區別:state物件在react應用程式中不可變的,需要使用setState方法更新狀態;在vue中,state物件不是必須的,資料由data屬性在vue物件中管理。

相關推薦:《程式設計影片課程》
vue與react中狀態管理的差異
在React中一個比較大的內容就是函數式程式設計。如果你用過現在流行的Redux狀態管理函式庫,你大部分的開發時間都是在寫函數式的內容。
這只是一些東西但近年來卻在巨大的JavaScript社群中有很大的影響力。 React沒有發明函數式編程,它是相當老的一個概念了。但是它使自己流行於近代的程式語言中。它是一個很有用的方式幫助我寫更好的程式碼。
另一個函數式程式設計的特點是不可變性。這是最近所談論的內容“為什麼不可變性是重要的參考”,但這個想法是用來控制所謂的“副作用”,並使管理應用程式狀態更容易和更可預測。
現在,React在理解上本身不是一個函數式的函式庫。 Mobx是一個流行的React狀態管理庫,它有可變的狀態。透過Vue的文檔:
MobX在React社群中非常流行,它實際上使用了與Vue幾乎相同的反應性系統。在某種程度上,React MobX工作流程可以被認為是一個更詳細的Vue,所以如果你使用這個組合並且很享受,那麼跳進Vue可能是一個明智的選擇。
Mobx加React基本上是一個增大版的Vue? — Evan You
對於Vue,另一個受歡迎的狀態管理選擇是Vuex。引用來自一篇文章比較Redux和Vuex的話,下面比較的不同可以友好的給予啟發:
與Redux類似,Vuex也受到Flux的啟發。然而,與Redux不同的是,Vuex改變了狀態,而不是使狀態不可變,並像Redux的“reducer”函數一樣完全取代它。
這允許Vue.js在狀態改變時自動知道哪些指令需要重新渲染。 Vuex不用專門的reducers來分解狀態邏輯,而是可以用稱為模組的儲存來組織它的狀態邏輯。
這是一個公正的技術爭論,來自於去多開發者的主要觀點。如果在函數式程式設計開發對你很重要,React將可能對你有更多的吸引(這其中可能有例外,使用Mobx)。如果不是,Vue可能更有吸引力。
Vuex和Redux的區別
從表面上來說,store注入和使用方式有一些差異。在Vuex中,$store被直接注入了元件實例中,因此可以比較靈活的使用:使用dispatch、commit提交更新,透過mapState或直接透過this.$store來讀取資料。在Redux中,我們每個元件都需要顯示的用connect把需要的props和dispatch連接起來。另外,Vuex更靈活一些,元件中既可以dispatch action,也可以commit updates,而Redux中只能進行dispatch,不能直接呼叫reducer進行修改。
從實作原理上來說,最大的差別是兩點:Redux使用的是不可變數據,而Vuex的資料是可變的,因此,Redux每次都是用新state取代舊state,而Vuex是直接修改。 Redux在偵測資料變化的時候,是透過diff的方式比較差異的,而Vuex其實和Vue的原理一樣,是透過getter/setter來比較的,這兩點的區別,也是因為React和Vue的設計理念不同。 React更偏向建構穩定大型的應用,非常的科班化。相較之下,Vue更偏向簡單迅速的解決問題,更靈活,不那麼嚴格遵循條條框框。因此也會給人一種大型專案用React,小型專案用Vue的感覺。
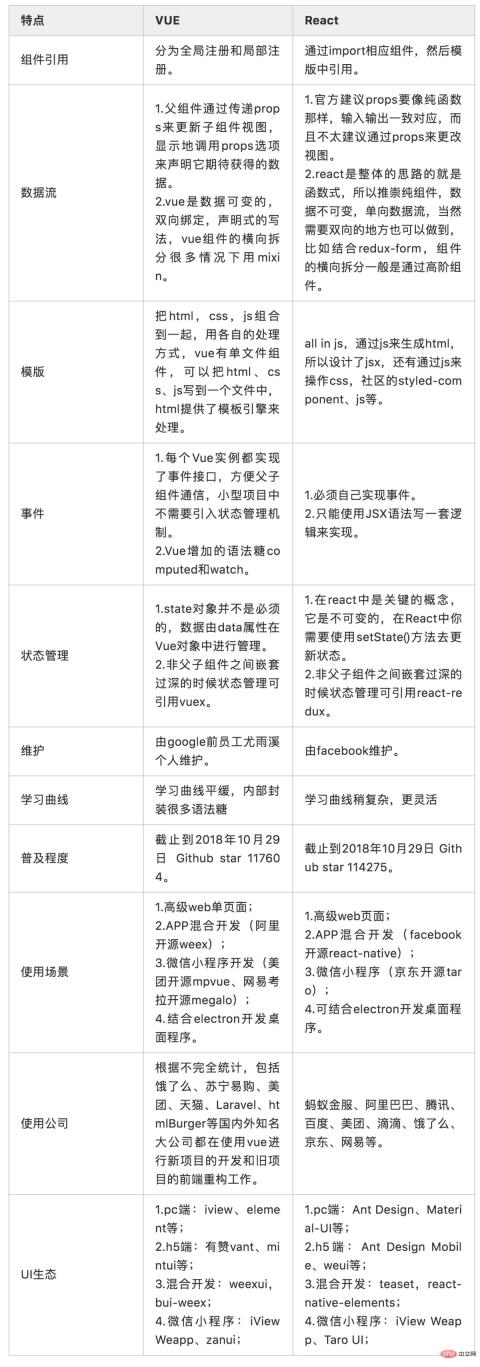
vue與react的區別速覽

#想要查閱更多相關文章,請造訪PHP中文網! !
以上是vue和react狀態管理有啥差別?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應:現代前端發展基礎Apr 19, 2025 am 12:23 AM
