vue和react有什麼相似點
- 青灯夜游原創
- 2020-12-16 10:09:003067瀏覽
vue和react的相似點:1、都支援伺服器端渲染;2、都用虛擬DOM實現快速渲染;3、元件化開發,都有「props」的概念,允許父元件往子組件傳送資料;4、都有優秀的支援和社群;5、都有支援native的方案。

Vue的優點是:
範本和渲染函數的彈性選擇
簡單的語法和專案配置
更快的渲染速度和更小的體積
#更適合小型專案
React的優點是:
更適合大型應用程式和更好的可測試性
Web端和行動端原生APP通吃
更大的生態系統,更多的支援與好用的工具
比較適合中大型專案
React和Vue的相似之處:
都支援伺服器端渲染
-
都有Virtual DOM(虛擬dom),用虛擬DOM實現快速渲染;
#組件化開發,都有'props'的概念,這是properties的簡寫。 props在元件中是一個特殊的屬性,允許父元件往子元件傳送資料,都實作webComponent規格
輕量級
響應式元件
整合路由工具,打包工具,狀態管理工具的難度較低
優秀的支援與社群
都有支援native的方案,React的React native、Vue的weex
建置工具
React和Vue都有自己的建置工具,你可以使用它快速建構開發環境。 React可以使用Create React App (CRA),而Vue對應的則是vue-cli。兩個工具都能讓你得到一個根據最佳實踐設定的專案範本。都有管理狀態,React有redux,Vue有自己的Vuex(自適應vue,量身訂做)
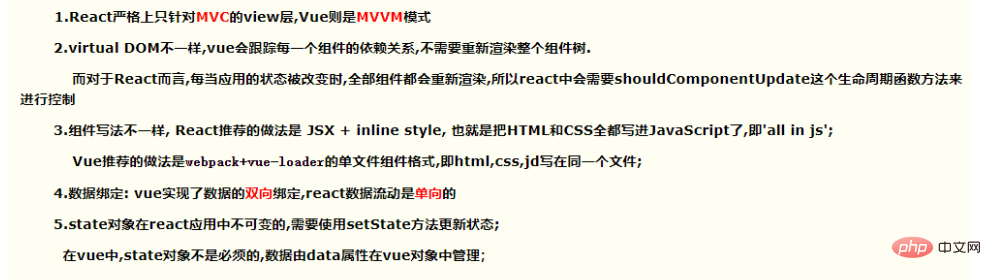
React和Vue的不同點

以上是vue和react有什麼相似點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

