首頁 >開發工具 >dreamweaver >dw中如何格式化CSS程式碼
dw中如何格式化CSS程式碼
- 青灯夜游原創
- 2020-12-18 16:46:4310301瀏覽
方法:1、點擊“編輯”選項,選擇“首選參數”;2、選取“程式碼格式”,然後點擊“進階格式設定”中的css;3、將“每個屬性位於單獨的行上」前面打上對勾;4、依序點選「確定」->「套用」;5、點選「指令」選項,再點選「套用來源格式」選項。

本教學操作環境:Windows7系統,Adobe Dreamweaver CS6版本,Dell G3電腦。
相關推薦:《dreamweaver教程》
首先,用DW打開一個已經寫好的css文件,看一下編輯好的,沒有格式化之前的程式碼的樣子。

然後,我們點選軟體視窗上方的「指令」選項,在彈出的選單中點選「套用來源格式」選項,就可以將我們的程式碼格式化。

格式化後,我們的每個class的屬性在一行中顯示,放不下後換行顯示。這是沒有對頁面進行設定時的格式化效果。

接下來,我們變更下css程式碼的格式,將css的屬性,設為單一屬性單行顯示。我們點擊編輯選項,在彈出的下拉式選單中選擇“首選參數”

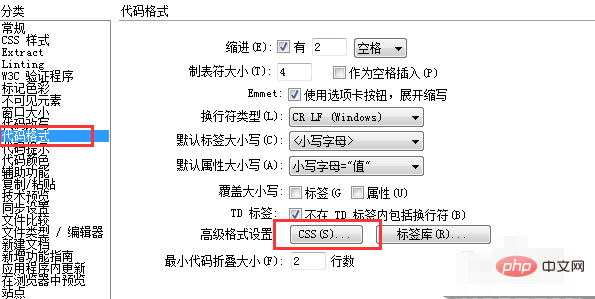
我們在彈出的「首選項」對話方塊中選取分類中的「程式碼格式」 ,然後點選「進階格式設定」中的css

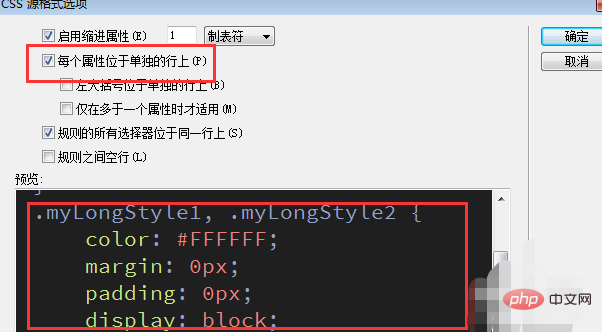
我們在css來源格式選項的對話方塊中,將「每個屬性位於單獨的行上」前面打上對勾,可以看到預覽的效果。

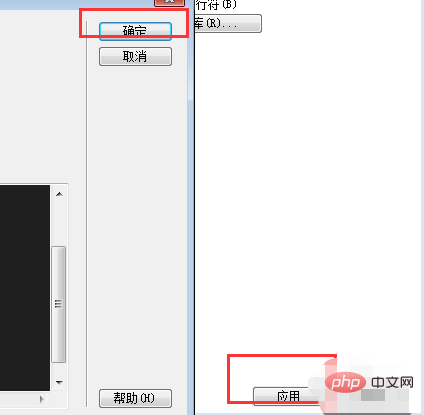
選取之後,點選“確定”,再點選“套用”,然後“關閉”,然後再套用css程式碼套用來源格式。程式碼就變成單一屬性一行了。


至此,格式化完成。
更多程式相關知識,請造訪:程式設計入門! !
以上是dw中如何格式化CSS程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

