值得研究的20個Vue開源項目
- 藏色散人轉載
- 2020-12-21 14:51:134262瀏覽
Vue 相對不於 React 的一個優點是它易於理解和學習,且在國內佔大多數。咱們可以在 Vue 的幫助下創建任何 Web 應用程式。因此,時時了解一些新出現又好用的Vue 開源專案也是挺重要,一方面可以幫助咱們更有效率的開發,另一方面,咱們也可以模範學習其精華部分。
接下來看看新出的有哪些好用的開源專案。
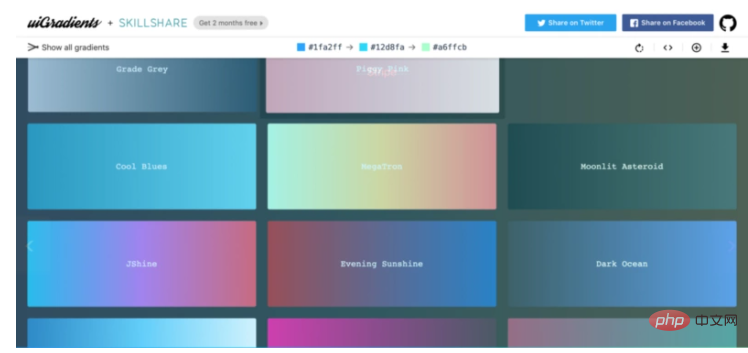
uiGradients
網址: http://uigradients.com/
GitHub: https://github.com /ghosh/uiGradients
GitHub Stars: 4.6k

網址: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

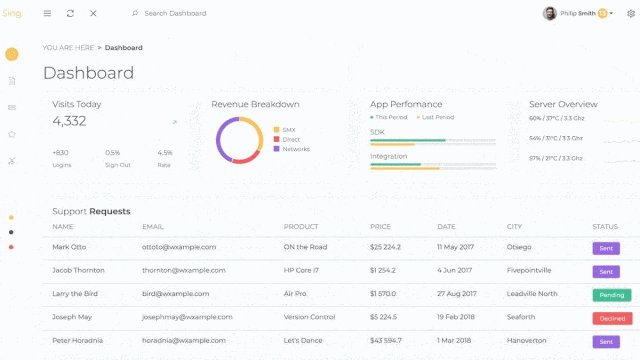
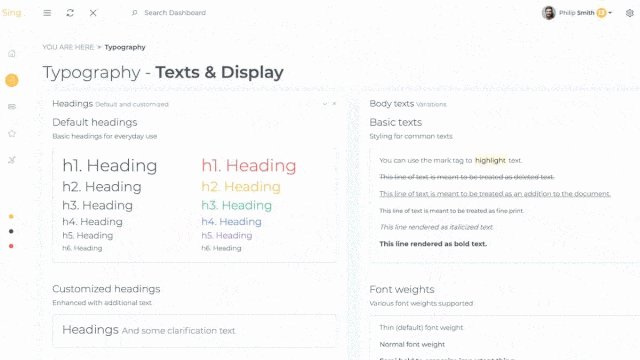
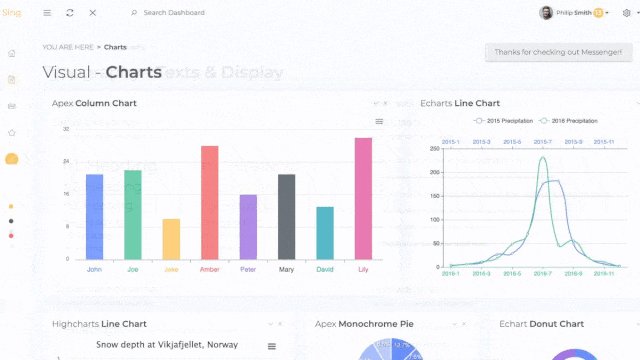
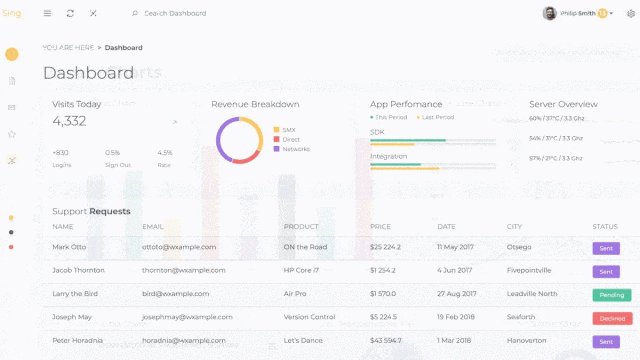
網址: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
範例:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
文件: https://demo.flatlogic.com/sing-app/documentation/

