vue.js如何建立專案
- 青灯夜游原創
- 2020-12-16 10:25:502543瀏覽
建立方法:1、安裝node環境;2、用「npm install --global vue-cli」指令全域安裝vue-cli;3、用「vue init webpack 專案名稱」指令建立專案;4 、進入項目,用「cnpm i」指令安裝依賴即可。

本教學操作環境:windows7系統、vue2.9版,此方法適用於所有品牌電腦。
相關推薦:《vue.js教學》
#一、安裝node環境
1、下載網址為:https://nodejs.org/en/
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功

3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。

檢查是否安裝成功:

#二、建立項目,建置vue專案環境
1、全域安裝vue-cli
# npm install --global vue-cli
# 
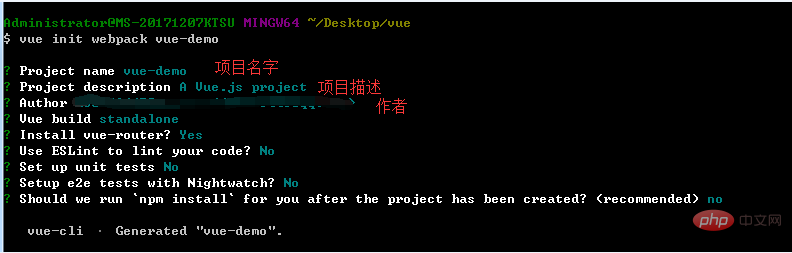
# 2、進入你的專案目錄,建立一個基於webpack 範本的新專案: vue init webpack 專案名稱

說明:
Vue build ==> 打包方式,回車即可;
-## 8 all vue ; 是否要安裝vue-router,專案中肯定要使用到所以Y 回車;
Use ESLint to lint your code ==> 是否需要js 語法偵測目前我們不需要所以n 回車;
Set up unit tests ==> 是否安裝單元測試工具目前我們不需要所以n 回車;
Setup e2e tests with Nightwatch==>我們不需要所以n 回車;
3、進入專案:cd vue-demo,安裝依賴

