簡書 jsPlumb使用
- coldplay.xixi轉載
- 2020-12-26 17:46:566534瀏覽
javascript欄位介紹jsPlumb的作用

# #推薦(免費):javascript(影片)
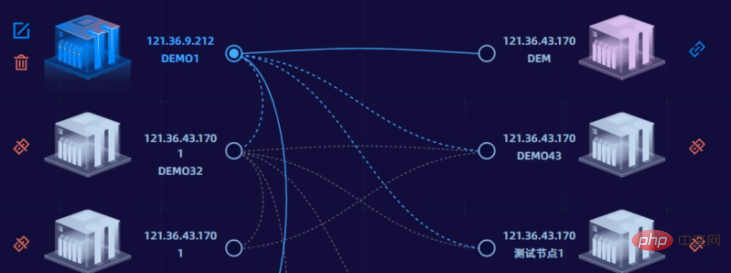
1.jsPlumb的作用:用於繪製dom元素之間的連線的一個框架,需要一個開始點的id,以及結束點的id就可以進行連線。可以透過屬性設定連線端點的位置、連線的樣式、斷開連線等內容
#2.安裝jsPlumb(1 )安裝jsPlumb的依賴:
npm i jsplumb(2)在main.js中進行掛載:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.vue專案中應用(react同理)
( 1)引用jsPlumb,設定父級容器
若不需要改變連線狀態(斷開,實線變虛線,改變連接dom等),直接在連線方法前加上即可
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)如果需要經常手動改變連線狀態建議寫在mounted當中
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});
注意:
1.如果不設定父級元素jsPlumb的連線會基於全域進行定位,會導致連線位置出現偏差2.如果引用jsPlumb的方法直接寫在<script>標籤中,切換router會出現連線顯示不出來的問題<br/></script>(2)為防止連線位置偏離需要為父級容器(設定#boxParent那一層)設定css屬性:
position: relative;給具體應用jsPlumb進行連線的內容設定css屬性:
position: absolute;(3 )具體連線的方法
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})
註解
1.jsPlumbs.connect:連線的具體方法,可循環呼叫連接多條線2. source與target:進行連接的兩個節點設定的id(4)清除連接(用於清除之前所有的連線)
3.anchor連接線端點的位置:Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
#4.Endpoint設定端點類型:Dot 圓點、Rectangle 矩形、Image 影像、Blank 空白
5.connector連線類型:Bezier 貝塞爾曲線(透過{ curviness: '150' }可以設定弧度,預設150) 、Straight 直線、Flowchart 流程圖、State Machine 狀態機
6.paintStyle:設定連接線的樣式,strokeWidth設定粗細,dashstyle控制是否是虛線
7.endpointStyle:設定端點的樣式
jsPlumbs.reset();
以上是簡書 jsPlumb使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:segmentfault.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:Node.js設定允許跨域的方法下一篇:Node.js設定允許跨域的方法

