jquery怎麼選擇以什麼結尾的元素
- coldplay.xixi原創
- 2020-12-24 14:15:093217瀏覽
jquery選擇以什麼結尾元素的方法:可以使用【[attribute$=value]】選擇器來選擇指定結尾的元素,選擇器選取每個帶有指定屬性且以指定字串結尾的元素,語法為【$("[attribute$=string]")】。

本教學操作環境:windows7系統、jquery1.10.2版本,DELL G3電腦。
推薦:jquery影片教學
#jquery選擇以什麼結尾元素的方法:
在jquery中,可以使用[attribute$=value]選擇器來選擇指定結尾的元素。
[attribute$=value]選擇器選取每個帶有指定屬性且以指定字串結尾的元素。
語法
$("[attribute$=string]")參數:
attribute:必要。規定要找的屬性。
string:必要。規定屬性值以其結尾的字串。
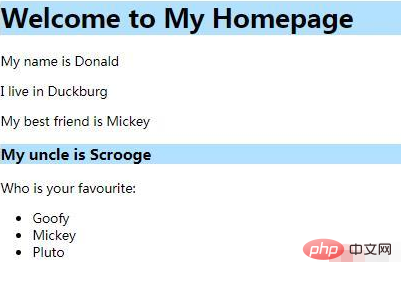
範例:選擇所有帶有id 屬性且屬性值以"header" 結尾的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>效果圖:

相關免費學習推薦:javascript#(影片)
以上是jquery怎麼選擇以什麼結尾的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何使用jQuery的插件下一篇:如何使用jQuery的插件