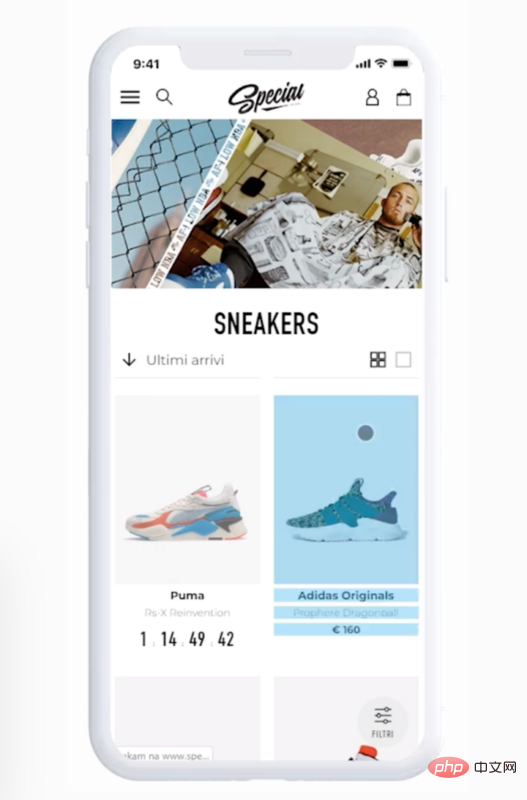
網址: https://www.vuestorefront.io
GitHub: https://github .com/vuestorefront/vue-storefront
GitHub Stars: 5.8k
 ##這是一個PWA ,可以連接到任何後端(或幾乎任何後端)。這個專案的主要優點是使用了無頭架構。這是一個全面的解決方案,為咱們提供了許多可能性(巨大的支援穩步增長的社區,伺服器端渲染,將改善網頁SEO,移動優先的方法和離線模式。
##這是一個PWA ,可以連接到任何後端(或幾乎任何後端)。這個專案的主要優點是使用了無頭架構。這是一個全面的解決方案,為咱們提供了許多可能性(巨大的支援穩步增長的社區,伺服器端渲染,將改善網頁SEO,移動優先的方法和離線模式。
Faviator
圖示產生的庫
網址:https://www.faviator.xyz
GitHub:https:// www.faviator.xyz/playground
GitHub Stars: 94
##如果需要建立一個圖示增加體驗度。可以使用任何Google 字體以及任何顏色。只需通過首選的配置,然後選擇PNG,SVG或JPG格式即可。
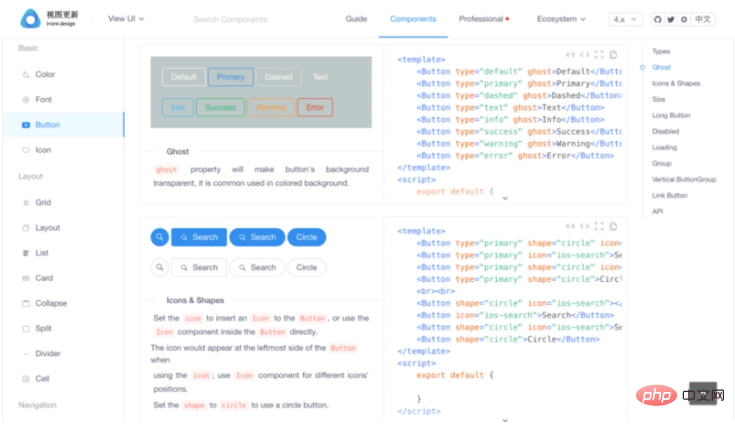
網址:
https://iviewui.com/#GitHub:
https://github.com/iview/iview#GitHub Stars:
22.8k
#不斷迭代更新使這組UI元件成為具有任何技能水平的開發人員的不錯選擇。
網址:
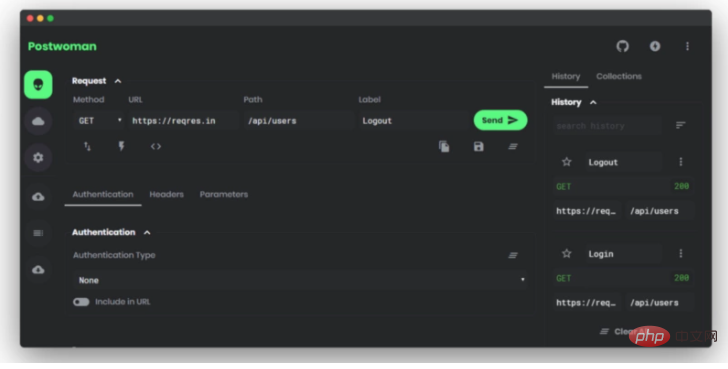
https://postwoman.io/GitHub:
https://github.com/hoppscotch/hoppscotch#GitHub Stars:
10.5k
# 這個與Postman 類似。它是免費的,具有許多參與者,並且具有多平台和多設備支援。這個工具真的非常快,並且有大量的更新。該工具的創建者聲稱在不久的將來會有更多功能。
網址:
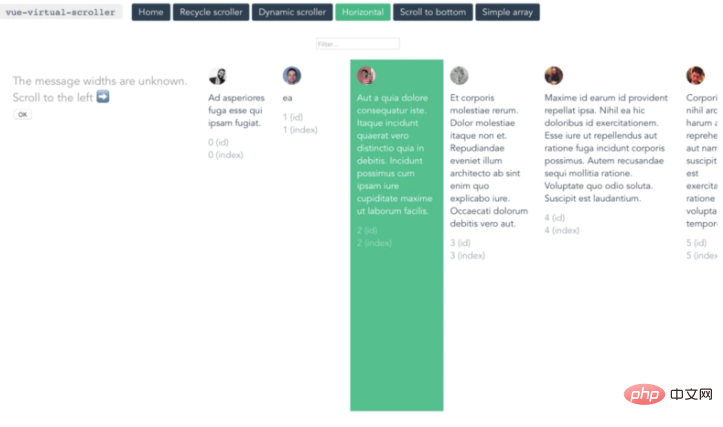
https://akryum.github.io/vue-virtual-scroller/#/GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

