如何引用less文件
- 藏色散人原創
- 2020-12-17 10:36:493828瀏覽
引用less文件的方法:首先在專案下方新建一個less文件,並命名為less.less;然後在html頁面的head裡面引用該less文件;最後下載less.js文件,並使用CDN的方式引用less.js即可。

本教學操作環境:windows7系統、less2.6.0版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
Less 是一門CSS 預處理語言,它擴充了CSS 語言,增加了變數、混合(mixin)、函數等功能,讓CSS 更容易維護、方便製作主題、擴充。 Less 可以運行在 Node 或瀏覽器端。
引用:
1、首先我們在專案下面新建一個less文件,命名為less.less,裡面寫入最簡單的語法
@base: #000000;
p{
background-color:@base;
}2、引用less .less檔
在html頁head裡面引用該less檔
<link rel="stylesheet/less" type="text/css" href="less.less" />
3、引用less.js檔
去less開源位址(https://github.com /less/less.js/archive/master.zip) 下載less.js文件,然後引入該文件。
<script src="less.js" type="text/javascript"></script>
也可以直接用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
4、在引用less.js之前,需要一個less變量,宣告編譯less的環境參數,所以最後所有引用檔案如下:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>註:less變數的宣告必須要在less.js的引用之前
#接下來就可以了, 編輯less檔後就可以直接顯示在頁面中了,
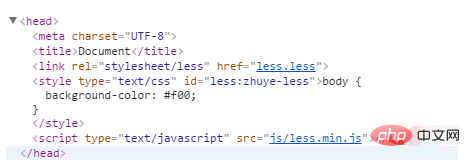
打開網頁我們按下F12就會發現, 頭部head 標籤內多了一個style 標籤; 標籤內就是你所寫的less內容

less編譯成css的編譯工具使用方法
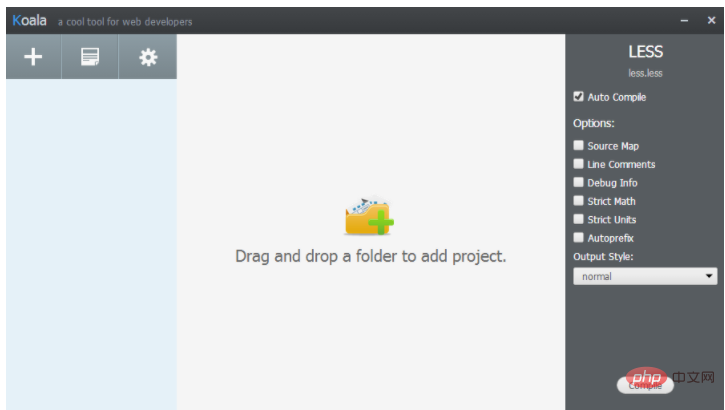
less產生css的工具:Koala(http://koala-app.com/)。首先到官網下載安裝文件,安裝運行之後得到如下界面:

然後將less所在的目錄拖到界面中間,點擊Compile按鈕。將會在less.less的同級目錄下產生一個less.css文件,然後直接引用這個css文件即可(在less.less中編寫程式碼會自動在less.css文件中編譯出css程式碼)
以上是如何引用less文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