反應:現代前端發展基礎Apr 19, 2025 am 12:23 AMReact是構建現代前端應用的JavaScript庫。 1.它採用組件化和虛擬DOM優化性能。 2.組件使用JSX定義,狀態和屬性管理數據。 3.Hooks簡化生命週期管理。 4.使用ContextAPI管理全局狀態。 5.常見錯誤需調試狀態更新和生命週期。 6.優化技巧包括Memoization、代碼拆分和虛擬滾動。
 React的未來:Web開發的趨勢和創新Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新Apr 19, 2025 am 12:22 AMReact的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 REACT:構建UI組件的強大工具Apr 19, 2025 am 12:22 AM
REACT:構建UI組件的強大工具Apr 19, 2025 am 12:22 AMReact是用於構建用戶界面的JavaScript庫,其核心思想是通過組件化構建UI。 1.組件是React的基本單位,封裝UI邏輯和样式。 2.虛擬DOM和狀態管理是組件工作的關鍵,狀態通過setState更新。 3.生命週期包括掛載、更新和卸載三個階段,合理使用可優化性能。 4.使用useState和ContextAPI管理狀態,提高組件復用性和全局狀態管理。 5.常見錯誤包括狀態更新不當和性能問題,可通過ReactDevTools調試。 6.性能優化建議包括使用memo、避免不必要的重新渲染、使用us
 使用與HTML的React:渲染組件和數據Apr 19, 2025 am 12:19 AM
使用與HTML的React:渲染組件和數據Apr 19, 2025 am 12:19 AM在React中使用HTML渲染組件和數據可以通過以下步驟實現:使用JSX語法:React使用JSX語法將HTML結構嵌入JavaScript代碼中,編譯後操作DOM。組件與HTML結合:React組件通過props傳遞數據,動態生成HTML內容,如。數據流管理:React的數據流是單向的,從父組件傳遞到子組件,確保數據流動可控,如App組件傳遞name到Greeting。基本用法示例:使用map函數渲染列表,需添加key屬性,如渲染水果列表。高級用法示例:使用useState鉤子管理狀態,實現動
 React的目的:構建單頁應用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:構建單頁應用程序(SPA)Apr 19, 2025 am 12:06 AMReact是構建單頁面應用(SPA)的首選工具,因為它提供了高效、靈活的用戶界面構建方式。 1)組件化開發:將復雜UI拆分成獨立、可複用的部分,提高可維護性和復用性。 2)虛擬DOM:通過比較虛擬DOM與實際DOM的差異,優化渲染性能。 3)狀態管理:通過狀態和屬性管理數據流,確保數據的一致性和可預測性。
 反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AMReact是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AMReact生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React和前端開發:全面概述Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Dreamweaver CS6
視覺化網頁開發工具





