jquery中的not怎麼用
- coldplay.xixi原創
- 2020-12-11 14:34:012115瀏覽
jquery中not的使用方法:【not()】方法傳回不符合某一條件的元素,此方法通常用於從被選元素組合中移除一個或多個元素,語法為【$ (selector).not(criteria,function(index))】。

本教學操作環境:windows7系統、jquery3.2.1版本、thinkpad t480電腦。
相關免費學習推薦:javascript(影片)、jQuery教學(影片)
jquery中not的使用方法:
定義與用法
not() 方法傳回不符合一定條件的元素。
該方法讓您規定一個條件。不符合條件的元素將從選擇中返回,符合條件的元素將被移除。
此方法通常用於從被選元素組合中移除一個或多個元素。
提示:
not()方法是與filter()方法相對的。
語法
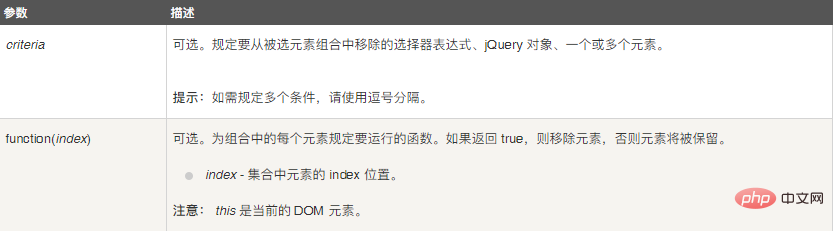
$(selector).not(criteria,function(index))

#實例
傳回不所有帶有類別名稱"intro" 的<p></p> 元素:
$("p").not(".intro")以上是jquery中的not怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

