vue.js如何安裝jq
- 藏色散人原創
- 2020-12-16 09:15:164596瀏覽
vue.js安裝jq的方法:先透過指令「npm install jquery --save」安裝JQuery;然後修改設定檔;接著在main.js檔案中引入JQuery;最後重新啟動專案即可。

本教學操作環境:windows7系統、vue2.0&&jquery1.0版本,此方法適用於所有品牌電腦。
推薦:《vue教學》
安裝使用JQuery 目的是為了ajax 的請求和少部分DOM操作
vue.js的資料渲染方式已經很方便且強大了,不需要使用JQuery進行這方面的操作
1、安裝JQuery
npm install jquery --save
2、安裝成功後修改設定檔
#build 資料夾下的檔案webpack.base.conf.js 中加入以下程式碼:
頭部加入,引入該檔案:
var webpack=require("webpack")在module.exports 中加入
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]3、在main.js檔案中引入JQuery
import $ from 'jquery' //或 import jQuery from 'jquery'
4、重啟項目即可
npm run dev //或 npm run start
5、npm run build打包後的index.html 檔案存取打包後面的js和css檔案時找不到,原因是路徑的指向不正確
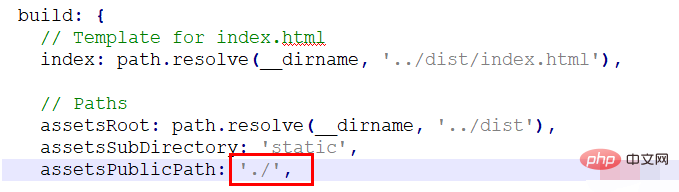
修改config 資料夾裡面的index.js配置
原始配置:

#修改為新增一點.

以上是vue.js如何安裝jq的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue.nexttick是什麼下一篇:vue.nexttick是什麼

