uniapp怎麼實現輸入框監聽值
- coldplay.xixi原創
- 2020-12-18 14:34:574612瀏覽
uniapp實現輸入框監聽值的方法:使用placeholder實現,程式碼為【
,

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
建議推薦(免費):uni-app開發教學
uniapp實作輸入框監聽值的方法:
uni-app監聽輸入框(input)的值,那監聽他的值是幹嘛用的呢?這個功能大多是用來搜尋(查找)這塊的,小編相信都接觸過很多程序,輸入的時候下面的商品都變成搜尋出來的了,並不是點擊跳過頁面查找頁面的,就是用於這個功能的。
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
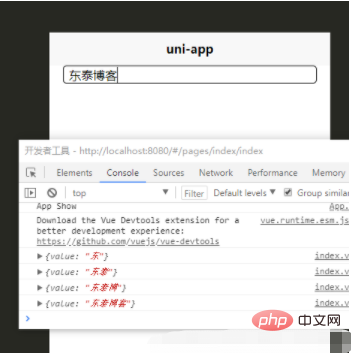
</style>效果圖

以上是uniapp怎麼實現輸入框監聽值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:uniapp修改元件預設樣式下一篇:uniapp修改元件預設樣式

