uniapp如何設定導覽列樣式
- coldplay.xixi原創
- 2020-12-15 17:58:248080瀏覽
uniapp設定導覽列樣式的方法:先點選新建下面的項目,並開啟pages.json檔案;然後點選尋找下面的尋找檔案選項,輸入globalStyle;最後在檔案中就定位到導覽樣式部分進行修改即可。

本教學操作環境:windows7系統、uni-app2.5.1版本、thinkpad t480電腦。
uniapp設定導覽列樣式的方法:
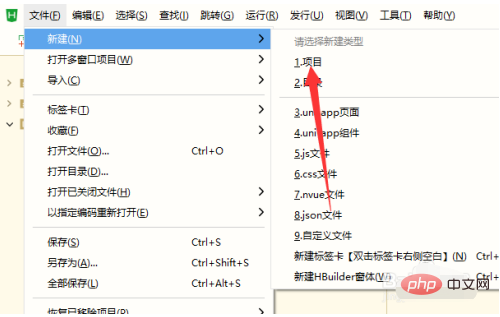
1、先點選新建下面的項目,如下圖所示

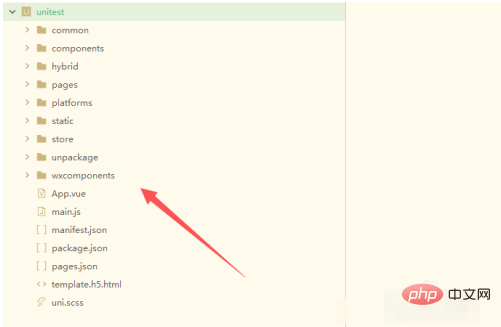
2、接著創建好一個uni-app專案,如下圖所示

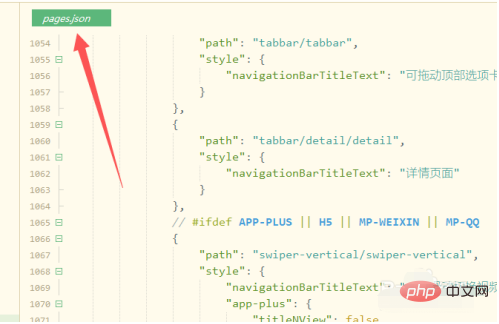
#3、然後開啟pages.json檔案,如下圖所示

推薦(免費):uni-app開發教學
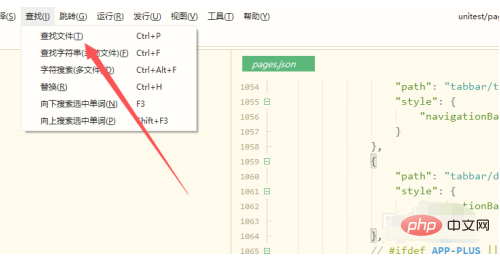
#4、然後點選尋找下面的尋找檔案選項,如下圖所示

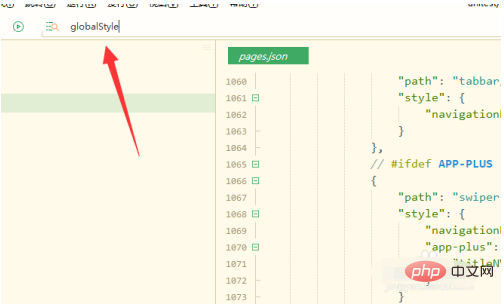
5、接著輸入globalStyle,按回車,如下圖

6、最後在檔案中就定位到導航樣式部分了,在這裡修改即可,如下圖所示

#相關免費學習推薦:php編程(視頻)
以上是uniapp如何設定導覽列樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:uniapp如何實現直播下一篇:uniapp如何實現直播