Vue Virtual Scroller有四個主要元件。 RecycleScroller可以渲染清單中的可見項目。如果咱們不知道資料具體的數量,最好使用DynamicScroller。 DynamicScrollerItem將所有內容包裝在DynamicScroller中(以處理大小變更)。 IdState簡化了本機狀態管理(在RecycleScroller內部)。
Mint UI
行動端的UI 函式庫
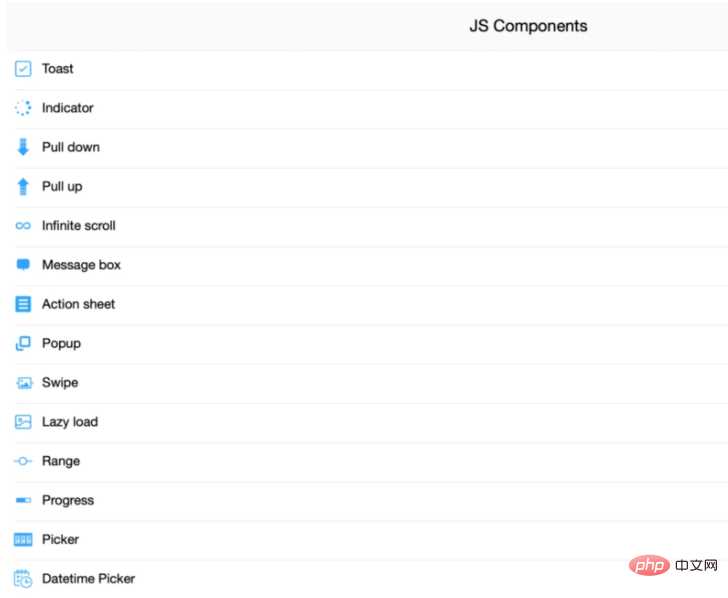
網址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

