了解HTTP事務、Node模組化規範
- 青灯夜游原創
- 2020-12-14 18:24:182469瀏覽

相關推薦:《nodejs 教學》
#HTTP事務:
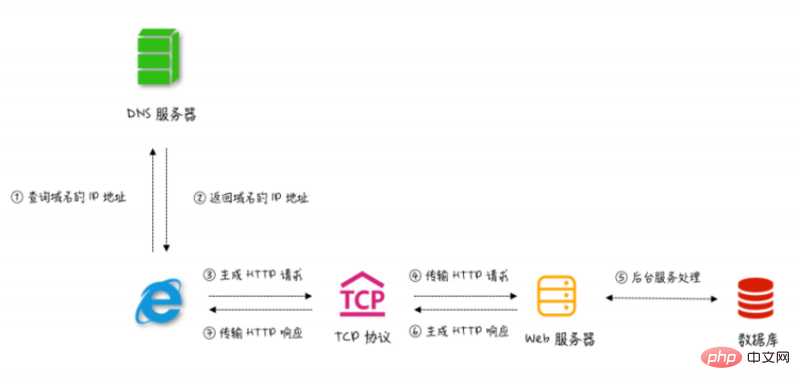
首先、HTTP事務描述得是一次完整的從請求到回應的過程:

- 用戶發起請求時,先進行網域解析
- 拿到網域所對應的IP 位址之後,透過TCP 協定建立與服務端的通訊連線。 (三次握手,建立連線)
- 服務接收到用戶請求之後,進行業務處理,隨後將請求之後的結果回傳給瀏覽器
- 瀏覽器接收到後台的資料(4次揮手,斷開連接) 註:connection:keep-alive常連接
- 依賴管理:就是需要人工來管理且繁瑣效率不高
- node javascript`的執行時間:也就是運行環境且分兩種(瀏覽器、 Node) node標準:
-
每個JS檔案都是模組都有一個獨立的作用域
透過require(“路徑” )來引入
module.exports={要暴露的東西}來暴露統稱
##npm套件管理工具(Node Package Manage)介面
npm
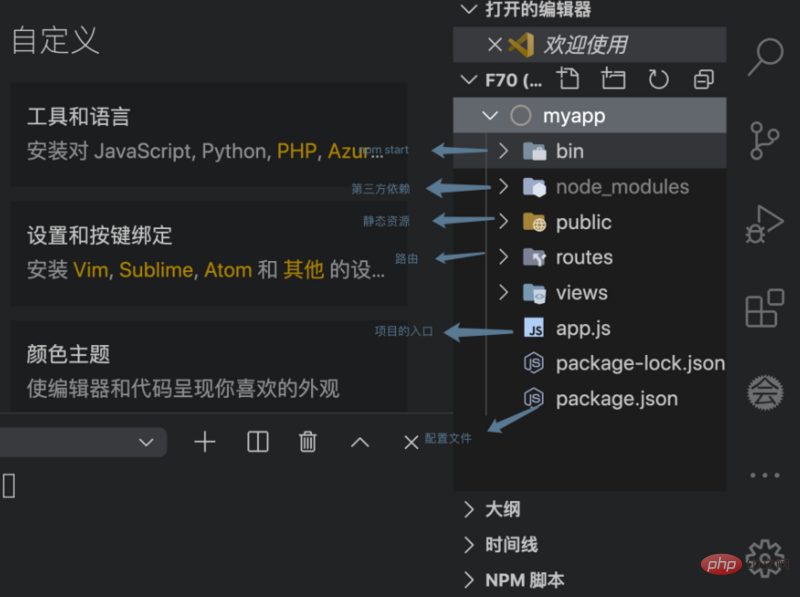
config set registry https://registry.npm.taobao.org2、建立一個工程目錄(資料夾) myapp
3、終端專案初始化:npx
4、終端安裝相依:npm
5、終端啟動npm
6、瀏覽器使用http://localhost:3000 訪問,查看訪問頁面彈出為成功!

瀏覽器模組化規格:
#單一引入:import{被暴露的方法}from" 路徑.js
路徑.js
#批次暴露:export default { 要暴露的方法1, 要暴露的方法2} ;
路徑.js
";
 註:當引入的方法和自身方法同名時可以用xx as xx 取別名
註:當引入的方法和自身方法同名時可以用xx as xx 取別名
程式設計教學 ! !
! !
以上是了解HTTP事務、Node模組化規範的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

