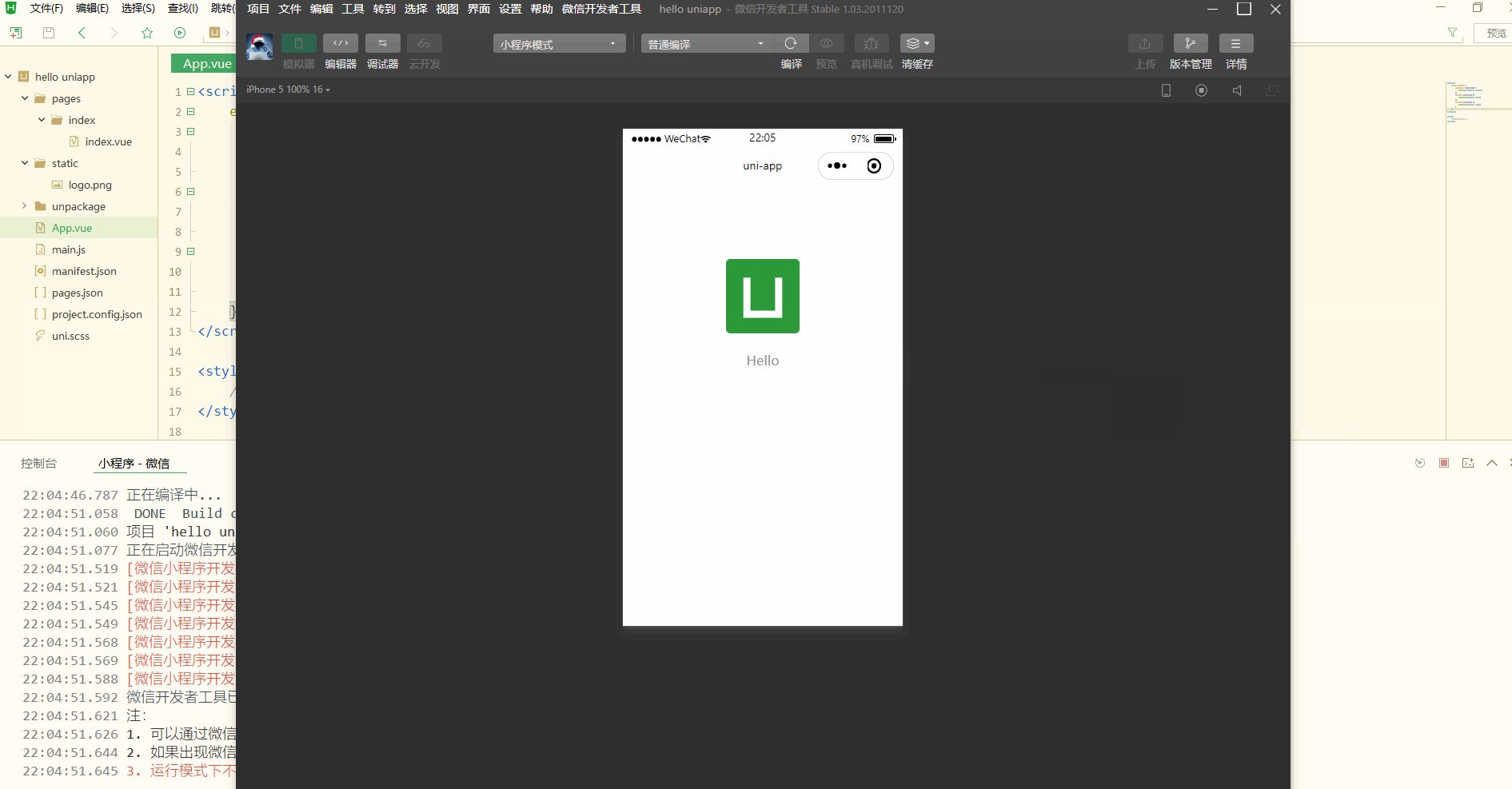
進入hello uniapp項目,點擊工具列的運行->運行到小程式模擬器->微信開發者工具,即可編譯項目,並在微信開發者工具裡面體驗uni-app,uni-app預設把專案編譯到根目錄的unpackage目錄。
示意如下:
可以看到,在HBuilderX中選擇微信開發者工具進行編譯運行之後,自動呼叫了微信開發者工具模擬器顯示和操作。
說明:
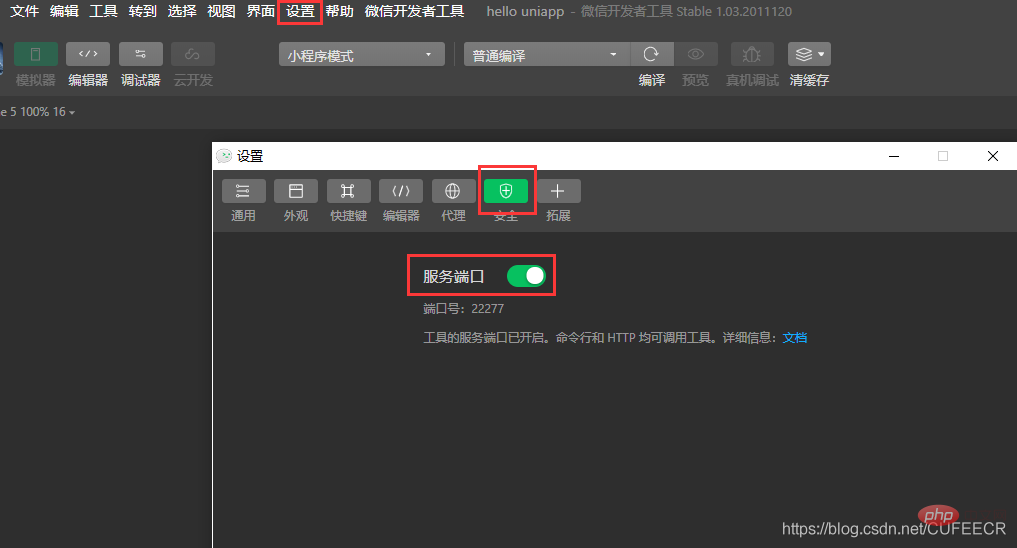
第一次使用,需要先配置微信開發者工具的安裝路徑,才能運行成功,同時需要在微信開發者工具中的設定選項的安全設定中開啟服務端口,這樣HBuilderX才能呼叫微信開發者工具,如下:
如果HBuilderX無法正常啟動微信開發者工具,需要開發者手動啟動,然後將uni-app專案的路徑拷貝到微信開發者工具裡面,在HBuilderX裡面開發,在小微信開發者工具裡面就可看到即時的模擬效果。
(2)真機運行
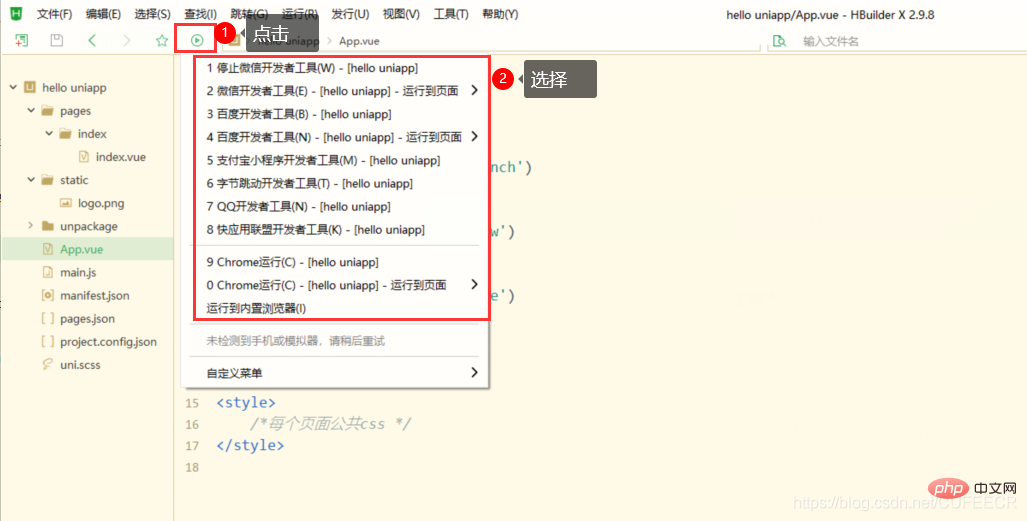
連接手機並打開USB調試,進入hello uniapp項目,點擊工具列的運行-> 真機運行-> 選擇運行的設備,即可在該設備內體驗uni-app,示意如下:
手機端介面如下:
真機運行需要設定應用程式表示,登入hbuilderX後點擊雲端取得即可。

#三、uni-app目錄結構和程式碼規格