安裝成功後,專案資料夾中會多出一個目錄: node_modules

4、npm run dev,啟動專案
專案啟動成功:
## 專案啟動成功:
#三、vue專案目錄講解
#  <br>
<br>
<br>
#
1、build:建立腳本目錄
1)build.js ==> ; 生產環境建置腳本;
2)check-versions.js ==> 檢查npm,node.js版本;#版本;
# ######## 3)utils.js ==> 建構相關工具方法;############ 4)vue-loader.conf.js載入器以及編譯css之後自動加入前綴;############ 5)webpack.base.conf.js ==> webpack基本設定;############ # 6)webpack.dev.conf.js ==> webpack開發環境配置;############ 7)webpack#prod.conf.js 生產環境配置; ########### 2、config:專案設定#######1)dev.env.js ==> 發展環境變數;
2)index. )prod.env.js ==> 生產環境變數;
3、node_modules:npm 載入的專案依賴模組
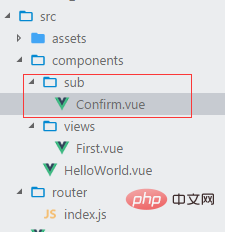
4、src:這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡麵包含了幾個目錄及文件:
1)assets:資源目錄,放置一些圖片或是公共js、公共css。這裡的資源會被webpack建構;
2)components:元件目錄,我們寫的元件就放在這個目錄裡面;
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
5)main.js:入口js檔;
## 5、static:靜態)main.js:入口js檔案;## 5、static:靜態:靜態資源目錄,如圖片、字體等。不會被webpack建構
6、index.html:首頁入口文件,可以添加一些meta 資訊等
7、package.json:npm套件設定文件,定義了專案的npm腳本,依賴套件等資訊
<br> 8、README.md:專案的說明文檔,markdown 格式
9、.xxxx檔案:這些是一些設定檔,包括語法配置,git配置等
四、開始我們的第一個vue專案## 1、在components目錄下新建一個views目錄,裡面寫我們的vue元件
1)開始我們的第一個元件:
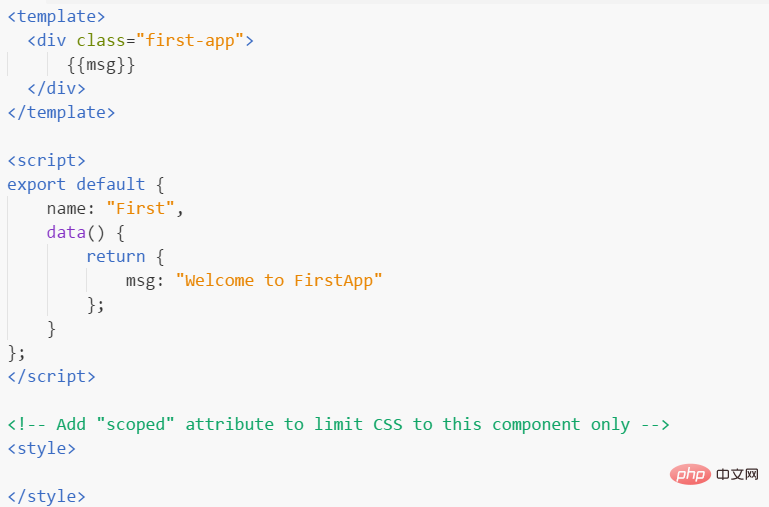
# a:在views目錄下新建First.vue
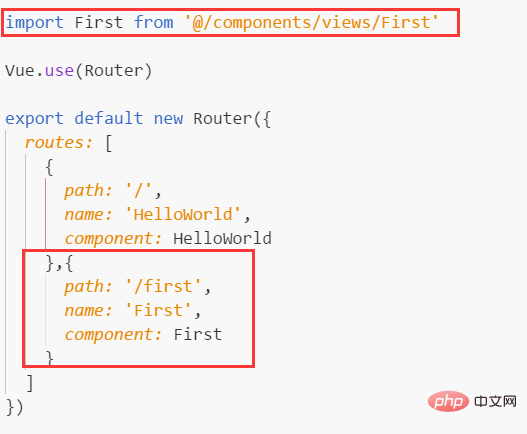
b:在router目錄下的index.js裡面配置路由路徑
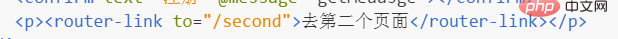
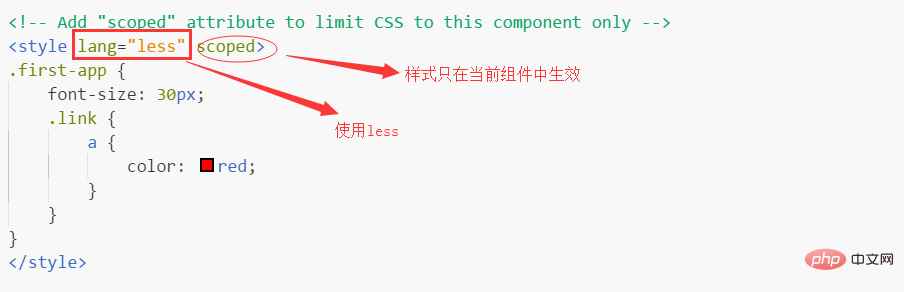
 c:template 寫入html,script寫js,style寫入樣式
c:template 寫入html,script寫js,style寫入樣式

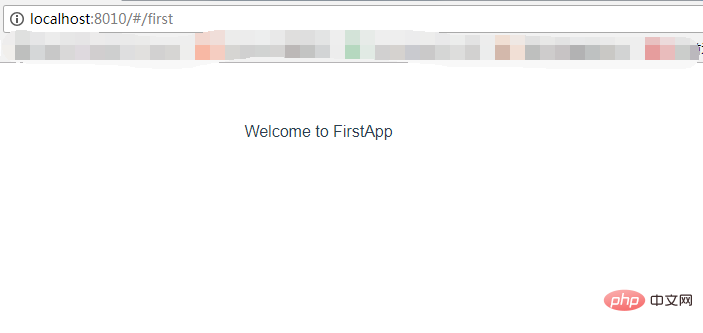
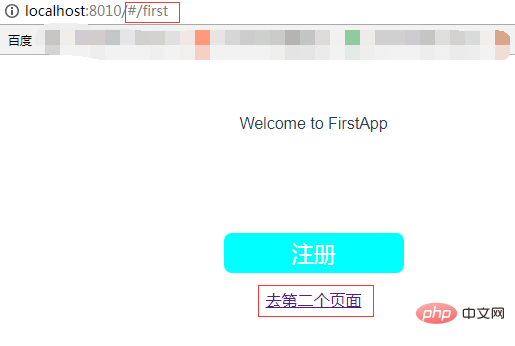
:輸入ip:http://localhost:8010/#/first,查看頁面效果

