如何用jquery判斷是否為數字
- coldplay.xixi原創
- 2020-12-25 09:44:142922瀏覽
用jquery判斷是否為數字的方法:先新建文件,使用input標籤建立輸入框;然後使用button標籤建立按鈕,並給button按鈕綁定onclick點擊事件;最後透過【test()】方法利用正規表示式判斷輸入的內容是否為數字。

本教學操作環境:windows7系統、jquery3.2.1版本,DELL G3電腦。
推薦:jquery影片教學
#用jquery判斷是否為數字的方法:
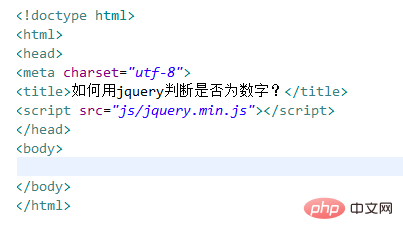
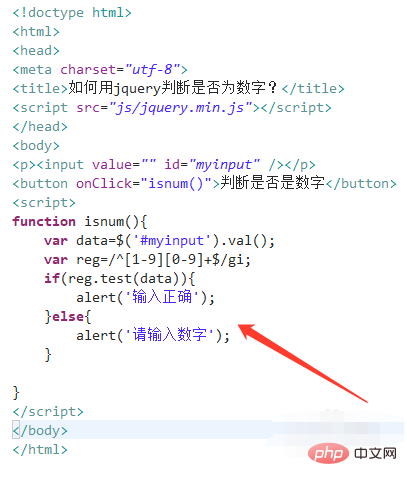
1、新建一個html文件,命名為test.html,用來講解如何用jquery判斷是否為數字。

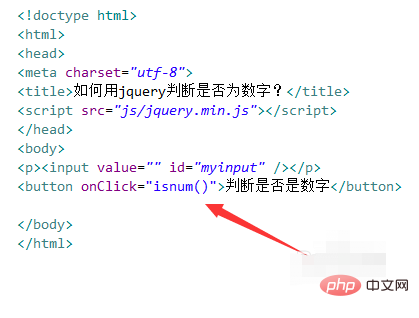
2、在test.html檔案中,使用input標籤建立輸入框,並設定其id為myinput,主要用於下面通過該id獲得input物件。

3、在test.html檔案中,使用button標籤建立一個按鈕,按鈕名稱為「判斷是否是數字」。

4、在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行isnum()函數。

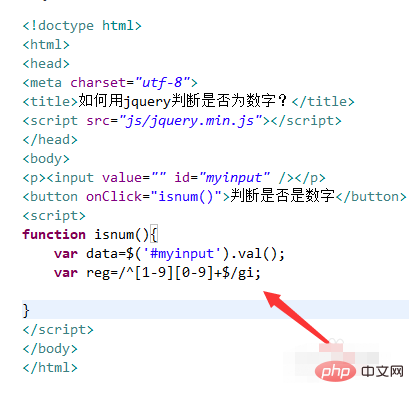
5、在js標籤內,建立isnum()函數,在函數內,透過input的id值(myinput)取得input對象,再使用val()方法獲得輸入的內容,同時寫出驗證數字的正規表示式「/^[1-9][0-9] $/gi」。

6、在isnum()函數內,使用if語句,透過test()方法利用正規表示式判斷輸入的內容是否為數字,如果是數字,則提示“輸入正確”,否則,提示“請輸入數字”。

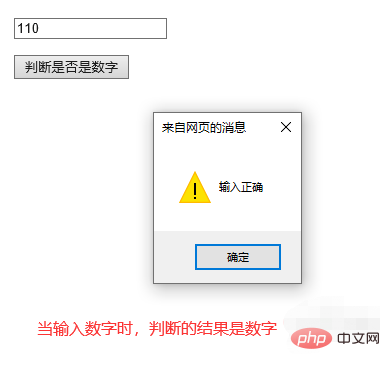
7、在瀏覽器開啟test.html文件,在文字方塊輸入內容,點選按鈕,查看實現的效果。

相關免費學習推薦:#javascript##(影片)
以上是如何用jquery判斷是否為數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼看網頁是不是載入jquery下一篇:怎麼看網頁是不是載入jquery

