ajax影片教學專欄介紹ajax批次新增的方法

#推薦(免費):ajax影片教學
1.需要注意的問題
- mvc框架的處理日期問題
- @ResponseBody回應物件是自訂對象,回應不是json
- # @ResopnseBody回應自訂物件時,日期為是long類型的數
- 結束資料方法的參數,該如何定義?接收多個物件?
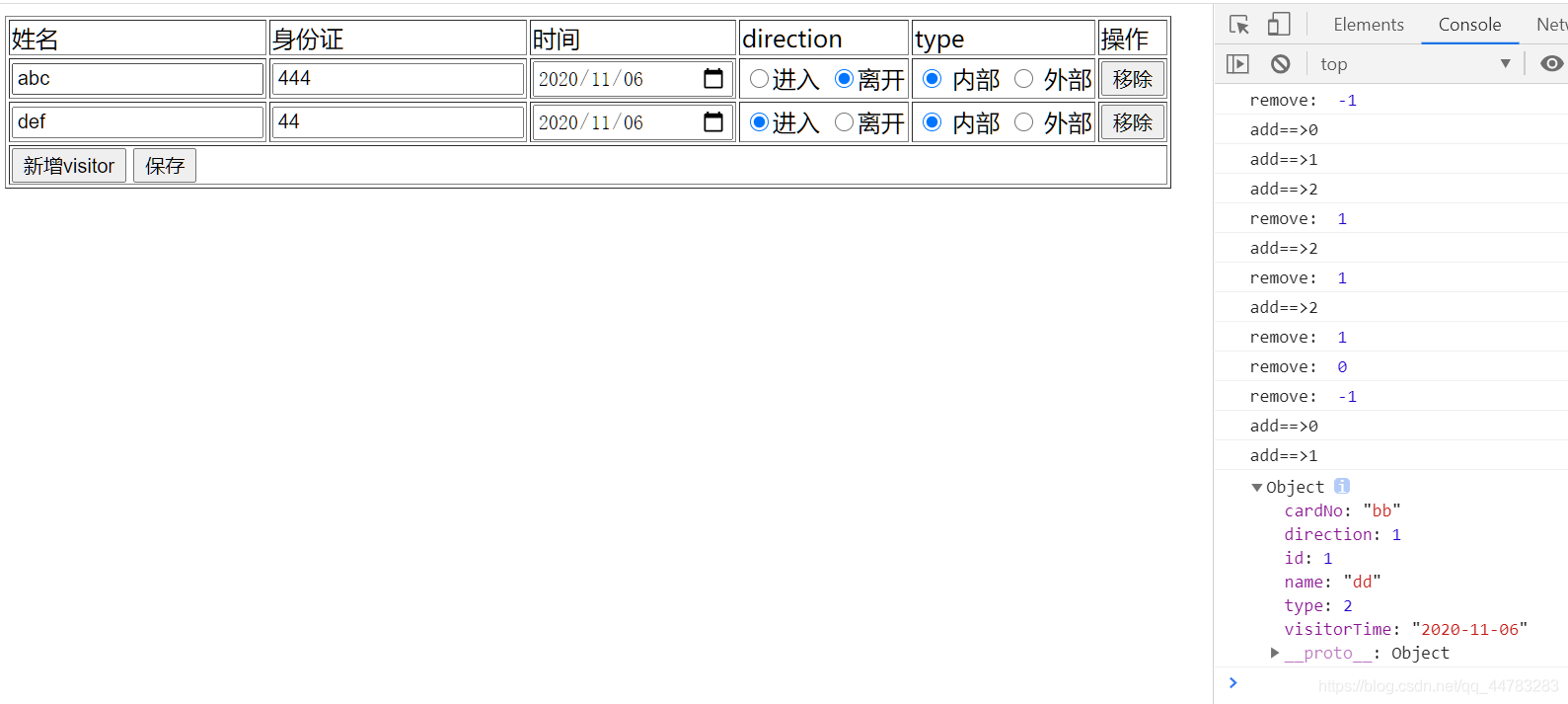
2. 頁面程式碼
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax批量新增操作</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myForm">
<table border="1" >
<tr>
<td>姓名</td>
<td>身份证</td>
<td>时间</td>
<td>direction</td>
<td>type</td>
<td>操作</td>
</tr>
<tbody id="tbody">
<tr>
<td>
<!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 -->
<input type="text" name="visitorList[0].name"/>
</td>
<td>
<input type="text" name="visitorList[0].cardNo"/>
</td>
<td>
<input type="date" name="visitorList[0].visitorTime"/>
</td>
<td>
<input type="radio" value="1" name="visitorList[0].direction"/>进入
<input type="radio" value="2" name="visitorList[0].direction"/>离开
</td>
<td>
<input type="radio" value="1" name="visitorList[0].type"/> 内部
<input type="radio" value="2" name="visitorList[0].type"/> 外部
</td>
<td>
<input class="remove" type="button" value="移除">
</td>
</tr>
</tbody>
<tr>
<td colspan="6">
<input id="add" type="button" value="新增visitor" />
<input id="save" type="button" value="保存"/>
</td>
</tr>
</table>
</form>
<script>
$(function() {
var index_val = 0;
$("body").on('click', '.remove', function() {
// 移除当前行, 通过父级来绑定...
// $(this).parent().parent().remove();
$("#tbody tr").remove();
// 覆盖,生成行
if (index_val > 0) {
var data_str = "";
for (var i = 0; i < index_val; i++) {
data_str +=
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + i + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
}
$("#tbody").append(data_str);
}
// 把下标减少一 就行了,就是移除了。
index_val --;
console.log("remove: ", index_val);
});
$("#add").click(function() {