#
##注意
 ##注意:
##注意:
一個元件下只能有一個並列的div,以下寫法是錯誤:

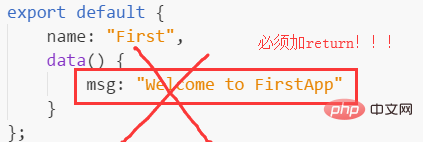
## 資料要寫在return 裡面,而不是像文件那樣子寫,以下寫法錯誤:

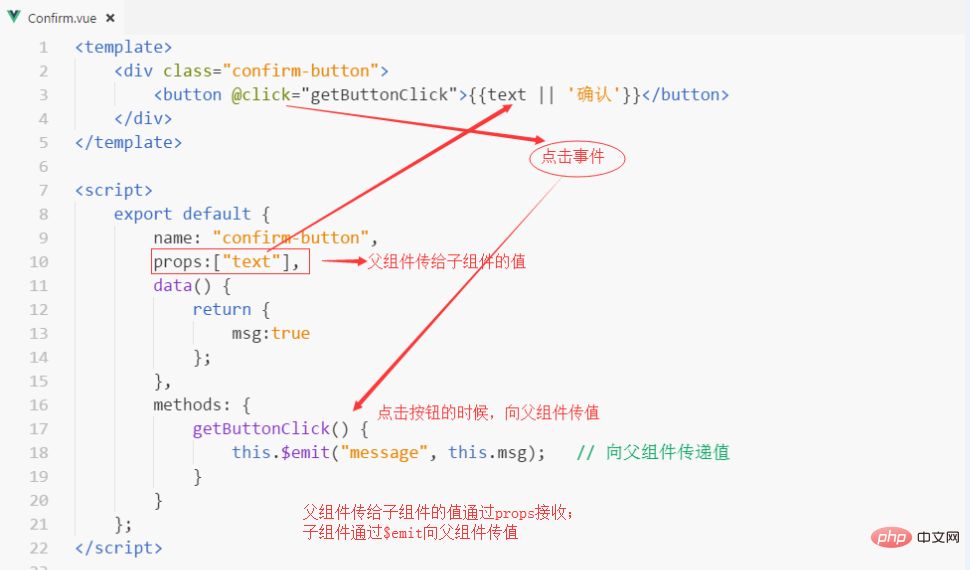
1)在components目錄下新建sub資料夾,用來存放一下可以重複使用的子元件。例如新建一個Confirm.vue元件
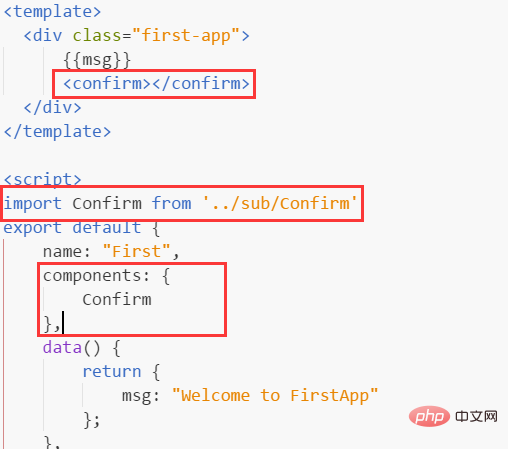
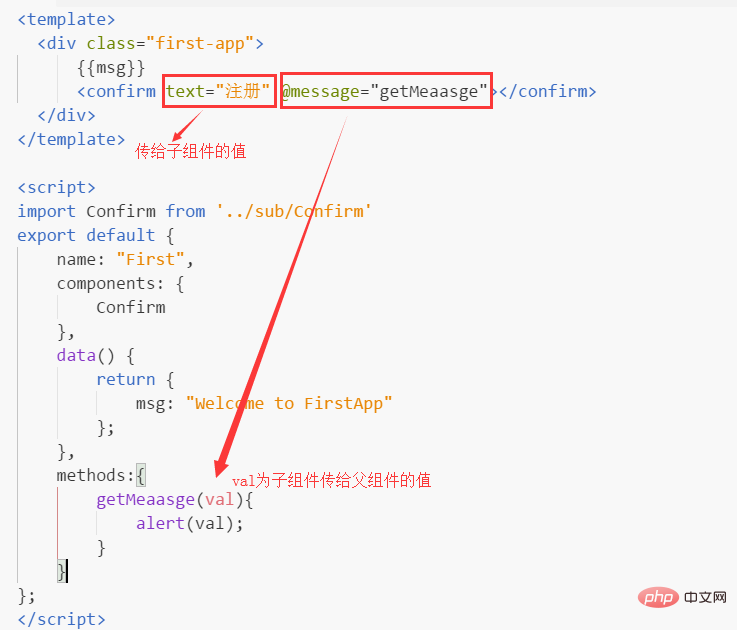
3)在父元件中引入子元件
引入:import Confirm
註冊:在 <script></script>
<script></script>
內加上
 完整程式碼:
完整程式碼:
完整程式碼:
完整程式碼:


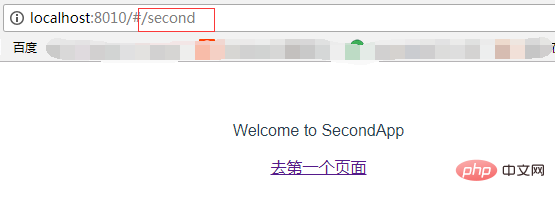
路由跳轉之後,注意觀察路徑變化:


##
##這裡只是簡單的介紹了一下路由的使用,更多詳細信息,請前往官網學習:https://router.vuejs.org/zh-cn/
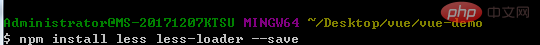
4、如何用less寫入樣式
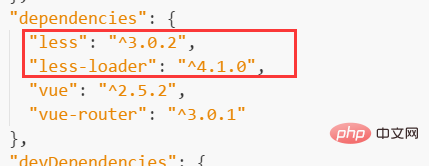
## 之後,可在package.json中看到,多增加了2個模組:
2)寫less
# 2)寫less#
##五、補充
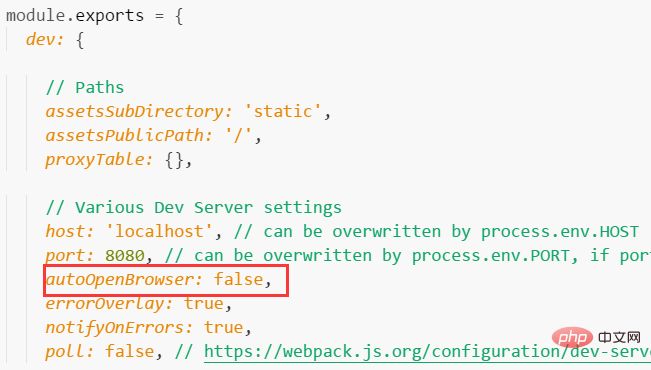
1、解決vue無法自動開啟瀏覽器的問題:當我們輸入npm run dev,執行項目,命令列提示我們運行成功,但是瀏覽器也沒有自動打開,只能自己手動輸入。
解決:
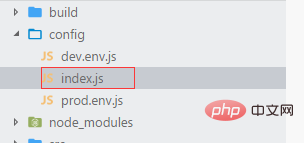
1)開啟config ==>  ## 2)
## 2)
# row
##ser true


 # 修改成功:
# 修改成功:
##
最後附上demo位址:https://github.com/yanxulan/vue-demo.git #更多程式相關知識,請造訪:
#更多程式相關知識,請造訪:
! !
以上是vue.js如何建立專案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

