css中詞語間隔怎麼設定
- 藏色散人原創
- 2020-12-24 09:42:595718瀏覽
在css中可以透過“word-spacing”屬性來設定單字的間距,其使用語法如“p{word-spacing:30px;}”,該屬性可以使單字間距變小,也可以變大。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,Dell G3電腦。
推薦:《css影片教學》
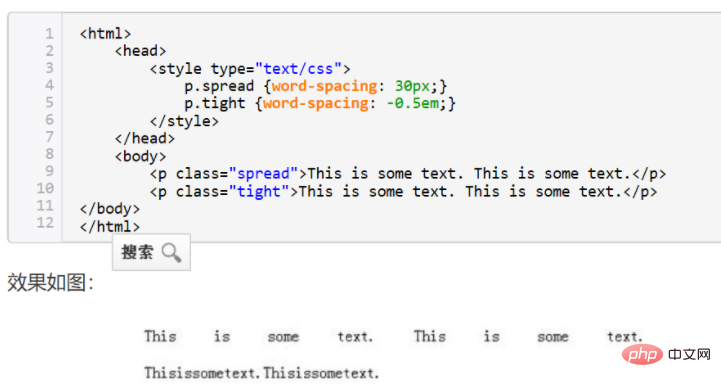
CSS用word-spacing屬性來設定單字的間距。例如:

可以看到,word-spacing屬性既可以使單字間距變小,也可以變大。
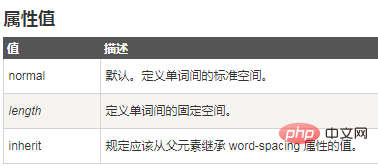
word-spacing屬性增加或減少字與字之間的空白。

而,對於中文,CSS區分不出來詞,使用letter-spacing屬性調節字之間的間距。
需要把要調整間距的字元放到同一個標籤內部,例如
中。若不同標籤之間的距離,用margin(外邊距)或padding(內邊距)都可以。更多程式相關知識,請造訪:程式設計影片! !
以上是css中詞語間隔怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css超連結的底色如何設置下一篇:css超連結的底色如何設置