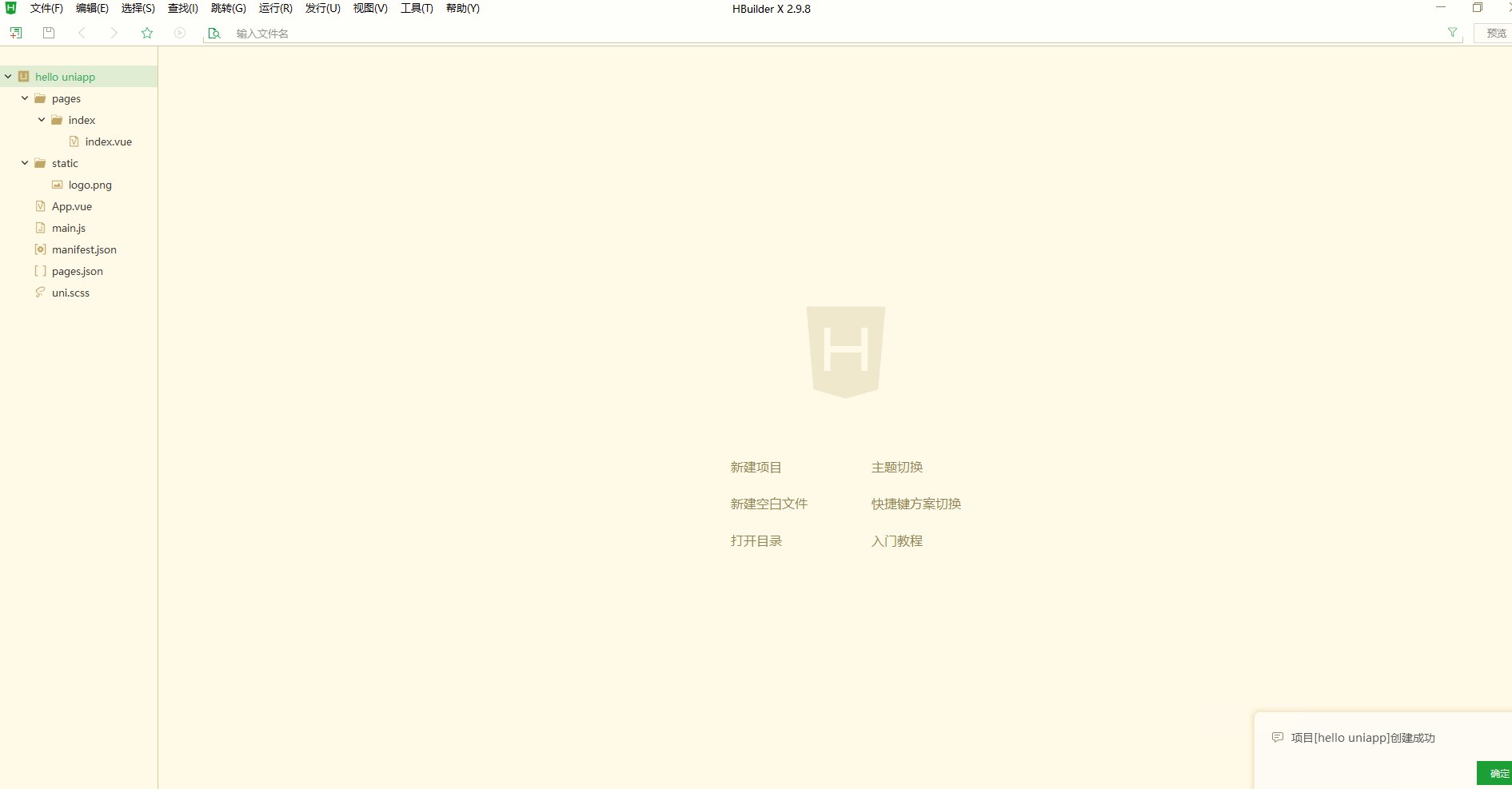
1.目錄結構
從剛剛建立的專案可以看到,一個uni-app專案的典型結構大致如下:C:. │ App.vue │ main.js │ manifest.json │ pages.json │ project.config.json │ uni.scss │ ├─pages │ └─index │ index.vue │ ├─static │ logo.png │ └─unpackage其中:
project.config.json是專案的全域設定文件,設定APP ID等核心參數;
main.js是Vue初始化入口檔案;
App.vue是應用程式配置,用來設定App全域樣式以及監聽應用程式生命週期;