// 自增1
index_val ++;
var data_str =
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + index_val + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
$("#tbody").append(data_str);
console.log("add==>" + index_val);
});
$("#save").click(function() {
var form_data = $("#myForm").serialize();
// console.log(form_data)
$.ajax({
url: "visitor/batchAdd",
type: "post",
data: form_data,
success: function(data) {
console.log(data);
},
error: function(e) {
console.log(e);
}
});
});
});
</script>
</body>
</html>js學得terrible… 能夠移除,我的移除是先移除所有的行,重新產生行,比較先前產生的行,少一行。
3. controller定義參數接收
批次新增實體類別BatchVisitor ,定義集合接收多個物件
package cn.bitqian.entity;
import java.util.ArrayList;
import java.util.List;
/**
* 批量新增 visitorInfo
* @author echo lovely
*
*/
public class BatchVisitor {
private List<VisitorInfo> visitorList = new ArrayList<>();
public List<VisitorInfo> getVisitorList() {
return visitorList;
}
public void setVisitorList(List<VisitorInfo> visitorList) {
this.visitorList = visitorList;
}
public BatchVisitor() {}
}controller方法,放置實體類,實體類別內套VisitorInfo的集合
@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<VisitorInfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
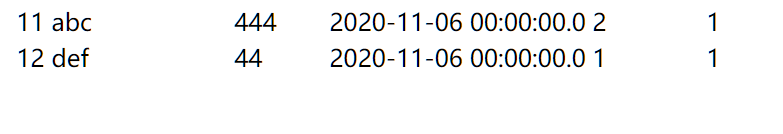
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}對於上面回應了物件到頁面,會報錯,需要導入json的依賴。
<!-- json 用于响应 responseBody --> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
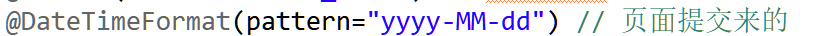
接收頁面的參數,需要字串轉型為日期,需要
mvc自訂日期轉換器
或加上註解,mvc會將字串轉換為對應格式的日期

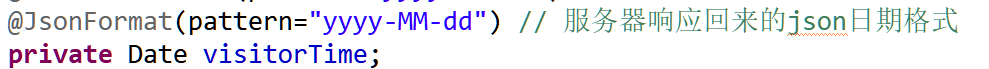
當回應物件有日期時,解決:



到此這篇關於springmvc 結合ajax批量新增的文章就介紹到這了,更多相關springmvc批量新增內容請搜索腳本之家以前的文章或繼續關注。
#想了解更多程式設計學習,請關注php培訓欄位!
以上是詳解springmvc 結合ajax批次新增的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





