apicloud如何引入vue
- coldplay.xixi原創
- 2020-12-24 11:40:592484瀏覽
apicloud引入vue的方法:先下載【vue.min.js】檔案到本機應用;然後在建置好的apicloud應用程式中引入檔案;最後在apiready中引用vue即可。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦。
apicloud引入vue的方法:
【相關文章推薦:vue.js】
自己在使用apicloud開發行動應用程式時,由於習慣了資料綁定的方式,於是查閱文檔,進行過一些測試以後,排除了使用vue來建構鷹架的方式,只是使用vue的渲染方式,即引入vue.min.js文件。
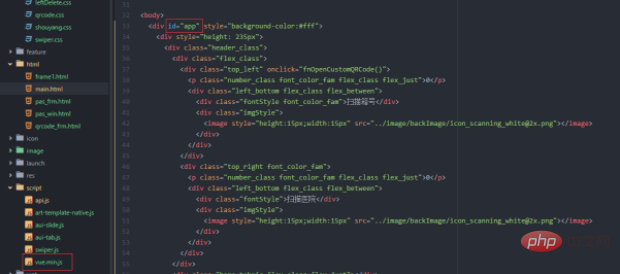
1、下載vue.min.js檔案到本機應用程式
2、在建置好的apicloud應用程式中引入檔案

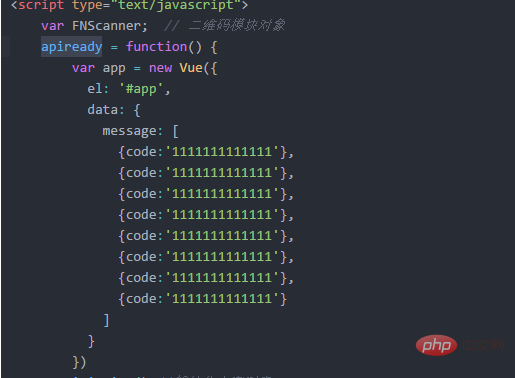
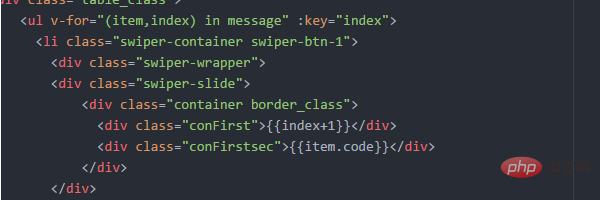
3.在apiready中引用vue

data中是資料來源

#相關免費學習推薦: javascript(影片)
以上是apicloud如何引入vue的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.js與css區別是什麼下一篇:vue.js與css區別是什麼

