css怎麼更改超連結字體顏色
- 王林原創
- 2020-11-27 13:49:059148瀏覽
css更改超鏈接字體顏色的方法:首先使用偽類來設定超鏈接,如【a:link】;然後藉助color屬性設置超鏈接顏色即可,如【a:link{color: #000000;}】。

本文環境:windows10、css3,本文適用於所有品牌的電腦。
(學習影片分享:css影片教學)
css使用下面幾個偽類別來設定超連結:
a:link :是未被訪問的樣式,可以在裡面加很多東西,比如說去掉下劃線,換顏色等功能都能在這裡實現;
a:visited :是被點擊後的樣式,也可以在裡面加很多元素,可以去底線,改顏色,放大等功能;
a:hover :這個是滑鼠懸停的樣式,這個等下有實例介紹,我們先來認識一下,是把滑鼠停在超連結的位置的時候可以設定變顏色;
- ##a:active :這個說是已被啟動的樣式,簡單得說就是能把滑鼠點上去的時候,瞬間出的樣式,在很多網站上都有這種樣式的;
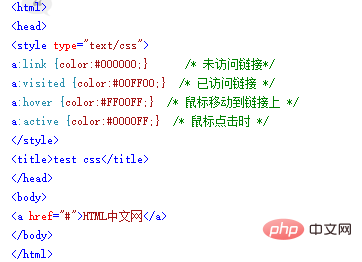
a:link{color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */範例:

以上是css怎麼更改超連結字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css背景圖片顯示不完整怎麼辦下一篇:css背景圖片顯示不完整怎麼辦

