layui彈出層如何傳值
- 藏色散人原創
- 2020-12-17 09:20:387597瀏覽
layui彈出層傳值的實作方法:1、從主視窗傳值到彈出層;2、從彈出層傳值到主視窗;3、透過session互傳;4、透過呼叫父窗口的函數從而取得到父視窗的值。

本教學操作環境:Windows7系統、layui1.0版,此方法適用於所有品牌電腦。
推薦:《javascript基礎教學》《layUI教學》
主要有兩個部分
從主視窗傳值到彈出層
從彈出層傳值到主視窗
透過session互傳
透過呼叫父視窗的函數從而取得到父視窗的值(相反也是可以的)
1、從主視窗傳值到彈出層
首先是js
changefileone函數時按鈕綁定事件,按鈕點擊後呼叫這個函數然後彈出彈出層,載入changefile.html介面
然後success提前載入changefile的form資料(從主視窗傳值到彈出層)
//bootstraptable的修改,点击按钮的时候自动选中该行,因此可以获取到整行的值
function changefileone() {
var rowselect = $("#menuTable").bootstrapTable('getSelections'); //取得当前选定的selectItem对象,其中包括整行值
console.log(rowselect);
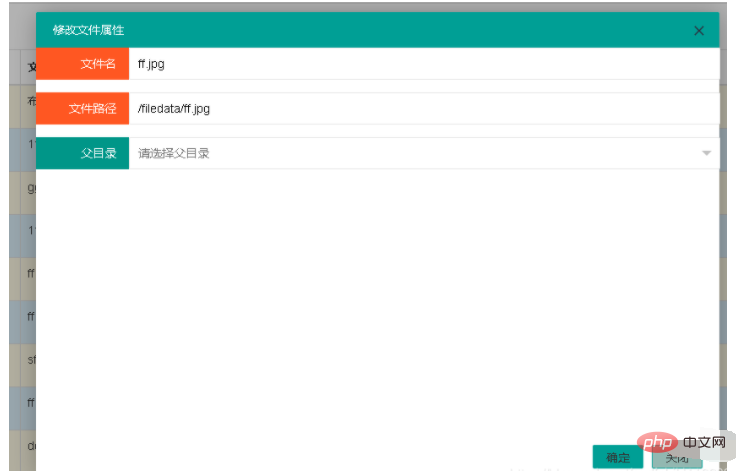
layer.open({
title: "修改文件属性",
type: 2,
content: "changefile.html",
area: ['50%', '70%'],
skin: "layui-layer-molv",
btn: ['确定', '关闭'],
success: function (layero, index) { //成功获得加载changefile.html时,预先加载,将值从父窗口传到 子窗口
//// console.log(obj.data.editAble);
let body = layer.getChildFrame('body', index);
//console.log(rowselect[0].filename);
body.find(".filename").val(rowselect[0].filename); //通过class名进行获取数据
body.find(".filepath").val(rowselect[0].path);//意思是将rowselect[0].path这个值传递到子窗口的class="filepath"这个的文本框中,(预先加载)
//body.find(".menuid").val(rowselect[0].previousid);
layui.form.render();
},
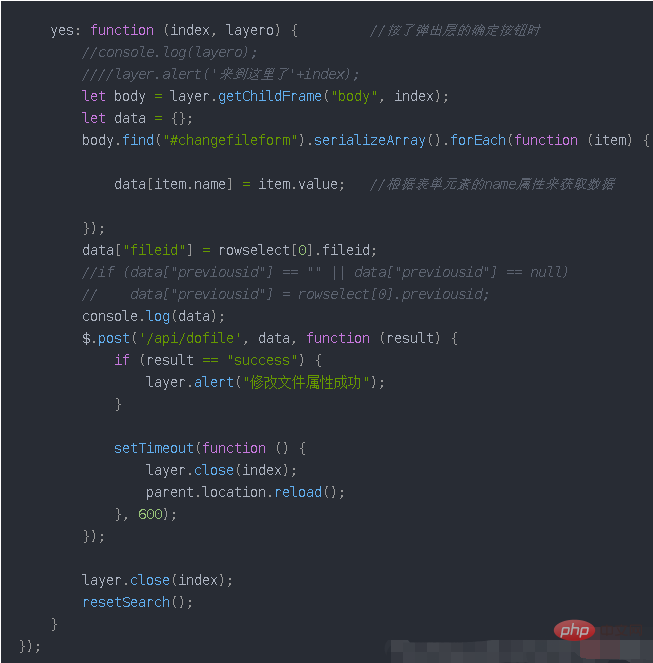
yes: function (index, layero) { //按了弹出层的确定按钮时,这是将在父窗口中获取子窗口form标签里的所有值,并根据name名和值形成键值对json对象
//console.log(layero);
////layer.alert('来到这里了'+index);
let body = layer.getChildFrame("body", index);
let data = {};
body.find("#changefileform").serializeArray().forEach(function (item) { //获取弹出层写下的数据,input,下拉框啊,之类的表单元素(即changefileform下的所有数据)
data[item.name] = item.value; //根据表单元素的name属性来获取数据
});
data["fileid"] = rowselect[0].fileid;
//if (data["previousid"] == "" || data["previousid"] == null)
// data["previousid"] = rowselect[0].previousid;
console.log(data);
$.post('/api/dofile', data, function (result) {
if (result == "success") {
layer.alert("修改文件属性成功");
}
setTimeout(function () {
layer.close(index);
parent.location.reload();
}, 600);
});
layer.close(index);
resetSearch();
}
});
}點擊按鈕後,提前載入

