css圖片後的文字無法居中怎麼辦
- 藏色散人原創
- 2020-12-15 11:47:533274瀏覽
css圖片後的文字無法居中的解決方法:先建立一個HTML範例檔案;然後佈局一張圖片和文字;最後將圖片和文字分別加上樣式為「vertical-align: middle」即可。

本教學操作環境:windows7系統、css3版、thinkpad t480電腦。
推薦:《css影片教學》
css圖片後的文字無法居中?
##比如說,現在我要做一個簡單的刪除按鈕,只由一個icon和「刪除」兩個字組成,你會如何佈局,給你30秒時間考慮。 好,先亮出HTML程式碼如下:<div class="del"><span class="icon"></span><span>删除</span></div>很簡單,就是一個class為del的div元素下有兩個span標籤,當然icon你也可以直接用偽元素代替(還不知道偽元素的面壁思過去...)。 接下來你可能會這麼寫CSS:
.del {
font-size: 18px;
}
.del .icon {
display: inline-block;
width: 16px;
height: 24px;
margin-right: 5px;
background: url("imgs/delete.png") no-repeat center;
background-size: 100%;
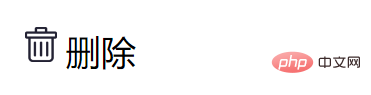
}然後它就變成這個樣子了:

.del .icon {
display: inline-block;
width: 18px;
height: 24px;
margin-right: 5px;
vertical-align: middle;
background: url("imgs/delete.png") no-repeat center;
background-size: 100%;
}
.del span {
vertical-align: middle;
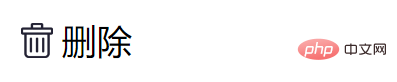
}這樣的話,圖片和文字就以其中心線對齊了:

以上是css圖片後的文字無法居中怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中如何調整圖片位置下一篇:css中如何調整圖片位置

