JavaScript關於Web推播通知的機制詳解
- coldplay.xixi轉載
- 2020-12-15 17:15:514250瀏覽
javascript欄位介紹Web推播通知的機制

#推薦(免費):javascript
推播通知在行動端非常常見。在 Web 端,儘管開發人員對其功能的需求很高,但出於某些原因,推播通知被引入 Web 的時間比較晚。
簡介
Web 推播通知允許用戶在Web 應用程式需要更新時選擇是否接收更新訊息,目的是在重新吸引用戶群注意的更新資訊通常是對用戶來說有趣、重要、即時的內容。
在這種情況下,使用 Service Worker 的原因是它們在背景工作。這對於推播通知非常有用,因為這意味著只有當用戶與通知本身互動時,它們的程式碼才會被執行。
推送和通知
推送和通知都有各自的 API
- 推送 — 當伺服器向 Service Worker 提供資訊時呼叫它。
- 通知 — 這是 Service Worker 或web應用程式中向使用者顯示資訊的腳本的操作。
推送( Push )
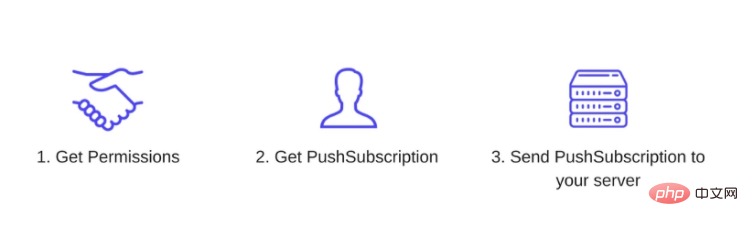
實作Push 一般的三個步驟:
- UI —新增必要的客戶端邏輯來訂閱推送的用戶。這是 Web 應用程式 UI 需要的 JavaScript 邏輯,以便用戶能夠自行註冊來推送訊息。
- 傳送推播通知 — 在伺服器上實作 API 呼叫,該呼叫觸發到用戶裝置的推播訊息。
- 接受推播訊息 — 在推播訊息到達瀏覽器時處理它。
接下來討論更詳細的過程。
瀏覽器支援偵測
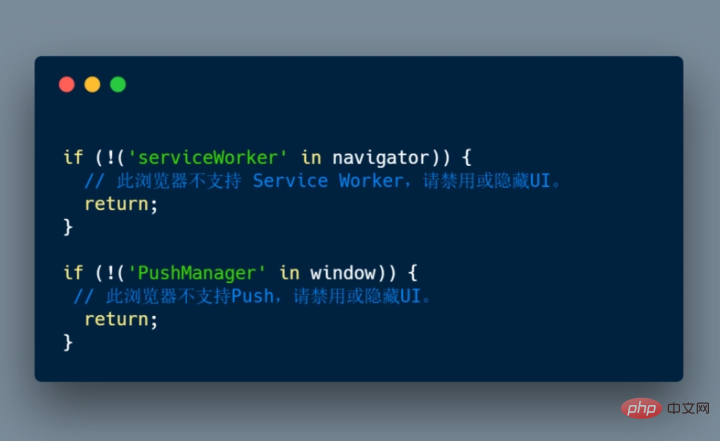
首先,我們需要檢查目前瀏覽器是否支援推播訊息,可以透過兩個簡單的檢查來判斷是否支援推播訊息:
- #檢查
navigator物件上的serviceWorker - #檢查
window物件上的PushManager
#程式碼如下:

註冊Service Worker
如果瀏覽器支援此功能,下一步驟就是註冊Service Worker。
如何註冊 Service Worker,上一篇文章 JavaScript 是如何運作的:Service Worker 的生命週期及使用場景 裡面就有講過了。
請求許可#
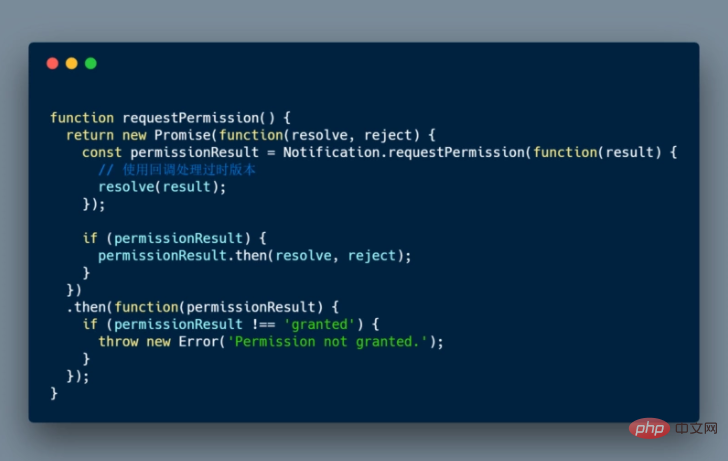
##Service Worker 註冊後,我們就可以開始訂閱該使用者。為此,我們需要得到用戶的許可才能向用戶發送推播訊息。 取得權限的 API 相對簡單,但是缺點是,API 已經 從回呼變更為傳回 Promise。這就引入了一個問題:我們不知道目前瀏覽器實作了API 的哪個版本,因此必須同時實作和處理這兩個版本,如下:
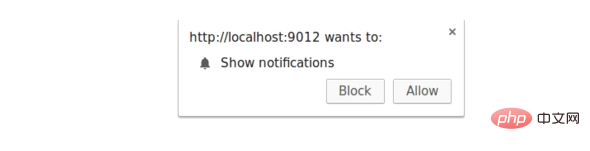
#Notification.requestpermission() 會在瀏覽器顯示以下提示:

granted、default 或denied。
Block 按鈕,你的Web 應用程式將無法再次請求使用者的權限,直到他們透過更改權限狀態手動“解除” 你的應用程式的權限,此選項隱藏在設定面板中。
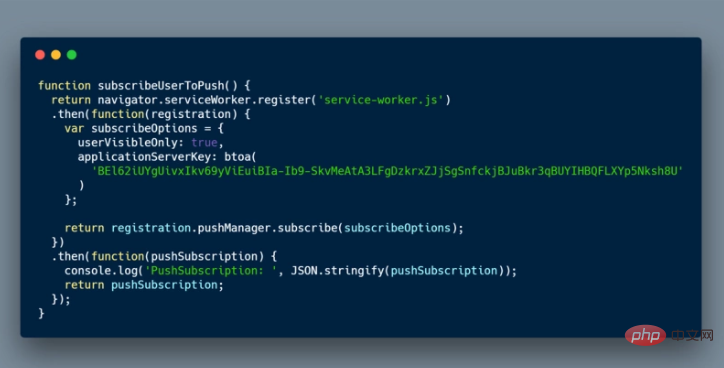
registration.pushManager.subscribe() 訂閱用戶。

#registration.pushManager.subscribe(options) 接受一個options 對象,它包含必要參數和可選參數:
- userVisibleOnly: 布林值,表示傳回的推播訂閱將只能用於對使用者可見的訊息。
-
applicationServerKey:推播伺服器用來向客戶端應用程式傳送訊息的公鑰。該值是應用程式伺服器產生的簽章金鑰對的一部分,可使用在 P-256 曲線上實現的橢圓曲線數位簽章(ECDSA)。可以是
DOMString或ArrayBuffer。
你的伺服器需要產生一對 application server keys -這些金鑰也稱為 VAPID 金鑰,它們是伺服器特有的。它們是一對公鑰和私鑰。私鑰秘密儲存在你的終端,而公鑰則與客戶端交換。這些鍵允許推播服務知道哪個應用程式伺服器訂閱了某個用戶,並確保觸發該用戶的推播訊息的伺服器是同一台伺服器。
你只需要為應用程式建立一次 私鑰/公鑰對,一種方法是存取 https://web-push-codelab.glit...。
在訂閱使用者時,瀏覽器將applicationServerKey(公用金鑰)傳遞給推播服務,這表示推播服務可以將應用程式的公用金鑰綁定到使用者的PushSubscription 。
流程大概是這樣的:
- 載入 Web 應用程式後,透過呼叫
subscribe()方法傳遞伺服器金鑰。 - 瀏覽器向一個推送服務發出網路請求,該服務將產生一個端點,將該端點與金鑰關聯,並將該端點傳回給瀏覽器。
- 瀏覽器將把這個端點加入到
PushSubscription物件中,該物件透過 傳回subscribe()的 promise 得到 。
之後,只要你想推播訊息,都需要建立一個 授權頭(Authorization header),其中包含使用應用程式伺服器的私鑰簽署的資訊。當推播服務接收到發送推播訊息的請求時,它將透過尋找已連結到該特定端點的公鑰(第二步)來驗證訊息頭。
PushSubscription 物件
PushSubscription 物件包含向使用者的裝置發送推送訊息所需的所有訊息,如下:
{
"endpoint": "https://domain.pushservice.com/some-id",
"keys": {
"p256dh":
"BIPUL12DLfytvTajnryr3PJdAgXS3HGMlLqndGcJGabyhHheJYlNGCeXl1dn18gSJ1WArAPIxr4gK0_dQds4yiI=",
"auth":"FPssMOQPmLmXWmdSTdbKVw=="
}
}- #endpoint: 推播服務的URL,要觸發推播訊息,post請求。
- keys: 此物件包含用於加密透過推播訊息傳送的訊息資料的值。
一旦使用者被訂閱,並且你有了 PushSubscription 對象,就需要將其傳送到伺服器。在伺服器上,你存對資料庫的訂閱,從現在開始使用它向該用戶發送推播訊息。

