jQuery如何取得滑鼠位置
- coldplay.xixi原創
- 2020-12-03 14:48:006304瀏覽
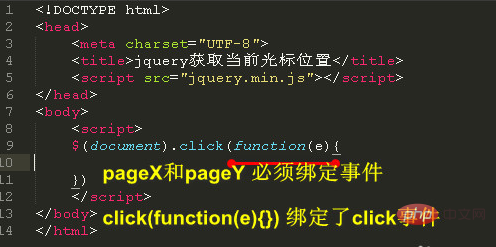
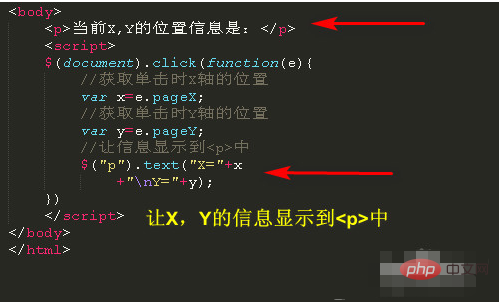
jQuery取得滑鼠位置的方法:先將pageX和pageY與事件綁定;然後讓X,Y的位置資訊顯示到【
】中;接著儲存檔案檢視顯示;最後在文檔中點選遊標後顯示的位置資訊即可。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
jQuery取得滑鼠位置的方法:
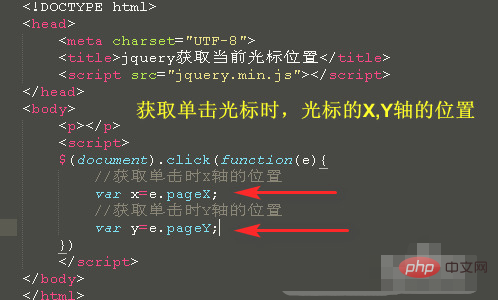
1、e.pageX 和e.pageY



中



相關免費學習推薦:javascript(影片)
#
以上是jQuery如何取得滑鼠位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