使用現成的CSS和JS元件更快建立行動應用程式。使用此工具,咱們不必承擔檔案大小過大的風險,因為可以按需載入。動畫由CSS3處理,由此來提高效能。
V Calendar
用於建立日曆的無依賴外掛
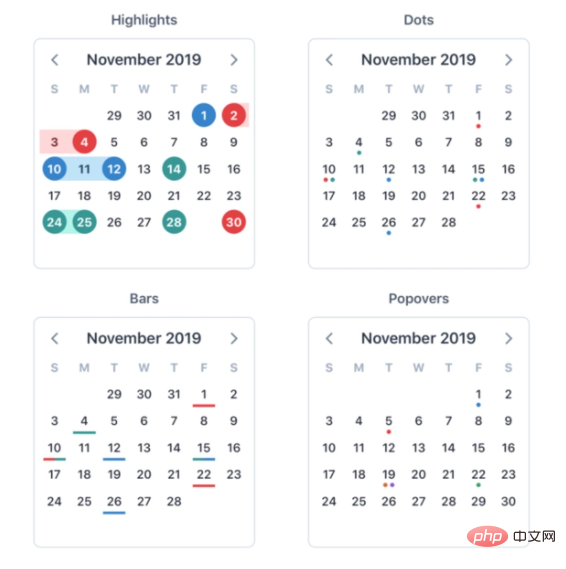
網址: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
#GitHub Stars: 1.6k

#您可以選擇不同的視覺指示器來裝飾行事曆。 V Calendar也為咱們提供了三種日期選擇模式:
- #單選
- 多選
- 日期範圍
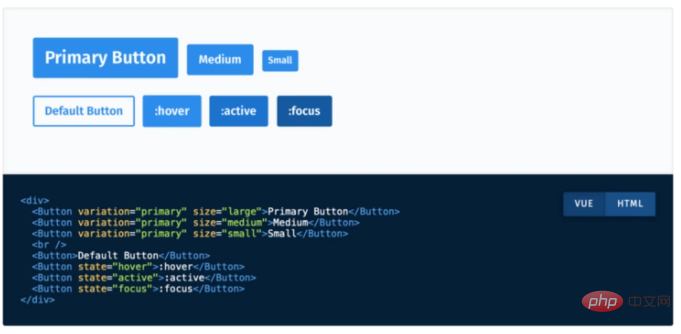
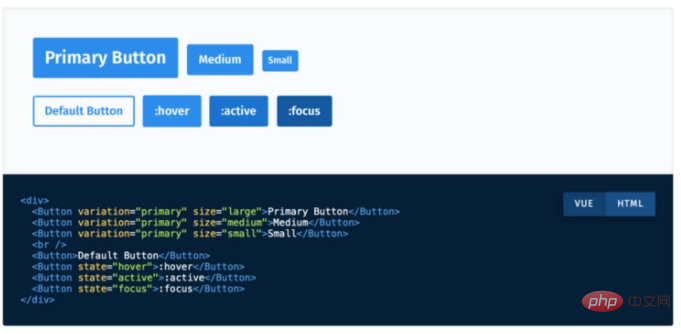
Vue Design System
一組UI工具
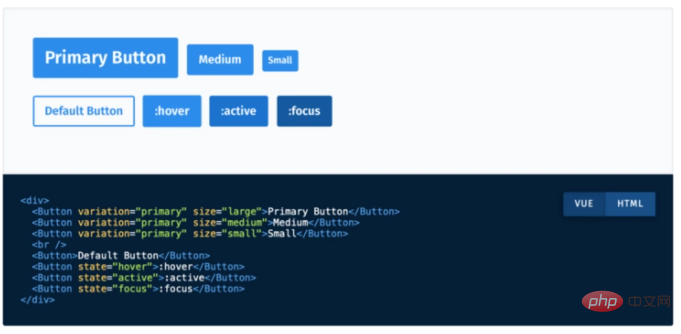
網址: https://vueds.com/
GitHub : https://github.com/viljamis/vue-design-system
#GitHub Stars: 1.7k

這是一個組織良好的工具,對於任何web開發團隊來說,它的命名都很容易理解。其中一個很大的優點是使用了更漂亮的程式碼格式化器,它可以在提交到Git之前自動排列程式碼。
Proppy
UI元件的功能道具組合
網址: https://proppyjs.com
GitHub : https://github.com/fahad19/proppy
GitHub Stars: 856

ProppyJS 是一個很小的庫,用於組合道具,它附帶了各種集成包,讓您可以自由地使用它流行的渲染庫。
我們的想法是先將Component的行為表達為props,然後使用Proppy的相同API將其連接到您的Component(可以是React,Vue.js或Preact)。
API還允許您存取其他應用程式範圍的依賴項(如使用Redux的商店),以方便元件樹中的任何位置。
Light Blue Vue Admin
vue 後台展示範本
#網址: https://flatlogic.com/templates/light-blue-vue- lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

