css h1不佔一行怎麼辦
- 藏色散人原創
- 2020-12-22 11:01:413685瀏覽
css h1不佔一行的解決方法:1、設定display為block;2、設定父級「flex-wrap: wrap;」允許換行;3、在h1標籤後面加入清除浮動程式碼即可。

本教學操作環境:Windows7系統、HTML5&&CSS3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
H1標籤是在網站製作過程中,常用到的一個標籤,他的角色僅次於Title,在seo方面,這個標籤還有H2,H3,這些標籤用好了,對網站的優化會有事半功倍的效果。
css怎麼解決h1不獨佔一行?
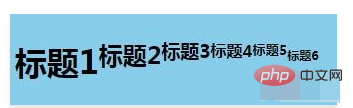
H標籤預設都是獨佔一行的。當它們不獨佔一行時,可能有以下原因:
設定了display為inline或inline-block
設定了父級元素display為flex,並且flex-direction為row
設定了float浮動

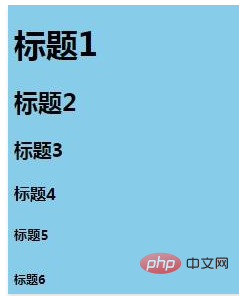
解決方法:
1、設定display為block
#2、父級元素的display為flex時,需要設定h1的width為100%,並且設定父級flex-wrap: wrap;允許換行
3、在h1標籤後面加入清除浮動程式碼

以上是css h1不佔一行怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼讓圖片向左移動下一篇:css怎麼讓圖片向左移動

