CSS 否定偽類是什麼
- 藏色散人原創
- 2020-12-21 10:13:011683瀏覽
CSS否定偽類別是“:not(selector)”,“:not”否定偽類別接匹配傳遞參數選擇器未選擇的元素,其中傳遞參數或許不包括增加的選擇器或偽元素選擇器。

推薦:《css影片教學》
:not(selector)是CSS中的否定偽類(選擇器),並且接受一個簡單的選擇器作為參數。本質上,可以使任一其他選擇器(作為參數)。
:not(選擇器)符合傳遞參數選擇器未選擇的元素。傳遞參數或許不包括增加的選擇器或偽元素選擇器。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}在這個範例中,有一個class為「different」的li元素:
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS將會選擇除了class為「different」以外的所有li元素。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}可以將偽類選擇器應用到所有簡單選擇器(包括元素類型選擇器、通用選擇器、屬性選擇器、類別選擇器、ID選擇器、偽類選擇器)上來產生相同的效果。
p:not(:nth-child(2n+1)) {
font-size: 3em;
}但是如果我們使用偽元素選擇器作為參數將不會產生我們預期的效果。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
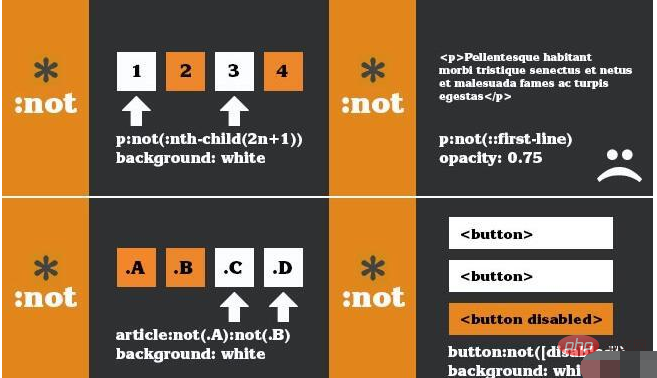
:not()多種用法視覺化表示圖
:not()偽類別的優先權是其參數的優先權。 :not()偽類並不會像其他偽類選擇器那樣為選擇器增加優先權。
否定偽類選擇器不支援嵌套,所以:not(:not(...))是永遠不被允許的。開發者需要注意偽元素不是簡單選擇器(simple selector),因此作為:not()偽類的參數是無效的。另外,當使用屬性選擇器時也需要注意,因為部分屬性選擇器不被普遍支援。在:not()選擇器下鍊式使用另一個:not()選擇器也是禁止的。
以上是CSS 否定偽類是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