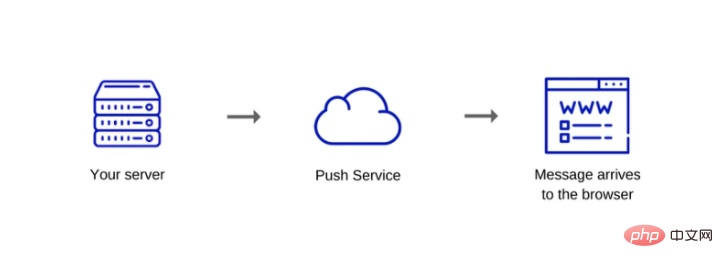
發送推播訊息
當你想要向用戶發送推播訊息時,首先需要的是推播服務。透過 API 呼叫告訴伺服器你現在需要要傳送什麼資料、向誰發送訊息以及關於如何發送訊息的任何標準。通常,這個 API 呼叫是在伺服器上完成的。
推播服務
推播服務是接收請求、驗證請求並將推播訊息傳送到對應的瀏覽器。
請注意,推播服務不是由你管理的-它是一個第三方服務。你的伺服器是透過 API 與 推播服務通訊的伺服器。推送服務的一個例子是 谷歌的FCM。
推播服務處理所有繁重的任務,例如,如果瀏覽器處於離線狀態,推播服務會在發送對應訊息之前對訊息進行排隊,等待瀏覽器的再次連線。
每個瀏覽器都可以使用他們想要的任何推播服務,這是開發人員無法控制的。然而,所有的推播服務都有相同的 Api,所以這不會造成實作困難。
為了獲得處理推播訊息請求的 URL,需要檢查 PushSubscription 物件中端點的儲存值。
推送服務 API
推送服務 API 提供了一種向用戶發送訊息的方法。 API 是 Web 協議,它是一個 IETF 標準,定義如何對推送服務進行 API 呼叫。
使用推播訊息傳送的資料必須加密。這樣,就可以阻止推播服務查看傳送的資料。這一點很重要,因為瀏覽器決定使用哪個推播服務(它可能正在使用不受信任且不夠安全的某個推播服務)。
對於每個推播訊息,也可以給以下說明:
- TTL — 定义消息在删除和未发送之前应排队多长时间。
- 优先级 — 定义每个消息的优先级,推送服务只发送高优先级的消息,确保用户因为一些突发情况关机或者断电等。
- 主题 — 为推送消息提供一个主题名称,该名称将用相同的主题替换挂起的消息,这样,一旦设备处于活动状态,用户就不会收到过时的信息。

浏览器中的推送事件
一旦按照上面的解释将消息发送到推送服务,该消息将处于挂起状态,直到发生以下情况之一:
- 设备上线
- 消息由于 TTL 而在队列上过期
当推送服务传递消息时,浏览器将接收它,解密它,并在的 Service Worker 中分派一个 push 事件。这里最重要的是,即使 Web 页面没有打开,浏览器也可以执行你的 Service Worker。流程如下:
- 推送消息到达浏览器,浏览器解密它
- 浏览器唤醒 Service Worker
-
push事件被分发给 Service Worker
设置推送事件监听器的代码应该与用 JavaScript 编写的任何其他事件监听器类似:
self.addEventListener('push', function(event) {
if (event.data) {
console.log('This push event has data: ', event.data.text());
} else {
console.log('This push event has no data.');
}
});需要了解 Service Worker 的一点是,你没有 Service Worker 代码运行时长的控制权。浏览器决定何时将其唤醒以及何时终止它。
在 Service Worker 中,event.waitUntil(promise),告诉浏览器在该promse 未完成之前工作将一直进行中,如果它希望完成该工作,它不应该终止 Sercice Worker。
以下是一个处理 push 事件的例子:
self.addEventListener('push', function(event) {
var promise = self.registration.showNotification('Push notification!');
event.waitUntil(promise);
});调用 self.registration.showNotification() 将向用户显示一个通知,并返回一个 promise,该 promise 在显示通知后将执行 resolve 方法。
showNotification(title, options) 方法可以根据需要进行可视化调整,title 参数是一个字符串,而参数 options 是一个对象,内容如下:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"//": "Behavioural Options",
"tag": "<String>",
"data": "<Anything>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"silent": "<Boolean>",
"//": "Both Visual & Behavioural Options",
"actions": "<Array of Strings>",
"//": "Information Option. No visual affect.",
"timestamp": "<Long>"
}可以了解更多的细节,每个选项在这里做什么- https://developer.mozilla.org...
当有紧急、重要和时间敏感的信息需要与用户分享时,推送通知是吸引用户注意力的好方法。
例如,我们在 SessionStack 计划利用推送通知让我们的用户知道他们的产品何时出现崩溃、问题或异常。这将让我们的用户立即知道发生了什么错误。然后,他们可以将问题作为视频回放,并利用我们的库收集的数据(如DOM更改、用户交互、网络请求、未处理的异常和调试消息)查看发生在最终用户身上的所有事情。
以上是JavaScript關於Web推播通知的機制詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