範例: https://demo.flatlogic.com/light-blue-vue-admin /#/app/dashboard
文件: https://github.com/flatlogic/light-blue-vue-admin
範本是用Vue CLI和Bootstrap 4建構的。從示範中可以看到,這個範本有一組非常基本的頁面:排版、地圖、圖表、聊天介面等。如果咱們需要一個擴充的模板,可以看看Light Blue Vue Full,它有60多個組件,無 jquery,有兩個顏色主題。
Vue API Query
為REST API 建置請求
#GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

#關於這個專案沒什麼好說的。它所做的與描述行中所寫的完全一樣:它幫助咱們建立REST API的請求。
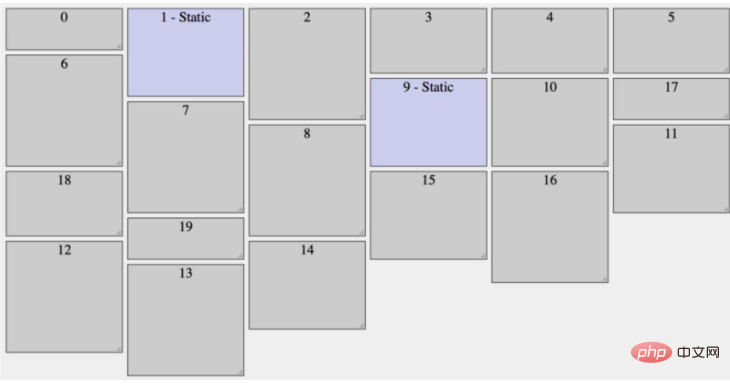
Vue Grid Layout
Vue 的網格佈局
#Website: https://jbaysolutions.github.io/vue-grid-layout/ examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

所有網格相關問題的簡單解決方案。它有靜態的、可調整大小的和可拖曳的小部件。還是響應和佈局可以恢復和序列化。如果還需要再增加一個小部件,則不必重新建構所有網格。
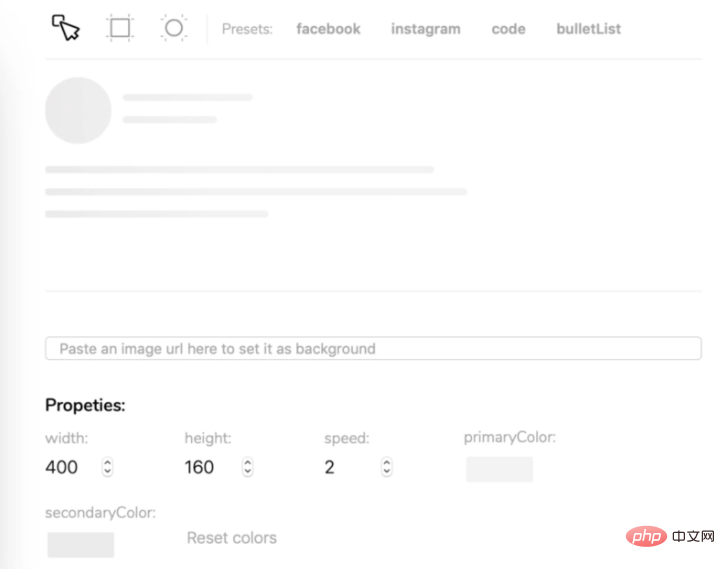
Vue Content Loader
建立一個佔位符載入
#Website: http://danilowoz.com/create-v...
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

#當咱們開發網站或APP 時,遇到內容過多載入速度慢時,會導致使用者開啟頁面有大量空白頁,vue-content-loader就是解決這個問題的一個元件,使載入內容之前產生一個dom模板,提高使用者體驗。
Echarts with Vue2.0
資料視覺化
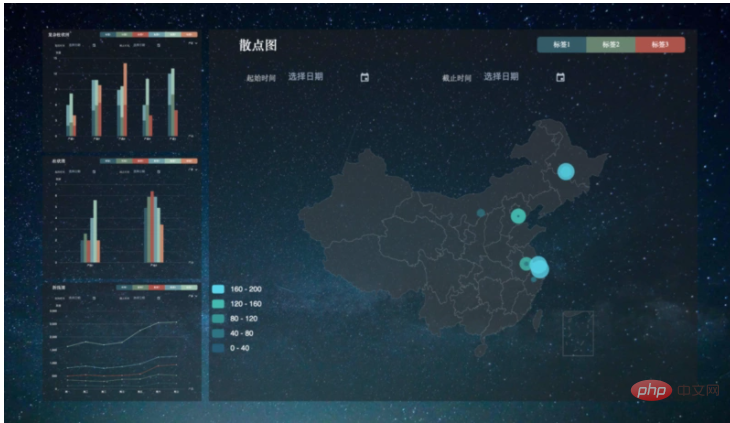
Website:https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

