css如何寫絕對路徑
- 藏色散人原創
- 2020-12-21 10:08:375481瀏覽
css寫絕對路徑的方法:先查看本機專案目錄;然後引入圖片,並輸入絕對路徑如「background: url(E:/py_web/python/module/static/img/bg.png) ;”即可。

本教學操作環境:Windows7系統、css3版本,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css寫絕對路徑
css寫絕對路徑需要從磁碟機開始,依序填寫目錄名,直到找到需要的檔案為止。
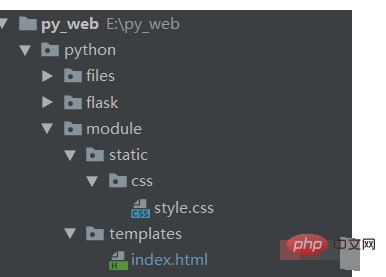
例如某項目目錄如下:

css中想引入某張圖片可以這麼寫
background: url(E:/py_web/python/module/static/img/bg.png);
註:/static/img /bg.png 也是相對路徑,是相對與根目錄的路徑。如果想用這種路徑也可以,首先你要先搞清楚根目錄是什麼。如果你的web框架可以設定網站靜態檔案根目錄的路由,例如設定成static資料夾,那麼css路徑可以寫成img/bg.png。如果沒有設置,那根路徑一般對應的是硬碟的根目錄。
以上是css如何寫絕對路徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css img不透明度如何設置下一篇:css img不透明度如何設置

