css sprite如何使用
- 藏色散人原創
- 2020-12-09 09:30:252228瀏覽
css sprite的使用方法:先把網頁中一些背景圖片整合到一張圖片檔案中;然後透過CSS的「background-image」、「background- repeat」及「background-position」的組合進行背景定位即可。

本教學操作環境:windows7系統、css3版、thinkpad t480電腦。
推薦:《css影片教學》
CSS Sprites在國內很多人叫css精靈,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。對於目前網路流行的速度而言,不高於200KB的單張圖片的所需載入時間基本上是差不多的,所以無需顧忌這個問題。
CSS Sprites技術加速的關鍵,不是降低重量,而是減少數量。傳統切圖講究精細,圖片規格越小越好,重量越小越好,其實規格大小無所謂,電腦統一都以byte計算。客戶端每顯示一張圖片都會向伺服器發送請求。所以,圖片越多請求次數越多,造成延遲的可能性就越大。
css sprite使用
CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片檔案中,再利用CSS的“background-image”,“ background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字精確的定位出背景圖片的位置。
範例:
HTML
<div class="box">
<span class="icon1"></span>
<span class="icon2"></span>
<span class="icon3"></span>
<span class="icon4"></span>
</div>CSS
<style>
.box {
width: 600px;
height:300px;
border: 3px solid #ccc;
background-color: #8064A2;
}
span {
display: inline-block;
width: 25px;
height: 25px;
border: 3px solid #ccc;
background-image: url(css/img/sidebar.png);
background-repeat: no-repeat;
margin: 5px;
}
.icon1 {
background-position: 0 0;
}
.icon2 {
background-position: -40px 0;
}
.icon3 {
background-position: 0 -25px;
}
.icon4 {
background-position: -40px -25px;
}
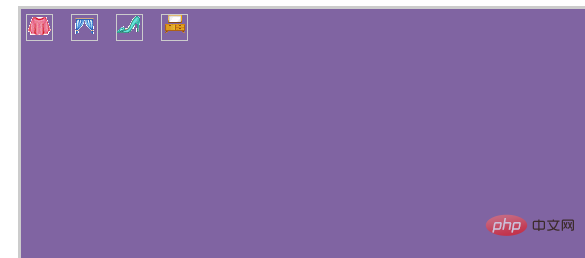
</style>效果圖:

以上是css sprite如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼防止別人下載網頁CSS下一篇:怎麼防止別人下載網頁CSS

