react向數組中追加資料的方法
- 王林轉載
- 2020-12-03 16:45:154581瀏覽

具體方法如下:
(免費影片教學:react影片教學)
先渲染一個隨機數,使其每間隔一秒變換一次,效果如下:

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random()
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random()
})
}, 1000);
}
render() {
let {random} = this.state;
return (
<div>
<div>
{random}
</div>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>注意:元件更新有兩種方式:props或state的改變,而改變state一般是透過setState()方法來的,只有當state或props改變,render方法才能再次調用,即組件更新
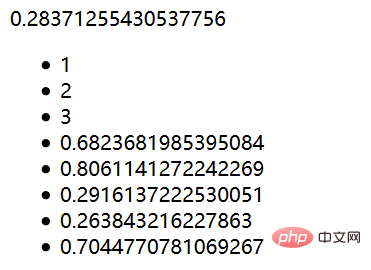
將產生的隨機數放入數組,效果如下:

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random(),
arr:[1,2,3]
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random(),
arr:[...this.state.arr,Math.random()]
})
}, 1000);
}
render() {
let {random,arr} = this.state;
return (
<div>
<div>
{random}
</div>
<ul>
{
arr.map((item,index)=>{
return ( <li key={index}>{item}</li>)
})
}
</ul>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>使用...this.state.arr將arr解構出來,再將隨機數加進去
注意:不能使用arr : this.state.arr.push(Math.random()),不能使用在原始數組的基礎上修改的方法,例如push之類,可以使用concat方法或者ES6數組拓展語法
相關推薦:js教學
#以上是react向數組中追加資料的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:jquery如何建立元素節點下一篇:jquery如何建立元素節點