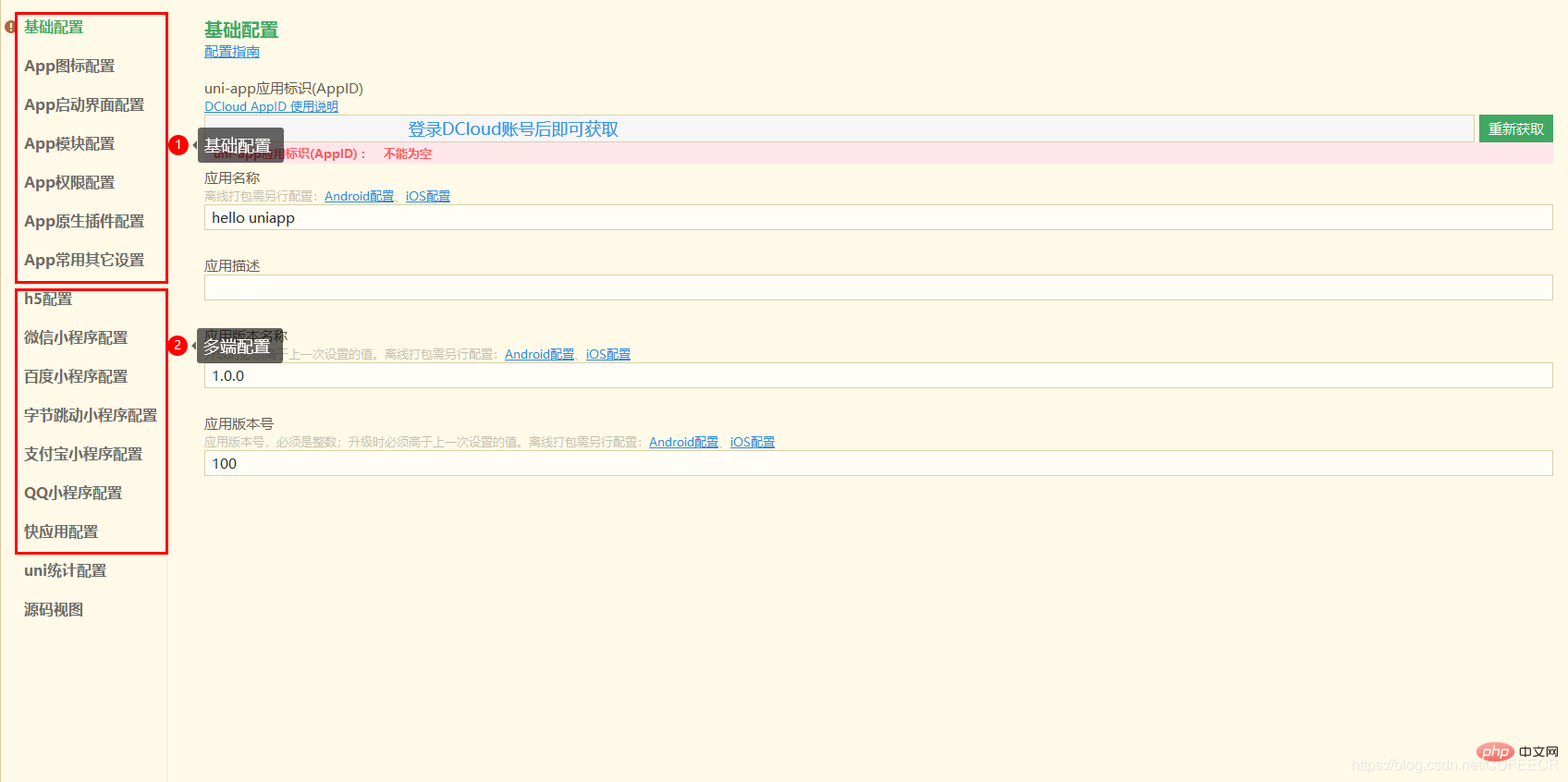
manifest.json用於配置應用程式名稱、appid、logo、版本等打包訊息,如下:
static目錄保存靜態資源文件,滿足小程序等對項目大小的要求,同時優化項目結構;
unpackage是編譯項目時產生的包。
2.SFC規格
我們開發的頁面檢視等文件一般位於pages目錄下,同時對於小程式來說,一個頁面一般包含4個文件,分別是page.wxss(樣式文件)、page.js、page.json(設定檔)和page.wxml(DOM元件)文件,但是在uni-app中沒有這麼繁多的文件,為了實現微信小程式、原生App的跨端相容,綜合考慮編譯速度、運行效能等因素,uni-app對頁面開發規範進行了約定,即Vue單一檔案元件(SFC)規範:
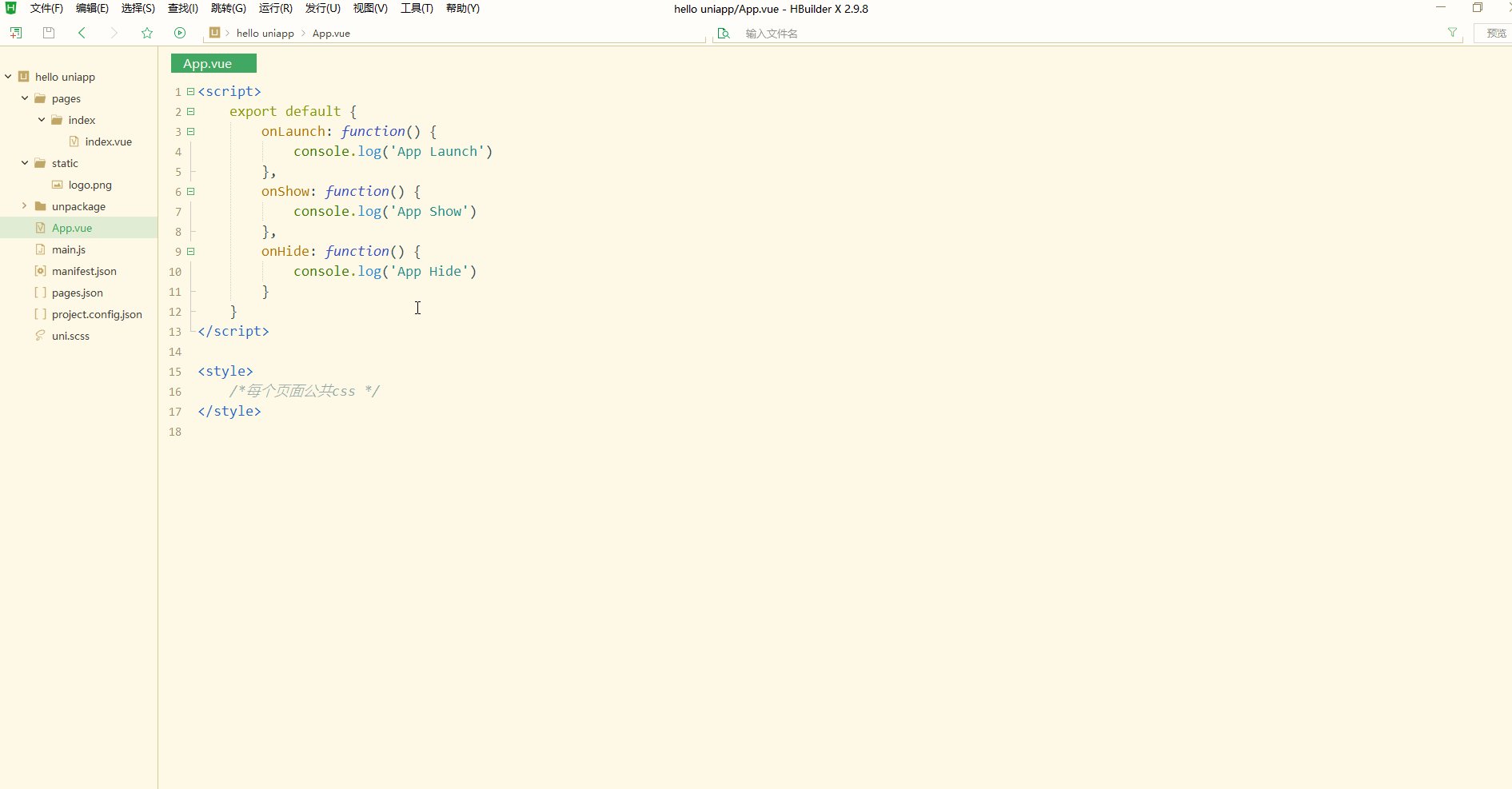
. vue檔案是自訂的檔案類型,用類別HTML語法描述一個Vue元件,每個.vue檔案包含三種類型的頂層語言區塊<template>(定義模板層)、<script>(JS層)和<style>(樣式層),也允許添加可選的自訂區塊,範例如下:
<template>
<p class="example">{{ msg }}</p></template><script>export default {
data () {
return {
msg: 'Hello world!'
