怎麼存取本地react項目
- 藏色散人原創
- 2020-12-31 09:29:283331瀏覽
存取本機react專案的方法:先開啟命令列,使用cd指令進入專案根目錄;然後使用「npm start」或「yarn start」指令啟動專案;最後使用瀏覽器存取「localhost:3000 ”即可。

本教學操作環境:Dell G3電腦、Windows7系統、react17.0.1版本。
推薦:《javascript基礎教學》《react影片教學》
存取本機react專案
訪問本地react項目,需要先將項目運行起來,然後透過瀏覽器進行訪問,下面我們來看看具體的實作方法。
1、先開啟指令行,使用cd指令進入專案根目錄
cd my-app
2、然後使用npm start或yarn start指令啟動專案
npm start yarn start
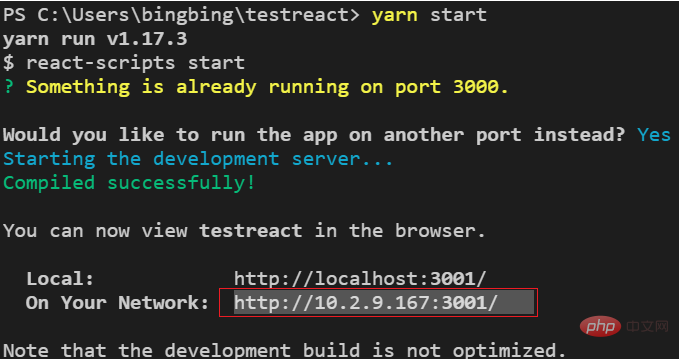
3、最後使用瀏覽器存取localhost:3000即可,區域網路下可以存取下面標紅的連結(可以使用ipconfig指令查看本機IP)

以上是怎麼存取本地react項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

