tomcat如何部署react項目
- 藏色散人原創
- 2020-12-15 09:23:424411瀏覽
tomcat部署react專案的方法:先使用「npm run build」將專案打包;然後把打包後的資料夾中內容放到tomcat中webapps下的Root中;最後開啟伺服器存取「localhost: 8080”端口即可。

本教學操作環境:windows7系統、tomcat10.0&&react17.0.1版本,Dell G3電腦。
推薦:《react影片教學》
tomcat部署react專案
部署方法:
使用npm run build將項目打包
把打包後的資料夾中內容放到tomcat中webapps下的Root中
開啟伺服器訪問localhost:8080連接埠即可以看到你的專案內容
不放置在Root目錄下的坑:
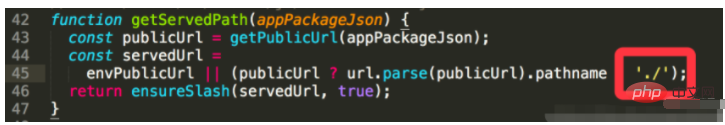
由於預設path.js【路徑:你的react專案名稱\node_modules\react-scripts\config\path.js】的設定是'/'即對根目錄有效,所以如果不放在root下則需要將'/'變成'./'即相對路徑有效。 (修改程式碼約在第45行)

此時你可以透過localhost:8080/專案名稱 存取你的react專案
以上是tomcat如何部署react項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:17個酷炫又實用的圖像特效庫下一篇:17個酷炫又實用的圖像特效庫