}
}}</script><style>.example {
color: red;}</style><custom1>
This could be e.g. documentation for the component.</custom1>vue-loader會自動解析該檔案並提取每個語言區塊,如有必要會透過其它loader處理,最後將它們組裝成一個ES Module,它的預設導出是一個Vue.js元件選項的物件。 vue-loader支援使用非預設語言,例如CSS預處理器、預先編譯的HTML模版語言和透過設定語言區塊的lang屬性。 例如,我們可以像下面這樣使用Sass語法來寫樣式:
<style> /* write Sass! */</style>Vue元件的頂層語言區塊如下:
- 模板
每个.vue文件最多包含一个<template>块,内容被提取,并传递给vue-template-compiler为字符串预处理为JavaScript 染函数,并最终注入到从<script>导出的组件中。 - 脚本
每个.vue文件最多包含一个<script>块,这个脚本会作为一个ES Module来执行。它的默认导出是一个Vue.js的组件选项对象,也可以导出由Vue.extend()创建的扩展对象,但是普通对象是更好的选择。
任何匹配.js文件(或通过它的lang特性指定的扩展名)的webpack规则都会运用到这个<script>块的内容中。 - 样式
默认匹配/\.css$/,一个.vue文件可以包含多个<style>标签。<style>标签可以有scoped或者module属性,以便更好地将样式封装到当前组件,具有不同封装模式的多个<style>标签可以在同一个组件中混合使用。任何匹配.css文件(或通过它的lang特性指定的扩展名)的webpack规则都将会运用到这个<style>块的内容中。 - 自定义块
可以在.vue文件中添加额外的自定义块来实现项目的特定需求,例如<docs>块。vue-loader将会使用标签名来查找对应的webpack loader来应用在对应的块上。webpack loader需要在vue-loader的选项loaders中指定。
如果需要把.vue文件分隔到多个文件中,可以通过src属性导入外部文件,不同的语言块使用对应的标签即可,如下:
<template src="./template.html"></template><style src="./style.css"></style><script src="./script.js"></script>
说明:
src导入遵循和webpack模块请求相同的路径解析规则,所以相对路径需要以./开始。
可以从NPM依赖中导入资源,如下:
<style src="todomvc-app-css/index.css">
在自定义块上同样支持src导入,如下:
<unit-test src="./unit-test.js"></unit-test>
文档规范接近Vue单文件组件(SFC)规范,同一个界面由3个语言块完成,具体可参考https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近微信小程序规范,包括表单、视图、按钮等,同时不能使用标准HTML标签,也不能用js对dom进行操作,具体可参考文档http://uniapp.dcloud.io/component/README;
接口能力(JS API)靠近微信小程序规范,但需将前缀wx替换为uni,具体可参考http://uniapp.dcloud.io/api/README;
数据绑定及事件处理靠近Vue.js规范,同时补充了App及页面的生命周期;
因为小程序推荐使用flex布局,同时flex相对于传统的盒模型更加灵活、可控性更好,为了兼容多端运行,建议使用flex布局进行开发,可参考https://css-tricks.com/snippets/css/a-guide-to-flexbox/和http://www.hcoder.net/tutorials/info_183.html。
总结
uni-app作为一个使用Vue.js开发所有前端应用的框架,为开发者提供了极大的方便,降低了学习和开发成本,在当前平台多样性越来越丰富、开发需求越来越复杂的情况下,越来越受到开发者的青睐。
以上是講解 uni-app簡介、部署與目錄結構的詳細內容。更多資訊請關注PHP中文網其他相關文章!

