PHP+Laravel的簡單應用教學【ajax的使用】
- 藏色散人轉載
- 2020-12-14 11:55:512606瀏覽
宣告本文只是零散的應用教學,預設Laravel 專案已經安裝完成,並正常運作;
Ajax的使用
建立控制器在專案根目錄下執行指令
php artisan make:controller TestController
建立成功會提示Controller created successfully.
建立成功後會在app/Http/Controllers/
目錄下產生TestController.php 檔案在
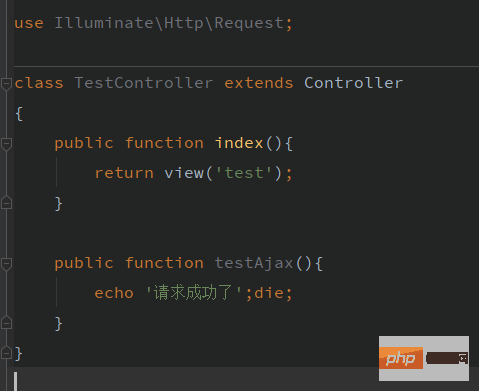
TestController.php 檔案中加入
public function index(){
return view('test');}public function testAjax(){
echo '请求成功了';die;}
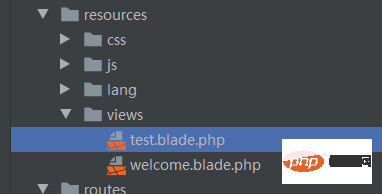
 #在
#在
目錄中新建一個檢視檔 test.blade.php
檔案中的內容如下

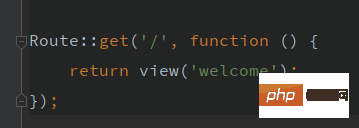
 開啟路由檔案
開啟路由檔案
,預設路由如下:
#下方新增一顯示測試Ajax 頁面的路由
Route::get('test', [TestController::class, 'index'])->name('test.index');新增一條接收Ajax 請求的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');
 更多路由相關內容請查看文件路由《Laravel 8 中文文件》(網址:https://learnku.com/docs /laravel/8.x/routing/9365)
更多路由相關內容請查看文件路由《Laravel 8 中文文件》(網址:https://learnku.com/docs /laravel/8.x/routing/9365)
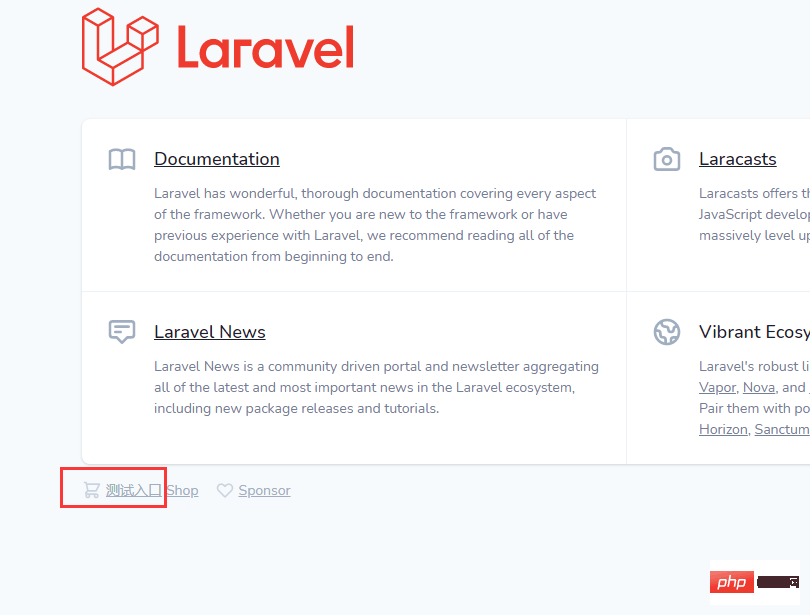
#增加進入測試頁面的入口開啟resources/views/welcome.blade. php
文件,找到大概111 行的位置:
#複製內容,修改為需要的測試頁面入口
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>



 將下載好的
將下載好的
放入public/assets/ 目錄下
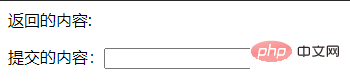
修改resources/views/test.blade.php
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>
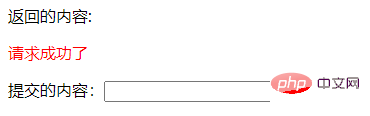
 點擊測試頁面的提交
點擊測試頁面的提交 可以看到控制器中testAjax() 傳回的內容已經顯示在頁面上
 ##修改控制器中接收請求介面的內容
##修改控制器中接收請求介面的內容
檔案路徑 app/Http/Controllers/TestController.php
app/Http/Controllers/TestController.php
#修改後的內容:

修改前端页面
文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
})})
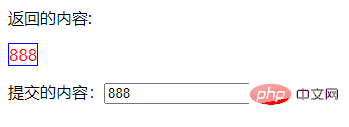
保存后在页面输入框中输入内容,点击提交后即可看到最新内容

结语
本文讲的是基础的接口应用,还有比如 Vue、Recat、mui 等项目中请求接口的示例请自行了解
以上是PHP+Laravel的簡單應用教學【ajax的使用】的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:learnku.com。如有侵權,請聯絡admin@php.cn刪除