#在圖片中,咱們可以看到非常漂亮的圖表。這個項目使任何數據更具可讀性,更容易理解和解釋。它允許咱們在任何資料集中輕鬆地檢測趨勢和模式。
大家都說履歷沒項目寫,我就幫大家找了一個項目,還附贈【搭建教學】。
Vue.js Modal
高度可自訂的模態方塊
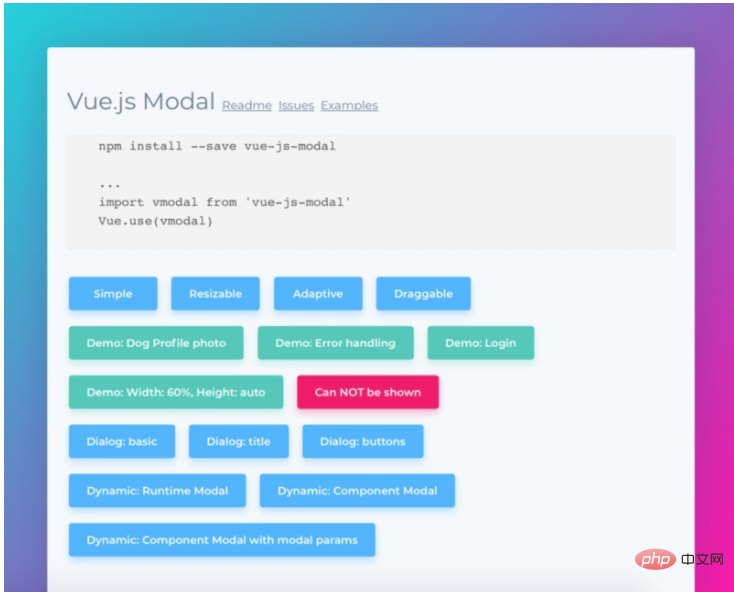
Website: http://vue-js-modal. yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

可以在該網站上查看所有不同類型的模態。有15個按鈕,按任一個按鈕,看到一個模態範例。
Vuesax
框架元件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

這個專案在社群中很受歡迎。它使咱們可以為每個組件設計不同的風格。 Vuesax的創建者強調,每個Web開發人員在進行Web設計時都應有選擇的自由。
Vue2 Animate
vue2.0 —使用animate.css 建立專案和建立元件
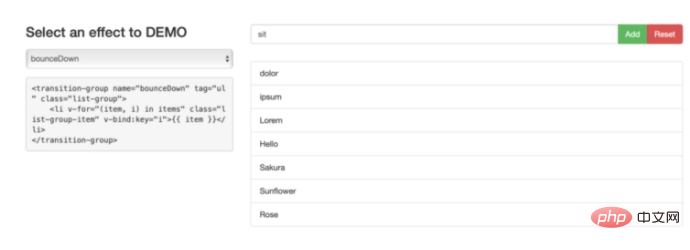
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
#GitHub Stars: 1.1k

這個函式庫是跨瀏覽器的,咱們可以選擇從5種類型的動畫: rotate,slide ,fade,bounce和zoom。在網站上有一個示範。動畫的預設持續時間是1秒,但是咱們可以自訂該參數。
Vuetensils
Vue.js的工具組
Website: https://vuetensils.stegosource.com/
GitHub: https://github.com/AustinGil/Vuetensils
GitHub Stars: 111

#這個UI庫有一個標準的功能,但最酷的是它沒有額外的樣式。你可以讓設計盡可能的個人化,應用所有的需求。只需編寫需要的樣式,將其添加到專案中,並包含所需的盡可能多的元件。
如果這篇部落格有任何錯誤和建議,歡迎人才留言,最後,謝謝大家的觀看。
編輯中可能存在的bug沒辦法即時知道,事後為了解決這些bug,花了大量的時間進行log 調試,這邊順便給大家推荐一個好用的BUG監控工具Fundebug。