然後是html介面,script裡面是用來下拉框載入資料庫資料的,可以刪掉
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="/Scripts/jquery/jquery.min.js" type="text/javascript"></script>
<script src="/Scripts/layer/layer.js" type="text/javascript"></script>
<script src="/Scripts/layui/layui.all.js" type="text/javascript"></script>
<link rel="stylesheet" href="/Scripts/layui/css/layui.css" />
<script type="text/javascript">
$(document).ready(function () {
var selectvalue = ""; //定义这个用来存放选择的value
layui.use('form', function () {
var form = layui.form;
$.get("/api/choosemenu", function (data) {
for (var j in data.rows) {
//alert(data.rows[j].Name);
$("#menuname").append("<option value='" + data.rows[j].menuid + "'>" + data.rows[j].Name + "</option>");
}
form.render();
form.on('select', function (data) {
//alert(data.value);
//console.log(data.value);
selectvalue = data.value;
console.log(selectvalue);
});
})
})
})
</script>
</head>
<body>
<form class="layui-form" id="changefileform">
<!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 -->
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件名</label>
<div class="layui-input-block">
<input type="text" name="filename" placeholder="请输入" autocomplete="off" class="layui-input filename">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red layui-center">文件路径</label>
<div class="layui-input-block">
<input type="text" name="filepath" placeholder="请输入" autocomplete="off" class="layui-input filepath">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-green layui-center">父目录</label>
<div class="layui-input-block">
<select name="previousid" id="menuname" lay-search>
<option value="" style="width:50px" class="menuid">请选择父目录</option>
</select>
</div>
</div>
</form>
</body>
</html>2、然後再這個彈出層填寫數據,按了確定後就開始載入這個js啦,這個取得資料是透過name屬性來取得的,上面那個的話是透過class名稱來取得的

然後controller取得從js傳來的資料的話,看我另外的部落格
下拉框動態取得資料庫資料
下拉方塊可以搜尋
看我其他部落格
3、透過session傳值
設定session
sessionStorage.setItem('roleid', 'hello');
取session
var ss=sessionStorage.getItem('roleid');
刪除session中儲存指定的值
sessionStorage.removeItem('roleid');
刪除全部
sessionStorage.clear();
4、透過呼叫父視窗的函數從而取得到父視窗的值, 這個適合取得少量值, 父視窗的js:
(1)(這個是取得bootstraptable的選定值)menuTable是表格的id,這樣傳回的值是jSON值來的
function getrowselect() {
return $.map($('#menuTable').bootstrapTable('getSelections'), function (row) {
return row//返回数据行
});
}(2)如果是普通的text文字方塊(父視窗的js)
function getrowselect() {
return $.map($('#text').val(), function (row) {
return row//返回数据行
});}(3)也可以直接在子視窗的js
window.parent.getElementById("text").val();如果是(1)(2)種的話子視窗js這樣呼叫(這個是接(1)(2)的啊別搞錯了):
var rowselect = window.parent.getrowselect(); console.log(rowselect);//这里可以打印一下获取到值没有
5、假如是子視窗傳值給父視窗
父視窗js:
function getrowselect(userdata) {
console.log(userdata);
document.getElementById(userdata.inputid).value = userdata.uname;
var dffff = "id" + userdata.inputid;
document.getElementById(dffff).value=userdata.uid;
return;
}子視窗:
//data="";
//data={"ss"="hello","gg"="world"}
window.parent.getrowselect(data);6、假如子彈窗視窗想要比父親視窗大的話,需要用到top.layer. open或者parent.layer.open
這時透過
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
以上是layui彈出層如何傳值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

